Merhabalar, bu yazımda Html’de body etiketine kısa bir bakış atacağız.
Artık yavaş yavaş ekranda bir şeyler göreceğimiz noktaya doğru ilerlerken ekranda görünecek kodların yazılacağı bölüm olan body’i inceleyeceğiz.
Body etiketi arasında yazacağımız bütün etiketler, ekranda görünme işlevine sahipse ekranda görünecektir.
Genelde web tasarımı yaparken <body> etiketleri arasında çalışacağız. Yani <body> etiketi bir Html dosyanın en önemli kısmıdır.

Şimdi bu body etiketi içerisine adınızı yazın ve Live Server ile sayfayı çalıştırın.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Murat Bilginer
</body>
</html>Ekranda isminizi gördünüz.

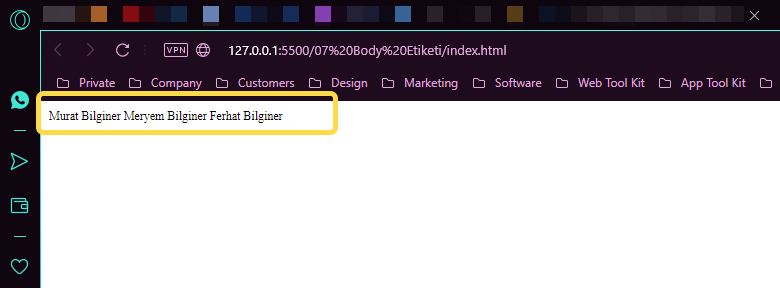
Şimdi Enter tuşuna basarak bir kaç isim daha yazınız.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Murat Bilginer
Meryem Yalvaç
Ferhat Bilginer
</body>
</html>
Çıktınıza göz attığınızda isimlerin yan yana yazıldığını göreceksiniz. Demek ki tarayıcılar için Enter ile alt satıra geçmenin ya da Space tuşuna birden fazla kez basmanın bir anlamı olmadığını görüyoruz.

Html içinde yapacağımız her şeyi bir etiketle tarayıcıya bildirmemiz gerekir. Bunların tamamı body içinde yapılır. Hepsine bundan sonraki yazılarımda bakacağız.
Görüşmek üzere.















