Merhabalar.
Bu yazımda sizlere Webpack’den bahsetmeye çalışacağım.

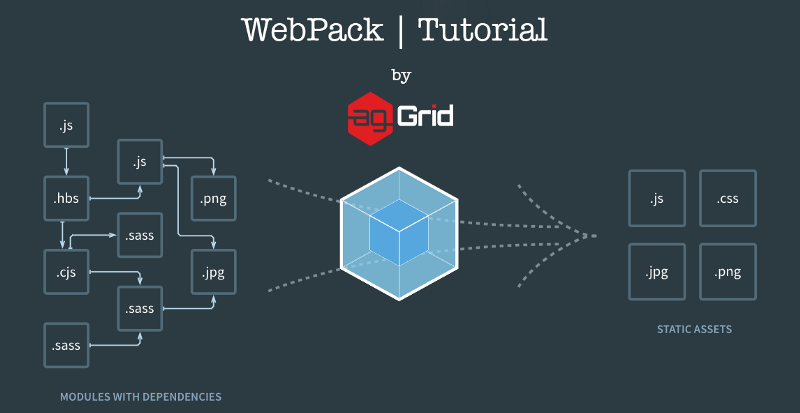
Webpack oldukça güçlü ve yaygın olarak kullanılan bir JavaScript modül paketleme aracıdır. Temel olarak, uygulama geliştiricilerine JavaScript, CSS ve diğer dosyaları bir araya getirme, sıkıştırma ve optimize etme yeteneği sağlar. Bu, web uygulamalarının daha hızlı ve verimli çalışmasına yardımcı olur.
Webpack’in temel işlevleri şunlardır:
1. Modül Paketleme:
Webpack, bir JavaScript uygulamasını modüller halinde organize etme yeteneği sunar. Her modül, bağımlılıklarıyla birlikte tanımlanabilir ve daha sonra Webpack bu modülleri birleştirir.
2. Çoklu Dosya Türleri Desteği:
JavaScript dışında CSS, HTML, ve diğer varlıklar gibi farklı dosya türleriyle çalışabilir. Bu sayede projedeki tüm kaynakları tek bir noktadan yönetmek mümkündür.
3. Paketleme ve Sıkıştırma:
Webpack, uygulamanızdaki dosyaları birleştirir ve gereksiz karakterleri kaldırarak sıkıştırır. Bu, kullanıcıların sayfanızı daha hızlı yüklemelerine olanak tanır.
4. Hot Module Replacement (HMR):
HMR, geliştirme sırasında canlı önizleme sağlar. Bir dosyayı değiştirdiğinizde, sayfayı yeniden yüklemeden sadece değişiklikleri günceller.
5. Plugin Sistemi:
Webpack, geniş bir eklenti sistemi sunar. Bu eklentiler, farklı görevleri yerine getirmek için kullanılabilir. Örneğin, bir CSS dosyasını ayıklamak veya bir HTML dosyasını oluşturmak için kullanılabilir.
6. Kod Bölme (Code Splitting):
Webpack, uygulamanızın kodunu mantıklı parçalara bölmeye ve sadece ihtiyaç duyulan kısımları yüklemeye olanak tanır. Bu, sayfa yükleme sürelerini azaltır.
7. Loaders:
Loaders, Webpack’e farklı dosya türlerini anlamasını ve işlemesini sağlar. Örneğin, bir JavaScript dosyasındaki ES6+ kodunu ES5’e dönüştürmek için Babel loader’ını kullanabilirsiniz.
8. Başlangıç Konfigürasyonu:
Webpack, başlangıçta varsayılan bir konfigürasyon sağlar, ancak kullanıcılar ihtiyaçlarına göre özelleştirebilir. Bu, çeşitli projelere uygun esneklik sağlar.
9. Community ve Ekosistem:
Webpack, büyük bir topluluk ve geniş bir ekosistemle desteklenir. Bu, kullanıcıların sorunlarını çözmek ve geliştirmeler yapmak için kaynak bulmalarını kolaylaştırır.
10. Web Teknolojileri ile Entegrasyon:
Webpack, modern web teknolojileriyle uyumludur ve birçok popüler framework ve kütüphane tarafından desteklenir. React, Vue, ve Angular gibi popüler framework’ler Webpack’i standart olarak kullanır.
Sonuç olarak, Webpack, modern web uygulamalarının karmaşıklığına ve büyüklüğüne başa çıkabilen güçlü bir araçtır. Geliştiricilere modülerlik, performans, ve özelleştirme konularında geniş bir kontrol sağlar.
Bir sonraki yazımda görüşmek üzere.