Merhabalar.
Redux eğitimlerimiz boyunca geliştirmesini yapacağımız Counter uygulamamızı oluşturacağız ve ilk kodlarımızı yazacağız.

Kodlarımızı aşağıdaki gibi yazalım.
index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: rgb(225, 226, 235);
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);App.js
import './App.css';
import Counter from './Components/Counter/Counter';
function App() {
return (
<div className="App">
<Counter />
</div>
);
}
export default App;
Counter.jsx
import React, { useState } from 'react';
import './Counter.css';
function Counter() {
const [count, setCount] = useState(0);
return (
<div className="counter">
<h1>Counter: {count}</h1>
<div className="button-container">
<button>
Increase
</button>
<button>
Decrease
</button>
</div>
</div>
);
}
export default Counter;Counter.css
/* Counter.css */
.counter {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
text-align: center;
}
.counter h1 {
color: rgb(43, 43, 85);
}
.counter button {
padding: 10px 20px;
font-size: 20px;
cursor: pointer;
margin-left: 10px;
border-radius: 10px;
background-color: rgb(6, 114, 114);
border:none;
color: white;
}
.button-container {
display: flex;
justify-content: center;
gap: 10px;
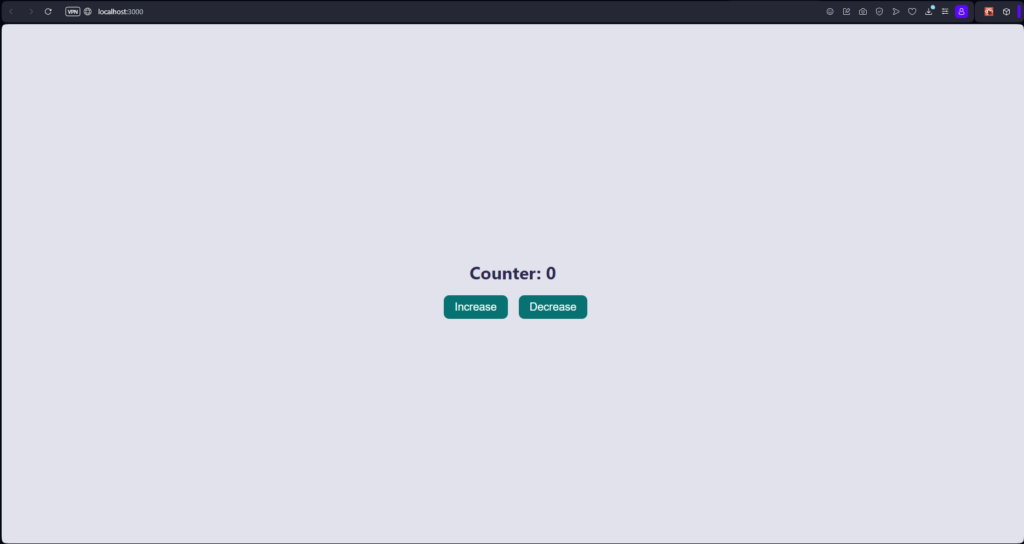
}Kodları yazıp uygulamayı çalıştırdığınızda aşağıdaki gibi bir görüntü elde etmiş olmalısınız.

Bir sonraki yazımda Redux Store oluşturmayla geliştirmelerimize devam edeceğiz.
Görüşmek üzere.














