Merhabalar, bu yazımda form nesnelerinden select’e bakıyor olacağız.
Select etiketi, biri liste kutusu (listbox) diğeri aşağı açılır liste (drop-down list) tipinde olmak üzere iki farklı tipte seçim kutusu (select box) oluşturulmasını sağlar.
Bu iki tip arasındaki tek fark size özelliği ile belirtilen seçim kutusu içinde gösterilecek seçenek miktarıdır.
Liste elemanları optgroup ve option etiketleri ile tanımlanır.
Tek veya çok seçimli (multiple parametresi ile), sabit (size parametresi ile) veya aşağıya açılan listeler oluşturulabilir.
1 Drop Down
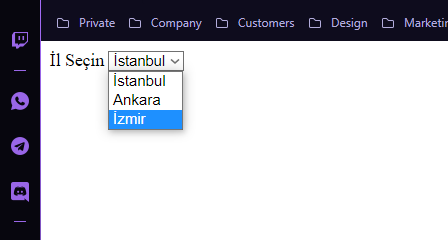
Açılır bir liste içinden bir eleman seçmek istersek select etiketi içinde option etiketi kullanılır. Bu sayede istediğimiz kadar elemanı liste içine ekleyebiliriz.
<form action="dashboard.html" method="Post">
<label for="cars">İl Seçin</label>
<select name="iller">
<option>İstanbul</option>
<option>Ankara</option>
<option>İzmir</option>
</select>
</form>
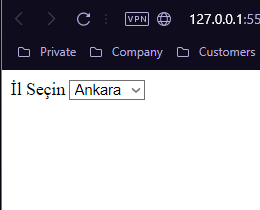
Dropdown istediğimiz bir elemanla default seçili gelsin istersek option etiketi içinde selected özelliği kullanılır.
<form action="dashboard.html" method="Post">
<label for="cars">İl Seçin</label>
<select name="iller">
<option>İstanbul</option>
<option selected>Ankara</option>
<option>İzmir</option>
</select>
</form>
Option etiketleri arasına yazılan değer kullanıcının gördüğü değerdir. Ama yakalanacak değer option’un value değerinden gelir. Veri tabanına örneğin İstanbul’u seçince 1 değerinin kaydolmasını isteyebiliriz. Bunun için value değerleri option değeriyle aynı da yazılabilir farklıda. Ancak form nesnesi ile gönderilen veri value’de yazan değerdir.
<form action="dashboard.html" method="Post">
<label for="cars">İl Seçin</label>
<select name="iller">
<option value="1">İstanbul</option>
<option value="2" selected>Ankara</option>
<option value="3">İzmir</option>
</select>
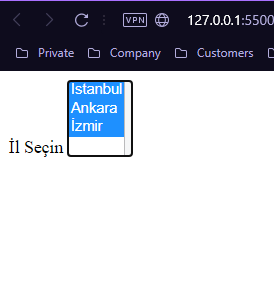
</form>Bir dropdown menüden çoklu seçime izin vermek için select etiketinin multiple özelliği kullanılır.
<form action="dashboard.html" method="Post">
<label for="cars">İl Seçin</label>
<select name="iller" multiple>
<option value="1">İstanbul</option>
<option value="2" selected>Ankara</option>
<option value="3">İzmir</option>
</select>
</form>
Açık bir menü olarak gözükecektir. Ctrl ile çoklu seçim yapılabilir.
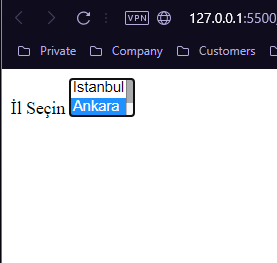
Select etiketinin size özelliğine değer vererek listenin kaç elemanın görünür olacağı belirtilebilir. Multiple bir listede size’a bir değer verilmezse tamamı gözükür.
Aşağıda 2 değerini verdik.
<form action="dashboard.html" method="Post">
<label for="cars">İl Seçin</label>
<select name="iller" size="2" multiple>
<option value="1">İstanbul</option>
<option value="2" selected>Ankara</option>
<option value="3">İzmir</option>
</select>
</form>
Dropdown içinde listeleri gruplamak istersek optgroup etiketi kullanılır.
Kullanımı aşağıdaki gibidir.
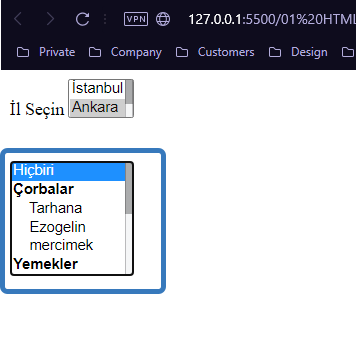
<select size="6" name="menu" multiple>
<option selected="" value="none">Hiçbiri</option>
<optgroup label="Çorbalar">
<option value="c1">Tarhana</option>
<option value="c2">Ezogelin</option>
<option value="c3">mercimek</option>
</optgroup>
<optgroup label="Yemekler">
<option value="y1">İmambayıldı</option>
<option value="y2">Sultanbeğendi</option>
<option value="y3">Kuru fasulye</option>
</optgroup>
<optgroup label="Tatlılar">
<option value="t1">Kazandibi</option>
<option value="t2">sütlaç</option>
<option value="t3">Keşkül</option>
</optgroup>
</select>
Bir sonraki yazımda görüşmek üzere.












