Merhabalar.
Bu yazımda Next ile React karşılaştırmasına bakacağız.

React ve Next.js, JavaScript tabanlı web uygulamaları geliştirmek için kullanılan iki önemli araçtır. İki teknoloji arasındaki benzerlikler ve farklılıklar şu şekildedir:
React
- Temel Kütüphane: React, bir JavaScript kütüphanesidir ve özellikle kullanıcı arayüzü (UI) geliştirmek için tasarlanmıştır. React, bir bileşen tabanlı mimari kullanarak modüler ve yeniden kullanılabilir UI bileşenleri oluşturmayı hedefler.
- State Yönetimi: React, state yönetimi için “useState” ve “useReducer” gibi kancalar (hooks) kullanır. React uygulamalarında state, genellikle tek bir yönlü veri akışı (unidirectional data flow) prensibi ile yönetilir.
- React Router: React, sayfa yönlendirmesi ve gezinme işlevselliği için “React Router” gibi üçüncü taraf kütüphaneleri kullanabilir. Bu, tek sayfa uygulamalarında sayfa değişikliklerini kolaylaştırır.
- Server-Side Rendering (SSR) ve Client-Side Rendering (CSR): React, temel olarak client-side rendering (CSR) yapısına odaklanır. Ancak, SSR veya Static Site Generation (SSG) gibi yöntemleri uygulamak için ek kütüphaneler veya çerçevelerle birlikte kullanılabilir.
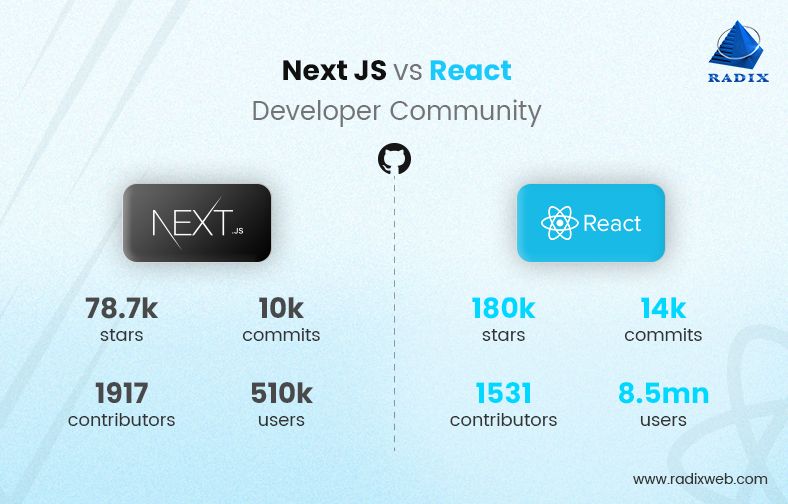
- Community ve Ekosistem: React, büyük bir geliştirici topluluğuna sahiptir ve bu topluluk, birçok üçüncü taraf kütüphane, araç ve kaynak sunar.
Next.js
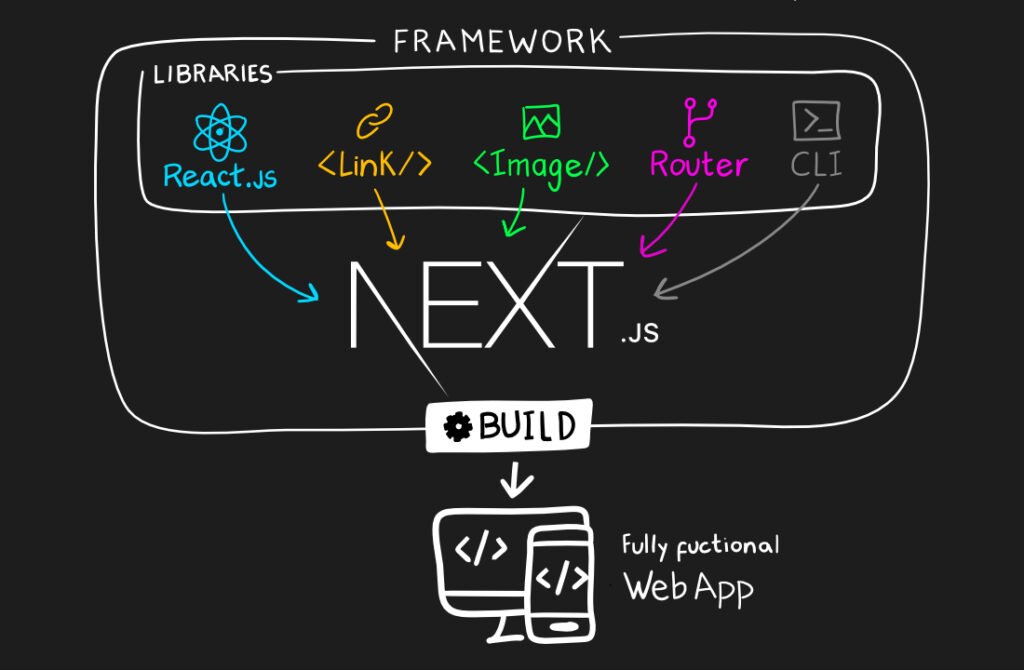
- React Tabanlı Framework: Next.js, React tabanlı bir web framework’üdür. React’a dayanmasının yanı sıra, Next.js, bir dizi ek özellik ve araç sunarak React uygulamalarını geliştirmeyi daha kolay ve etkili hale getirir.
- Server-Side Rendering (SSR) ve Static Site Generation (SSG): Next.js, içerik oluşturmayı hızlandırmak için server-side rendering (SSR) ve static site generation (SSG) gibi özellikleri içerir. Bu, performansı artırabilir ve SEO dostu uygulamalar oluşturmanıza yardımcı olabilir.
- Dosya Tabanlı Yapı: Next.js, sayfa ve bileşenleri bir dosya sistemi üzerinde düzenleme yaklaşımını benimser. Bu, uygulama yapısını basitleştirir ve organizasyonu geliştirir.
- API Routes: Next.js, kolayca API’lar oluşturmanıza ve yönetmenize olanak tanıyan özel API rotalarını destekler. Bu, sunucu tarafında işlevselliği genişletmek için kullanışlıdır.
- Automatic Code Splitting: Next.js, otomatik kod bölme (automatic code splitting) özelliğine sahiptir. Bu, yalnızca kullanıcının ihtiyaç duyduğu kodun yüklenmesini sağlayarak performansı artırır.
- Ön Yapılandırma: Next.js, bazı standart kurallar ve ön yapılandırmalar ile gelir. Bu, geliştiricilere başlamak için hızlı bir yol sunar.
React vs Next.js Karşılaştırması
- React, sadece bir kütüphanedir; Next.js ise bir framework’tür ve React temelinde çalışır.
- React, CSR’ye odaklanırken, Next.js, SSR ve SSG gibi server-side rendering özelliklerini içerir.
- Next.js, dosya tabanlı bir yapı ve otomatik kod bölme gibi ek özelliklere sahiptir.
- Next.js, API rotalarını destekler ve sunucu tarafında işlevselliği genişletir.
- React için sayfa yönlendirmesi için “React Router” gibi üçüncü taraf kütüphaneler kullanılabilirken, Next.js bu özelliği doğal olarak içerir.
Sonuç olarak;

React, temelde bir kullanıcı arayüzü kütüphanesi olarak odaklanırken, Next.js, React üzerine inşa edilen bir framework’tür ve SSR, SSG gibi özellikleri içerir. Projenizin gereksinimlerine bağlı olarak, sadece React kullanabilir veya Next.js gibi bir framework’ü tercih edebilirsiniz. Next.js, özellikle SSR veya SSG gibi özelliklerin projenize uygun olduğu durumlarda tercih edilen bir seçenek olabilir.
Bir sonraki yazımda görüşmek üzere.















