Merhabalar.
Bu yazımda Server Side Rendering nedir buna bakalım istiyorum.

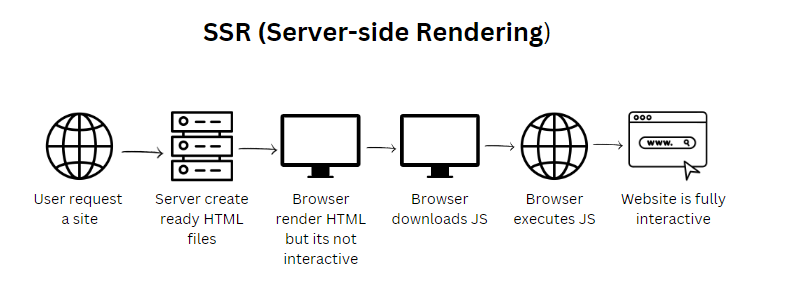
Server Side Rendering (SSR), web uygulamalarının kullanıcılara daha hızlı ve etkileşimli bir deneyim sunmak için kullanılan bir tekniktir. Bu yöntem, web sayfalarının sunucu tarafında oluşturulmasını ve tarayıcıya gönderilmeden önce tamamen hazır hale getirilmesini içerir. Geleneksel olarak, web uygulamaları tarayıcıda çalışan JavaScript kodu aracılığıyla oluşturulurken, SSR, sunucunun HTML içeriğini oluşturmasını ve tarayıcıya göndermesini içerir.
SSR, özellikle performans, SEO (Arama Motoru Optimizasyonu) ve kullanıcı deneyimi açısından avantajlar sunar.
1. Temel İlkeler:
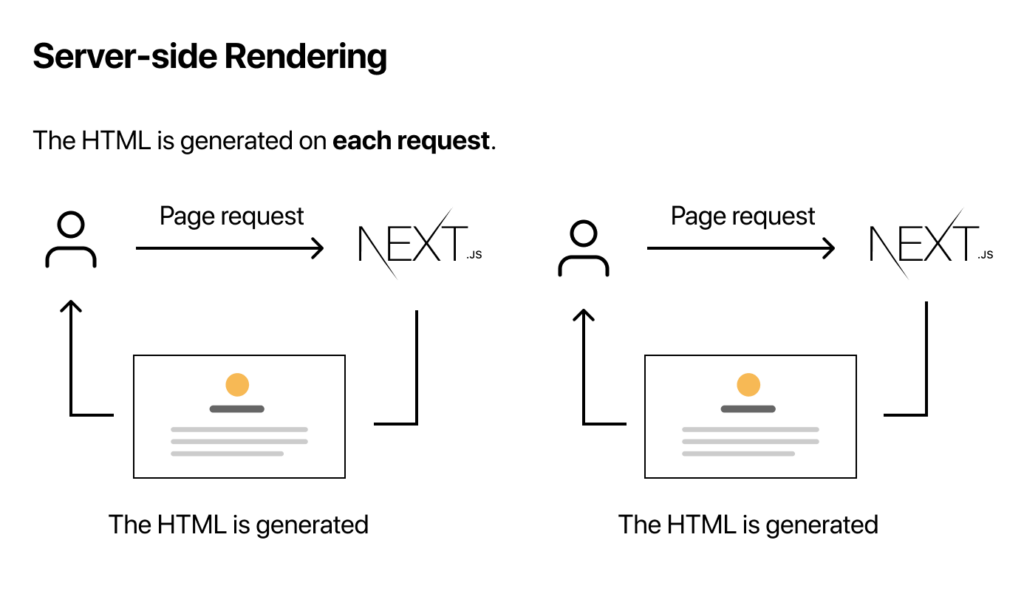
Server Side Rendering, temel olarak web uygulamalarının sayfa içeriğini sunucu tarafında oluşturup tarayıcıya gönderme prensibine dayanır. Bu, kullanıcının sayfayı ilk defa talep ettiğinde, sunucunun isteği karşılamak için gerekli HTML, CSS ve JavaScript kodlarını oluşturması anlamına gelir. Bu nedenle, tarayıcıya daha fazla iş düşmez ve kullanıcı hemen tamamlanmış bir sayfayı görüntüler.
2. Performans Avantajları:
SSR, özellikle yavaş internet bağlantıları veya düşük donanım kapasitelerine sahip cihazlar için daha hızlı yükleme süreleri sağlar. Çünkü sayfa içeriği sunucu tarafında oluşturulduğu için, kullanıcılar daha hızlı bir şekilde içeriği görebilir ve etkileşime geçebilirler. Bu, genel kullanıcı memnuniyetini artırır ve terk edilmiş sayfaların sayısını azaltır.
3. SEO Dostu:
Arama motorları, web sitelerini indekslerken sayfa içeriğini tarayabilmek için HTML’e ihtiyaç duyarlar. SSR, sayfa içeriğini sunucu tarafında oluşturduğu için, arama motorları daha etkili bir şekilde içeriği indeksleyebilir ve web uygulamasının SEO performansını artırabilir. Bu, web uygulamalarının daha görünür olmasını ve daha fazla trafik çekmesini sağlar.
4. İlk Sayfa Yükleme Performansı:
SSR, web uygulamalarının ilk sayfa yükleme performansını artırır. Kullanıcılar sayfayı talep ettiğinde, sunucu tarafından oluşturulan HTML, CSS ve JavaScript içeriği hızla tarayıcıya gönderilir, bu da kullanıcının daha kısa bir sürede tamamen yüklenmiş bir sayfayı görmesine olanak tanır. Bu özellik, özellikle mobil cihazlarda önemlidir.

5. İkinci Sayfa Yükleme ve Etkileşim:
İlk sayfa yüklemesi sonrasında, web uygulamaları genellikle kullanıcı etkileşimleri nedeniyle diğer sayfalara geçiş yapar. Bu noktada, SSR devreye girer ve kullanıcı yeni bir sayfa talep ettiğinde sunucu tarafında içeriği oluşturup gönderir. Bu, kullanıcının daha hızlı bir şekilde diğer sayfalara geçiş yapmasını sağlar.
6. İstemci Tarafında Uygulama:
SSR, sadece sayfa içeriğini sunucu tarafında oluşturmakla kalmaz, aynı zamanda istemci tarafında çalışan JavaScript uygulamalarını da içerir. Bu, sayfanın kullanıcı etkileşimleri için dinamik hale getirilmesine olanak tanır. İstemci tarafındaki JavaScript kodu genellikle kullanıcı etkileşimlerini işler ve sayfa içeriğini günceller.
7. İzomorfik Uygulamalar:
SSR’nin bir türü olan izomorfik uygulamalar, sunucu tarafında ve istemci tarafında aynı JavaScript kodunu kullanır. Bu, aynı kodun hem sunucu tarafında sayfa içeriğini oluşturmak için hem de istemci tarafında kullanıcı etkileşimleri için kullanılmasını sağlar. Bu yöntem, geliştiricilere daha tutarlı bir uygulama geliştirme deneyimi sunar.
8. Güvenlik İçin Avantajlar:
SSR, kullanıcıya gönderilen sayfa içeriğini sunucu tarafında oluşturduğu için, istemci tarafında potansiyel güvenlik açıkları konusunda daha dirençlidir. Özellikle güvenlik duvarları, sunucu tarafındaki sayfa içeriğini daha güvenli bir şekilde oluşturabilir ve kullanıcılara gönderebilir. Bu, kötü niyetli saldırıları engellemede yardımcı olabilir.
9. Güncel Verileri İşleme:
Web uygulamaları genellikle dinamik verilerle çalışır ve bu veriler sık sık güncellenir. SSR, sunucu tarafında verileri güncelleyerek ve sayfa içeriğini yeniden oluşturarak kullanıcılara her zaman güncel içerik sunar. Bu, kullanıcıların en son bilgilere erişmelerini sağlar.
10. Dezavantajlar ve Kullanım Senaryoları:
SSR’nin avantajlarına rağmen, her kullanım senaryosu için uygun olmayabilir. Özellikle daha büyük ölçekli uygulamalarda, sunucu tarafında iş yükü artabilir ve ölçeklenebilirlik sorunları ortaya çıkabilir. Bu nedenle, geliştiriciler SSR’nin avantajları ve dezavantajları arasında bir denge kurmalı ve uygulama gereksinimlerine uygun bir strateji belirlemelidir.
11. SSR ve Modern Web Geliştirme:
SSR, modern web geliştirme pratiğinin ayrılmaz bir parçası haline gelmiştir. Çoğu modern web çerçevesi ve kütüphanesi, SSR’ı destekler ve geliştiricilere bu teknikten en iyi şekilde faydalanmalarını sağlayacak araçlar sunar. SSR, web uygulamalarının performansını, kullanıcı deneyimini ve SEO performansını artırmak için güçlü bir araç olarak önemini korur.
Sonuç olarak, Server Side Rendering, web uygulamalarının performansını artırmak, SEO’yu iyileştirmek ve kullanıcı deneyimini optimize etmek için etkili bir tekniktir. Geliştiriciler, uygulama gereksinimlerine ve ölçeklenebilirlik beklentilerine bağlı olarak SSR’ı doğru bir şekilde kullanmalı ve istemci tarafında çalışan JavaScript koduyla entegre ederek en iyi sonuçları elde etmelidir. Bu, modern web geliştirme süreçlerinde başarılı bir strateji oluşturmanın önemli bir adımıdır.
Bir sonraki yazımda görüşmek üzere.















