Merhabalar.
Grid yazılarımız boyunca bir proje üzerinde ilerleyeceğim. Başlangıç kodları aşağıdaki gibidir. Sizde aynen uygulayabilirsiniz. Bunun üzerine eklemeler yapacağız.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="grid.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<script src="grid.js"></script>
</body>
</html>grid.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 400px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
height: 700px;
background-color: #21b5da;
}
.container2{
background-color: #9bdff1;
padding: 10px;
}
grid.js
// Tüm 'box' classına sahip div elementlerini seç
var boxes = document.querySelectorAll('.box');
// Her bir 'box' div'i için
for (var i = 0; i < boxes.length; i++) {
// Rastgele bir renk oluştur
var randomColor = '#' + Math.floor(Math.random()*16777215).toString(16);
// Oluşturulan rengi div'in arka plan rengi olarak ata
boxes[i].style.backgroundColor = randomColor;
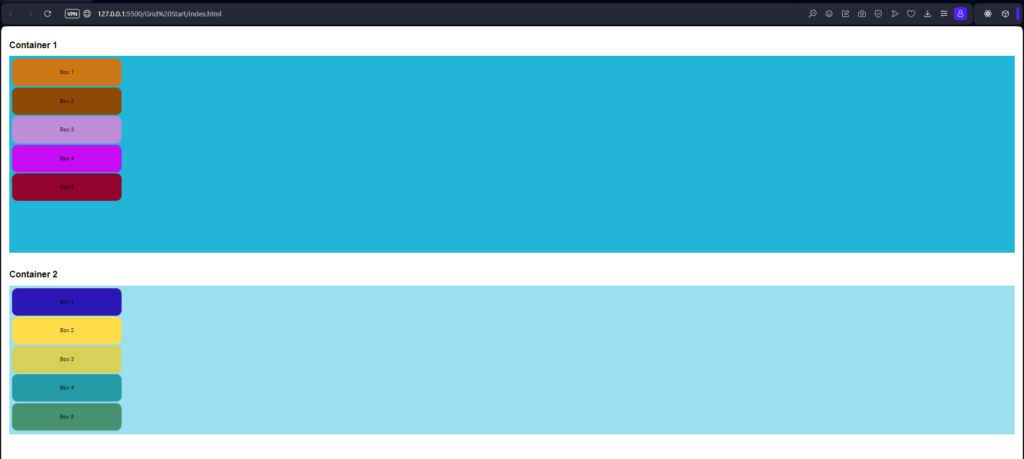
}Başlangıç görüntümüz aşağıdaki gibi.

CSS Grid, modern web tasarımında kullanılan güçlü bir düzen modelidir. Bu model, sayfa düzenini oluşturmak için kullanılır ve hem sütun (column) hem de satır (row) düzenlerini kontrol etmeyi sağlar. Grid Container ve Grid Öğeleri, bu modelin temel taşlarıdır.
Grid Container: Grid Container, içerisindeki öğeleri bir düzen içinde düzenlemek için kullanılan bir container’dır. Bir HTML öğesi üzerine display: grid; veya display: inline-grid; özelliği uygulandığında, bu öğe bir Grid Container haline gelir. Grid Container, içerdiği öğeleri düzenlemek ve yerleştirmek için kullanılan bir çerçevedir.
.container {
display: grid; /* Grid Container oluşturuluyor */
grid-template-columns: repeat(3, 1fr); /* 3 eşit genişlikte sütun */
grid-gap: 10px; /* Sütunlar ve satırlar arasındaki boşluk */
}
Bu örnekte, .container adlı bir div, bir Grid Container haline gelir. grid-template-columns özelliği, container içindeki sütunların genişliklerini belirler. repeat(3, 1fr) ifadesi, 3 adet eşit genişlikte sütun oluşturur. grid-gap özelliği, sütunlar ve satırlar arasındaki boşluğu belirler.
Grid Öğeleri: Grid Öğeleri, bir Grid Container içindeki öğelerdir ve bu öğelerin grid üzerinde nasıl yerleştirileceğini belirleyen özelliklere sahiptir. Grid Container içindeki her çocuk öğe, bir Grid Öğesi olarak kabul edilir.
.item {
grid-column: span 2; /* İki sütun genişliğinde yerleştir */
grid-row: 1 / 3; /* 1. satırdan 3. satıra kadar yerleştir */
}
Bu örnekte, .item adlı bir öğe, Grid Container içinde bir Grid Öğesi olur. grid-column özelliği, öğenin sütunlardaki yerleşimini belirler. span 2, öğenin iki sütun genişliğinde yerleştirileceğini ifade eder. grid-row özelliği ise öğenin satırlardaki yerleşimini belirler. 1 / 3, öğenin 1. satırdan başlayıp 3. satıra kadar uzanacağını gösterir.
Grid Container ve Grid Öğeleri, CSS Grid modelini anlamanın temelini oluşturur. Grid Container, içerisindeki öğeleri düzenlemek ve yerleştirmek için bir çerçeve sağlarken, Grid Öğeleri, bu çerçeve içinde nasıl yer alacaklarına dair özelliklere sahiptir. Bu sayede, web tasarımında daha esnek ve karmaşık düzenler oluşturmak mümkün hale gelir.
Bunları gördükten sonra bir sonraki yazımızla beraber özelliklerimizi projemize eklemeye başlayacağız.
Görüşmek üzere.










