Merhabalar, bu yazımda font özelliğine bakacağız. Hazır fontlar nasıl kullanılır bunları da göreceğiz.
İlk olarak standart değerlere bakalım.
font-size: 10px; font'un boyutunu belirler.
font-weight:300px; font'un kalınlığını belirler.
font-family: 'Courier New', Courier, monospace; sırasıyla fontları dener. Hangisi düzgün şekilde belirtilen yerde varsa kullanılır. Eğer hiçbiri yoksa tarayıcının varsayılanı kullanılır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
box-sizing: border-box;
}
body{
margin: 0px;
}
.paragraf{
margin: 20px;
padding: 10px;
}
#first{
font-size: 20px;
font-weight: 900;
font-family: 'Courier New', Courier, monospace;
}
#second{
font-size: 10px;
font-weight: bold;
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif
}
</style>
</head>
<body>
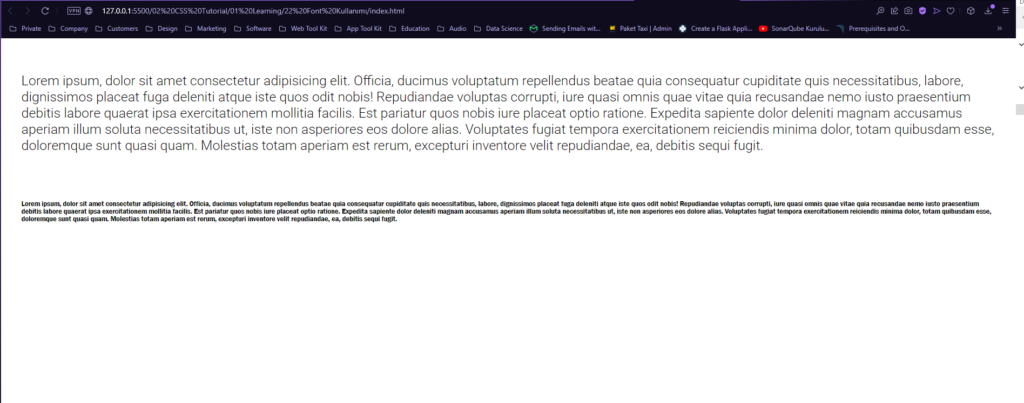
<div class="paragraf">
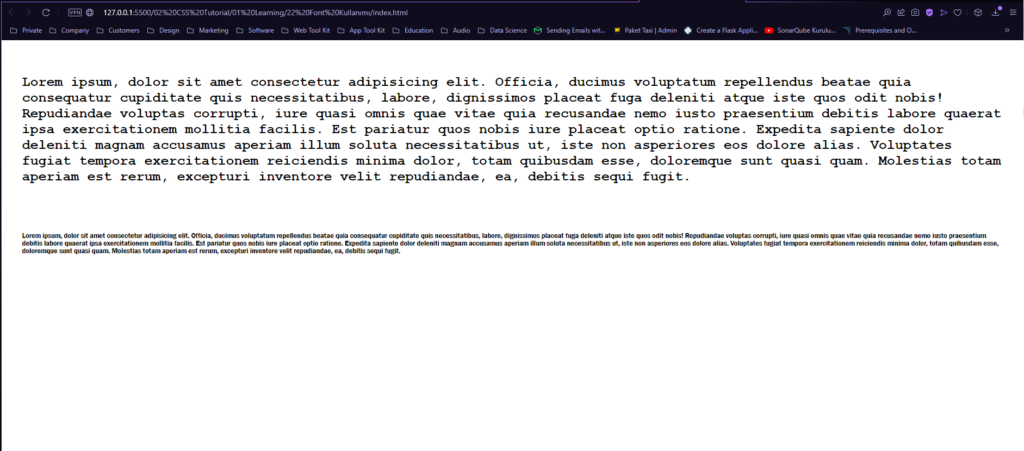
<p id="first">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Officia, ducimus voluptatum repellendus beatae quia consequatur cupiditate quis necessitatibus, labore, dignissimos placeat fuga deleniti atque iste quos odit nobis! Repudiandae voluptas corrupti, iure quasi omnis quae vitae quia recusandae nemo iusto praesentium debitis labore quaerat ipsa exercitationem mollitia facilis. Est pariatur quos nobis iure placeat optio ratione. Expedita sapiente dolor deleniti magnam accusamus aperiam illum soluta necessitatibus ut, iste non asperiores eos dolore alias. Voluptates fugiat tempora exercitationem reiciendis minima dolor, totam quibusdam esse, doloremque sunt quasi quam. Molestias totam aperiam est rerum, excepturi inventore velit repudiandae, ea, debitis sequi fugit.</p>
</div>
<div class="paragraf">
<p id="second">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Officia, ducimus voluptatum repellendus beatae quia consequatur cupiditate quis necessitatibus, labore, dignissimos placeat fuga deleniti atque iste quos odit nobis! Repudiandae voluptas corrupti, iure quasi omnis quae vitae quia recusandae nemo iusto praesentium debitis labore quaerat ipsa exercitationem mollitia facilis. Est pariatur quos nobis iure placeat optio ratione. Expedita sapiente dolor deleniti magnam accusamus aperiam illum soluta necessitatibus ut, iste non asperiores eos dolore alias. Voluptates fugiat tempora exercitationem reiciendis minima dolor, totam quibusdam esse, doloremque sunt quasi quam. Molestias totam aperiam est rerum, excepturi inventore velit repudiandae, ea, debitis sequi fugit.</p>
</div>
</body>
</html>
Dışardan Google Font’unu kullanmak isteyelim.
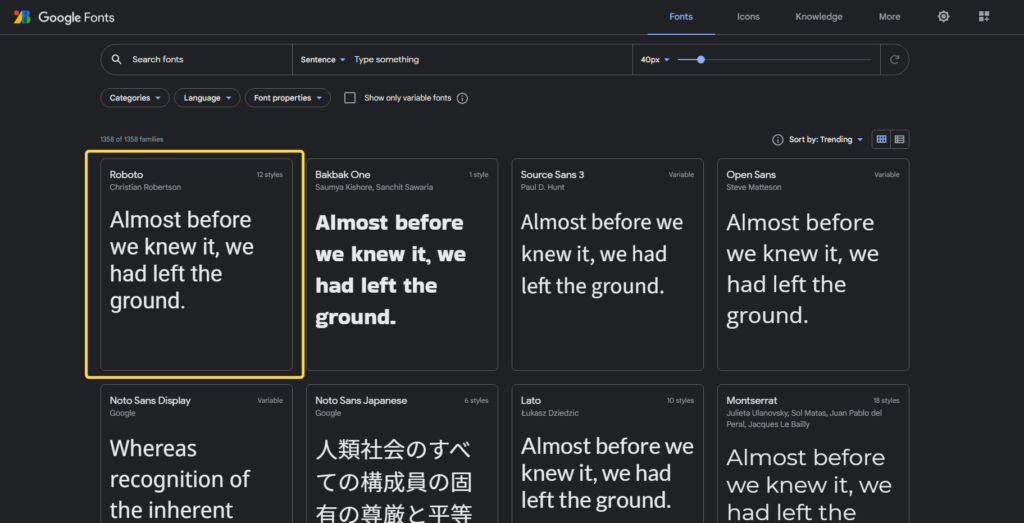
Bu sayfaya gidelim.
Örneğin roboto fontunu kullanmayı seçelim.

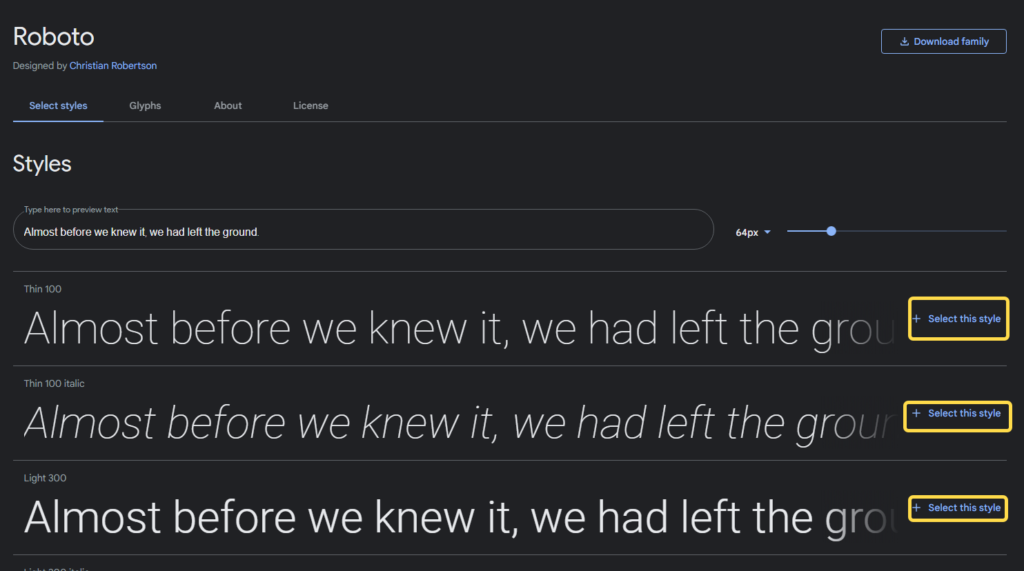
Kullanmak istediklerimizi seçelim.

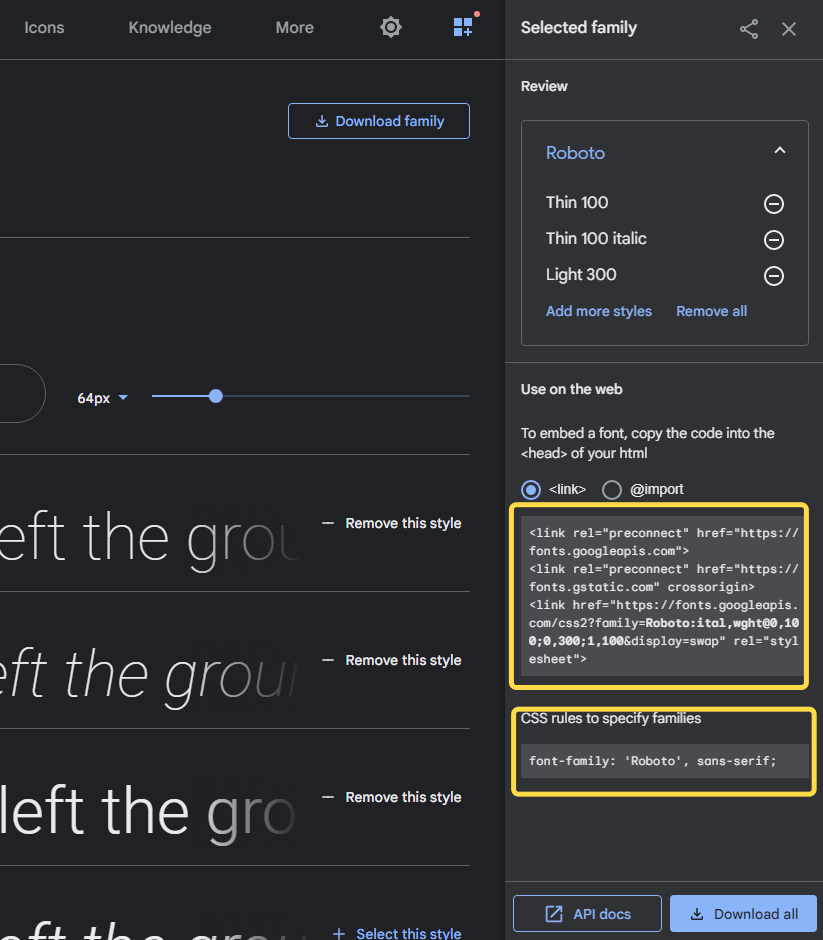
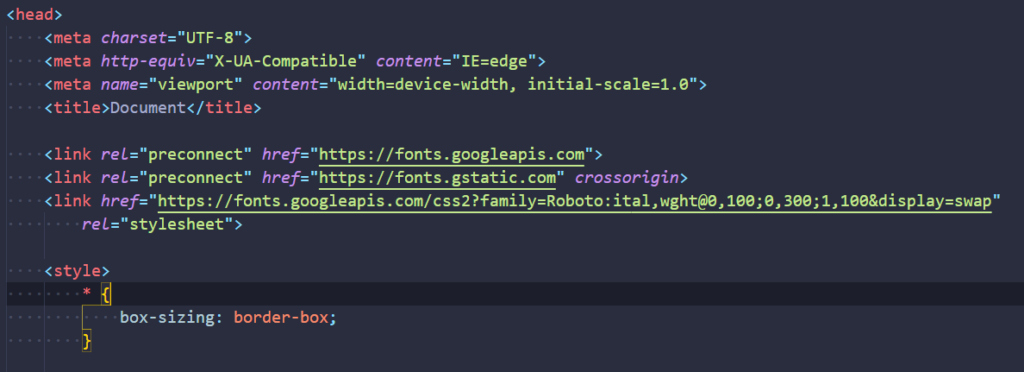
Sağdaki linki alıp kullanacağımız yerde head tagleri içine yapıştıralım.

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2 family=Roboto:ital,wght@0,100;0,300;1,100&display=swap"
rel="stylesheet">
Font-family ile gösterilen bölümde bunu nasıl kullanabileceğimiz gösteriliyor. Alıp kullanalım.
#first {
font-size: 20px;
font-weight: 300;
font-family: 'Roboto', sans-serif;
}
Bir sonraki yazımda görüşmek üzere.
















