Merhabalar.
Bu yazımda Flexbox’ın Container içindeki nesnelerin durumlarına bakmaya devam ediyoruz. align-items özelliğine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
align-items Özelliği
align-items özelliği, CSS Grid Layout modelinde veya Flexbox modelinde kullanılan bir özelliktir. Bu özellik, bir container içindeki öğelerin çapraz eksende (cross axis) nasıl hizalanacaklarını belirler.
align-items özelliği ayrıca şu değerleri de alabilir:
flex-start: Öğeleri çapraz eksende container’ın başlangıç noktasına doğru hizalar.
flex-end: Öğeleri çapraz eksende container’ın bitiş noktasına doğru hizalar.
stretch: Öğeleri çapraz eksende container’ın boyunca uzatır.
baseline: Öğeleri çapraz eksende alt satır çizgisine göre hizalar.
Bu özellik, container içindeki öğelerin düzenini kontrol etmek ve çapraz eksendeki hizalamayı belirlemek için kullanışlıdır.
.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}Bunların tamamına ayrı ayrı bakalım.
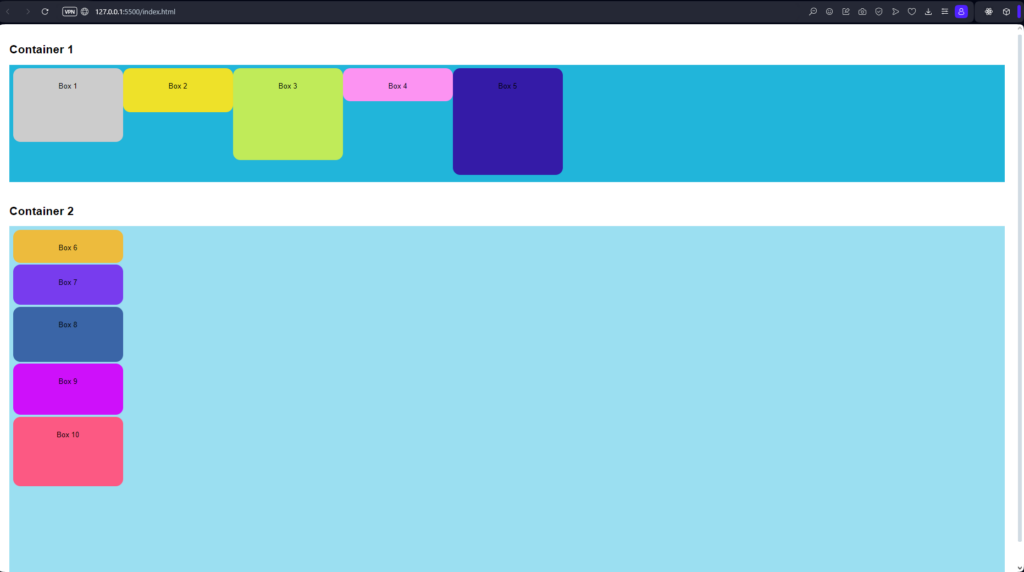
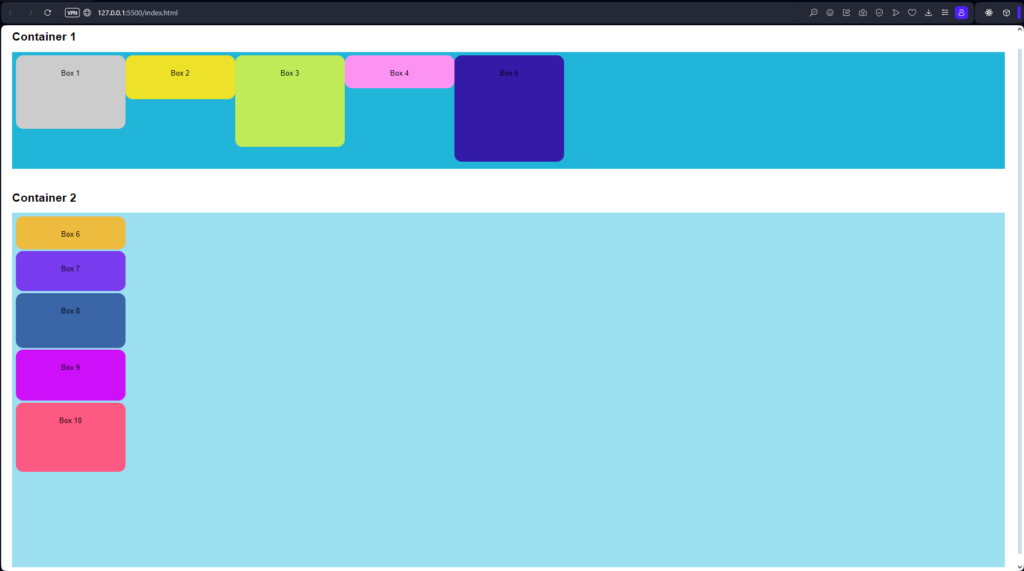
align-items: start;
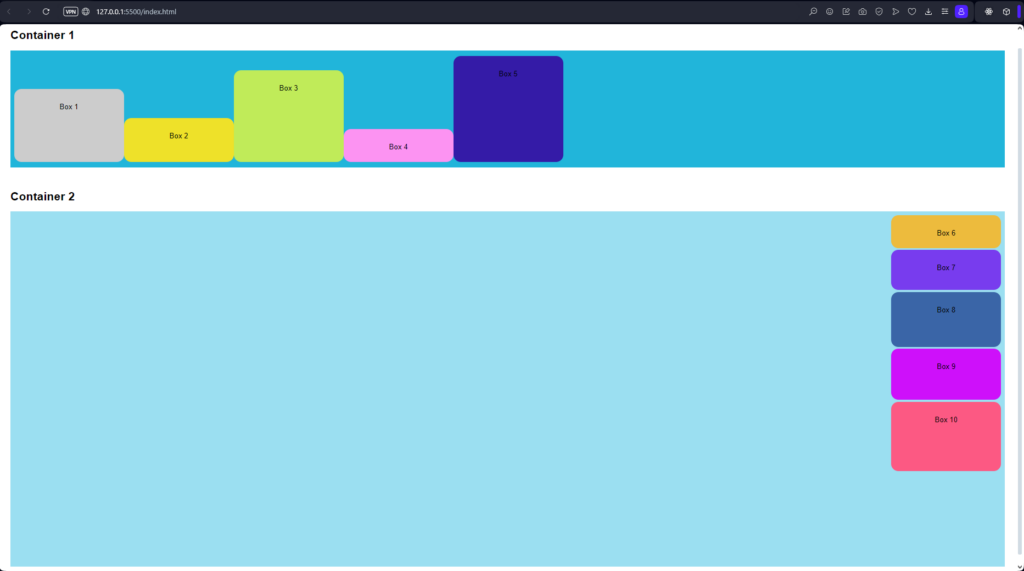
align-items: end;
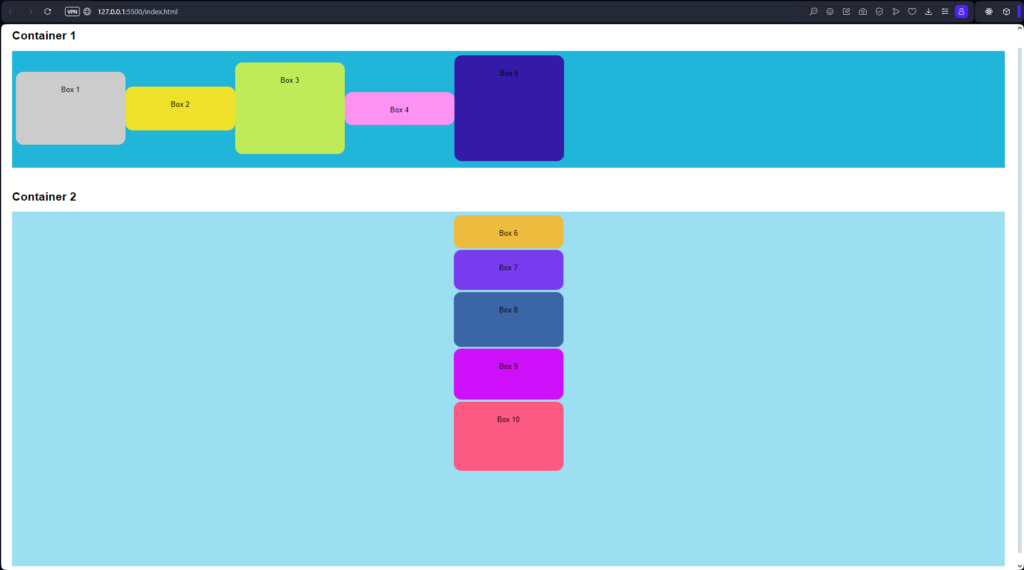
align-items: center;
align-items: stretch;
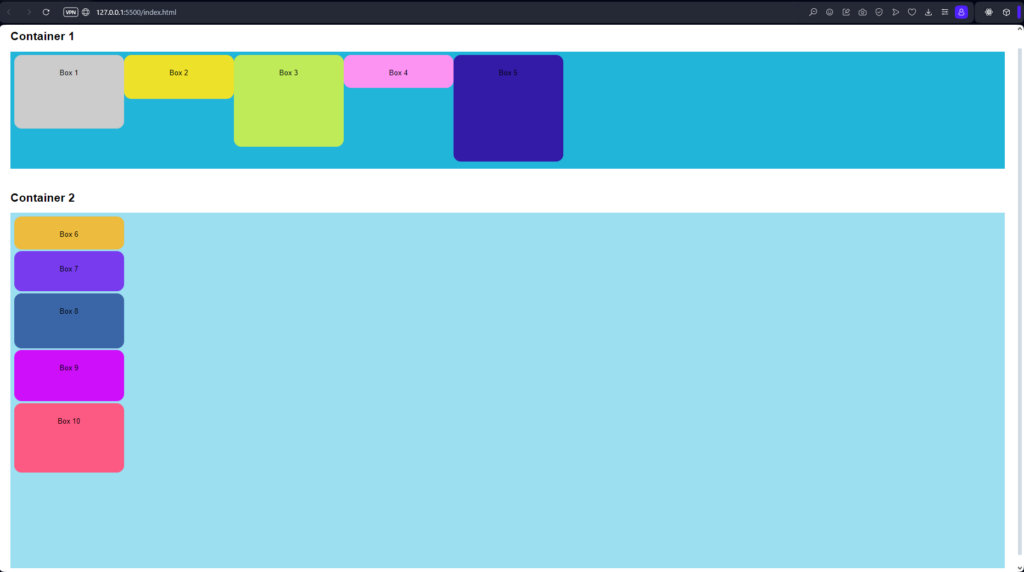
align-items: baseline;
.container1{
padding: 10px;
height: 300px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
align-items: start;
align-items: end;
align-items: center;
align-items: stretch;
align-items: baseline;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
align-items: start;
align-items: end;
align-items: center;
align-items: stretch;
align-items: baseline;
}Bir sonraki yazımda align-content özelliklerine bakalım.
Görüşmek üzere.













