Merhabalar, bu yazımda sayfalarımıza nasıl resim ekleyebiliriz bunu göreceğiz.
HTML’de görüntüler <img> etiketi ile tanımlanır. <img> etiketi niteliksiz bir anlam ifade etmez ve kendi kendine kapanan bir etiket türüne örnektir. Img etiketi bir inline elementtir. Yani resimleri alt alta yerleştirmek isterseniz bunun için bildiğiniz farklı yolları kullanmanız gerekir.
Img etiketi src attribute’u sayesinde resmin yolunu gösterebilir.
Src source kaynak ifadesinin kısaltılmasıdır.
Temel Yapı
<img src="">1 Web’den Görsel Adresini Vererek Resim Yüklemek
Internet’te var olan bir resim adresini alıp src etiketine değer olarak verelim ve resmi yükleyelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://images.unsplash.com/photo-1662128680429-a04fdd7e6b95?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80">
<br><br>
</body>
</html>Çıktıya bir bakalım.

Bu şekilde bir boyutlandırma yapmadan resmi yüklersek. Resim orjinal boyutlarında sayfada gözükecektir.
width ve heigth attribute’larına pixel cinsinden değerler vererek görselin boyutu ayarlanabilir.
<img src="https://images.unsplash.com/photo-1662123138878-351bf40a66ee?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1631&q=80" width="30px" height="30px">
Bu şekilde boyutlandırmanın 2 değeri de verilirse orantısız bir boyutlandırma olur.
Ancak sadece bir attribute değerini verirsek o verilen değer alınır diğeri verilen bu değere göre orjinal boyutundaki en boy oranı korunarak işlenir.
<img src="https://images.unsplash.com/photo-1662123138878-351bf40a66ee?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1631&q=80" height="30px">
<img src="https://images.unsplash.com/photo-1662123138878-351bf40a66ee?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1631&q=80" width="30px" >
2 Proje Dosyamızda Bulunan Bir Resmi Gösterme
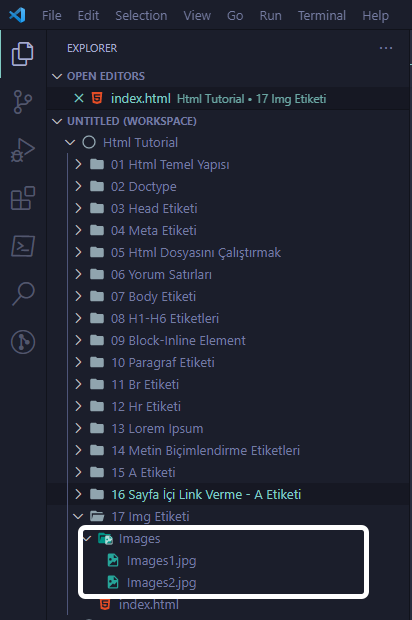
Şimdi proje dosyamızın içine Images diye bir klasör yaratalım ve içine 2 tane görsel koyalım.

<img src="Images/Images1.jpg" width="100px"> <br><br>
<img src="Images/Images2.jpg" width="100px"> <br><br>
Görsellerimizin ne ile ilgili olduğunu Google ya da farklı indexleyici sayfalar anlayamaz. Biz bunu alt attribute’u sayesinde görselin ne ile alakalı olduğunu anlatabiliriz.
Ve bu standart olarak kullanılması tavsiye edilir. Her görselimizin alt etiketiyle ne ile ilgili olduğu anlatılmalıdır.
<img src="Images/Images2.jpg" width="100px" alt="shadow"> <br><br>Img’ye ait diğer attribute ve değerlerini aşağıdan okuyabilirsiniz.
| Nitelik | Değeri | Açıklama |
|---|---|---|
| alt | metin | Görsel için alternatif bir metin oluşturur. |
| crossorigin | anonymous use-credentials | Görselin başka bir web sayfasından erişim izini. |
| height | pixels | Görseli belirli bir yükseklik boyutuna ayarlar. |
| width | pixels | Görseli belirli bir genişlik boyutuna ayarlar. |
| ismap | ismap | Bir görüntüyü sunucu tarafında image-map (görüntü haritası) olarak belirtir. |
| longdesc | URL | Görselin ayrıntılı açıklamasında URL belirtir. |
| sizes | Farklı sayfa düzenleri için görsel boyutlarını belirtir. | |
| src | URL | Görselin URL adresini belirtir. |
| srcset | URL | Farklı durumlarda kullanılacak görselin adresini belirtir. |
| usemap | #mapname | Görseli kullanıcı tarafında image-map (görüntü haritası) olarak belirtir. |
Bir sonraki yazımda görüşmek üzere.














