Merhabalar, bu yazımda CSS Inheritance yani kalıtım olayına bakacağız.
Bir önceki bölümlerde Html yapısının Parent-Child hiyerarşisinde olduğundan bahsetmiştik.
Eğer Parent-Child yapısı varsa demek ki Parent’dan Child’a geçecek kalıtsal özelliklerde olabilir fikrini doğuruyor. Nitekim Html içinde kullandığımız CSS özelliklerinin aktarımında bu mümkündür.
1 Child ögeler Inherit edilebilir özellikte olan değerlerini Parent’larından kalıtabilirler.
Aşağıdaki örneğimize bakalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<section>
<h1 id="page-title" class="text-white">Brainy Tech</h1>
<p>Lorem ipsum dolor sit amet, <em>consectetur</em> adipisicing elit. Dolores repudiandae quos ab libero, doloribus eos hic tempore vel earum? Est.</p>
</section>
<section>
<h2 id="sub-title" class="text-white">CSS Tutorial</h2>
</section>
</main>
</body>
</html>Şu yapıda yazdığımız bir Html sayfa var.
Şimdi p etiketi için bir CSS kodlama yapalım.
<style>
p{
color: chocolate;
}
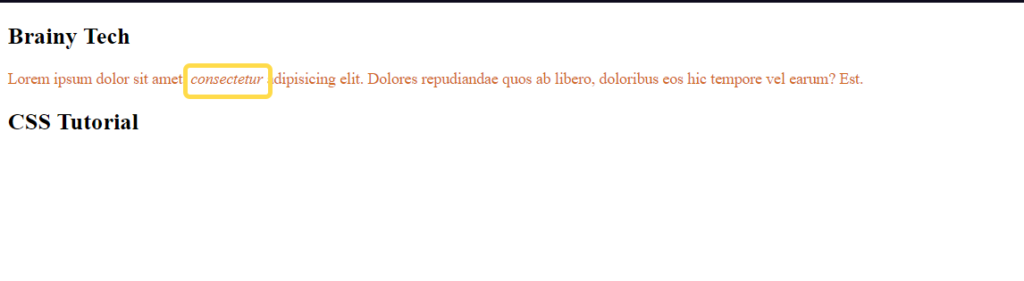
</style>p etiketi içinde bir em etiketi var. Yani p Parent em bunun Child’ı.
Soru şu p etiketine uyguladığım CSS em‘ye geçecek mi?
Sayfayı çalıştırıp incelediğimizde bunun gerçekleştiğini görüyoruz.

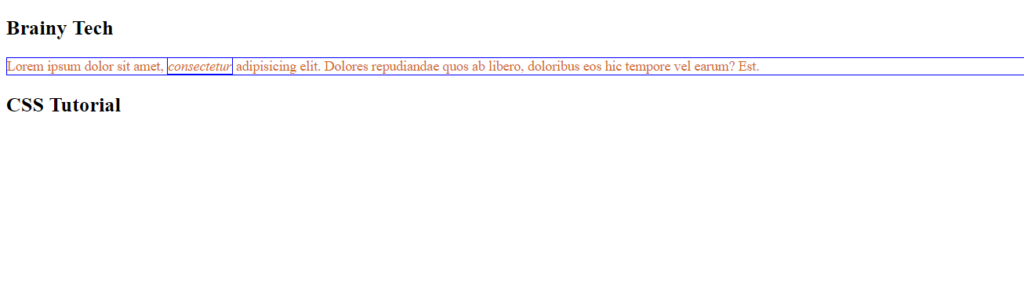
2 Inherit edilemeyen bir özellik eklediğimizde nasıl olacak buna bakalım.
<style>
p{
color: chocolate;
border: 1px blue solid;
}
</style>Border doğrudan Inherit edilemeyen bir özellik.

Gördüğünüz gibi em etiketine border uygulanmadı.
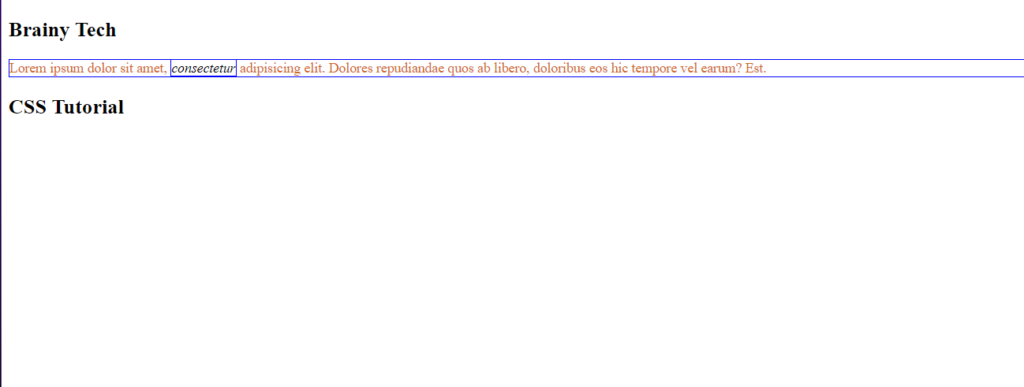
3 Peki her şeye rağmen em’nin border değeri Parent’ından inherit edilemez mi? Edilebilir.
Bunun için Parent’ından bir özelliğini Inherit almasını istediğimiz etiketin o değerine Inherit değerini veririz. Aşağıda da gördüğümüz gibi em etiketi Parent’ından border özelliklerini Inherit etsin istediğim için bunu uyguladım.
<style>
p{
color: chocolate;
border: 1px blue solid;
}
em{
border: inherit;
}
</style> 
Uygulandığını görüyoruz.
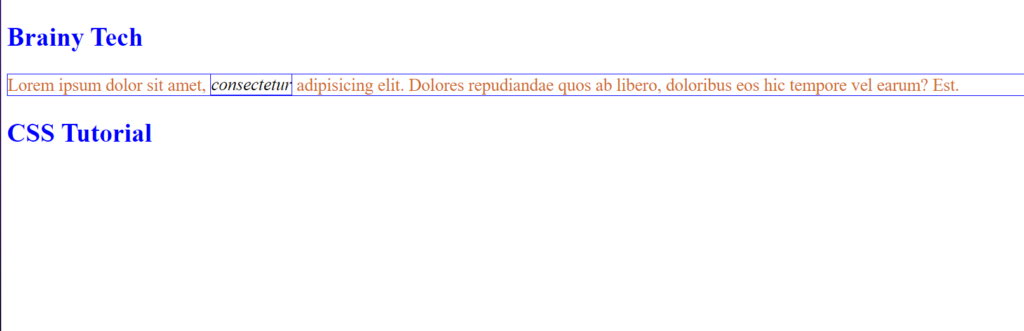
4 Inherit edilebilir özellikler bir child etikete uygulanmasın, tarayıcının varsayılan değeri kullanılsın istersek Parent’ından Inherit edilmesin istediğimiz özelliğe değer olarak initial veririz. Aşağıda bunun örneğini görüyoruz. em etiketinin color özelliği inherit olmasın istiyoruz.
<style>
p{
color: chocolate;
border: 1px blue solid;
}
em{
border: inherit;
color: initial;
}
</style>initial değeri tarayıcının default değerini al demektir.

Örneğin body etiketi tüm etiketler için ebeveyn olduğu için buraya Inherit edilebilir bir değer verdiğimizde alt etiketler bundan etkilenir. Eğer özellikle bir değer verilmemişse body’ye uygulanan değerler uygulanır.
<style>
body{
font-size: 25px;
color: blue;
}
p{
color: chocolate;
border: 1px blue solid;
}
em{
border: inherit;
color: initial;
}
</style>
Hangi özellikler Inherit edilebilir hangileri edilemez aşağıdaki sayfaya bakarak inceleyebilirsiniz.
Bir sonraki yazımda görüşmek üzere.












