Merhabalar.
Bu yazımda Tailwind CSS nasıl kurulur ve ilk ayarları nasıl yapılıp kullanıma hazır hale getirilir bunu anlatacağım.
Tailwind CSS’i kullanırken en sonunda tüm kullandığımız özellikleri build alarak bir output.css içine almak istersek Node JS kurulumuna sahip olmamız gerekir. Sadece geliştirmek için CDN üzerinden kullandığımızda, ya da build işlemine ihtiyaç duymuyorsak zorunlu değildir.
Tailwind CLI Kullanarak Kurulum
İlk olarak Tailwind-Tutorial isminde bir klasör oluşturup VS Code gibi bir editörle açalım.
VS Code kurulumu için aşağıdaki yazıma göz atabilirsiniz.
Projemizi açtıysak adım adım işlemlere başlayalım.
Node.js Uygulaması Oluştur
Ben bu işlemler sonunda bir build işlemi yapacağım için öncelikle package.json dosyam oluşsun istiyorum. Yani normal bir Web Geliştirme yapacak olmama rağmen npm init ile package.json dosyam oluşsun istiyorum. Çünkü Tailwind build alıcam.
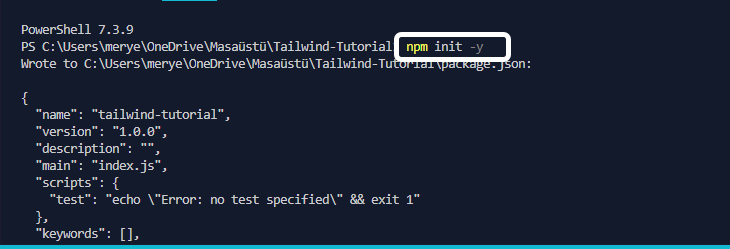
Terminali açalım ve aşağıdaki komutu çalıştıralım.
npm init -y

Tailwind Kurulumu
Komutu terminalde çalıştıralım.
npm install -D tailwindcssnode_modules klasörü oluştu. İçinde tailwindcss modülü de var.

Tailwind.configration Dosyasını Oluştur
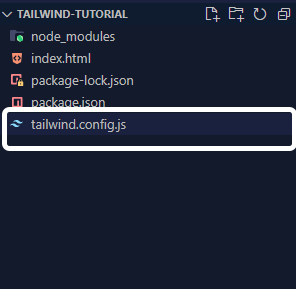
Şimdi aşağıdaki komutla konfigürasyon dosyasını oluşturalım.
npx tailwindcss initDosyamızın içeriği
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
Content Bölümünü Güncelle
Bu gördüğünüz config dosyasını açıp content kısmını aşağıdaki gibi güncelliyoruz.
content: ["./src/**/*.{html,js}"],Bu kod parçasının anlamı nedir ne iş yapar?
Bu kod parçası, Tailwind CSS konfigürasyon dosyasındaki content özelliğini belirler. Bu özellik, Tailwind’in hangi dosyaları tarayarak sınıfları oluşturacağını ve bu dosyaların hangi türleri içereceğini belirler.
Özellikle, content özelliği, belirtilen glob deseni ("./src/**/*.{html,js}") kullanarak belirli dosya türlerini içeren dosyaları seçer. Açıklamak gerekirse:
./src/klasörü altındaki dosyaları içerir.**/*tüm alt klasörleri ve dosyaları içerir.{html,js}sadece HTML ve JavaScript dosyalarını içerir.
Yani, bu örnekte ./src/ klasörü altındaki tüm HTML ve JavaScript dosyaları, Tailwind’in tarayacağı ve stil sınıflarını oluşturacağı dosyalar olarak belirlenmiş.
Bu şekilde, Tailwind’e sadece belirli dosya türlerini taratmasını söyleyerek, sadece kullanılan sınıfları içeren daha optimize edilmiş bir CSS çıktısı elde edebilirsin.
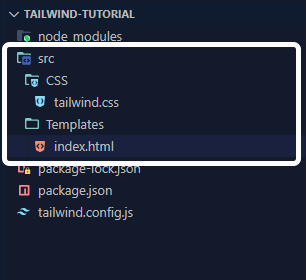
src Klasörü ve İçeriklerini Oluşturulması
Şimdi öncelikle src diye bir klasör oluşturalım.
Bu klasör içine Templates ve CSS klasörleri oluşturalım.
Templates içine index.html CSS içine de tailwind.css isminde dosyalarımızı oluşturalım.

Html dosyamızın başlangıç kodları aşağıdaki gibi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>tailwind.css içine aşağıdaki kodları ekleyelim.
@tailwind base;
@tailwind components;
@tailwind utilities;Bu ifadeler, Tailwind CSS’in temel, bileşen ve yardımcı sınıflarını projene eklemenin bir yolu olan @tailwind yönergelerini temsil eder.
@tailwind base;: Bu ifade, Tailwind’in temel (base) stil kurallarını projeye ekler. Temel kurallar, genel HTML elementleri için varsayılan stilleri içerir. Örneğin,h1etiketi için varsayılan boyut ve renk gibi temel stil kuralları bu bölümde bulunur.@tailwind components;: Bu ifade, Tailwind’in bileşen (component) sınıflarını projeye ekler. Bileşen sınıfları, genellikle yeniden kullanılabilir arayüz öğelerini stillemek için kullanılır. Örneğin, düğmeler, kartlar veya modaller gibi bileşenleri stillemek için kullanılan sınıflar bu bölümde yer alır.@tailwind utilities;: Bu ifade, Tailwind’in yardımcı (utility) sınıflarını projeye ekler. Yardımcı sınıflar, genellikle hızlı ve pratik stil eklemek için kullanılır. Margin, padding, renk, boyut gibi stil özelliklerini hızlıca eklemek için kullanılan sınıflar bu bölümde bulunur.
Bu ifadeleri kullanarak, ihtiyacınıza göre sadece temel, bileşen veya yardımcı sınıfları projenize ekleyebilirsiniz. Bu modüler yaklaşım, projenin ihtiyaçlarına uygun bir şekilde sınıfları içermeyi sağlar ve gereksiz stilleri önler, böylece daha küçük ve optimize edilmiş bir CSS dosyası elde edebilirsiniz.
Output.css Dosyasını Oluşturalım
npx tailwindcss -i ./src/CSS/tailwind.css -o ./dist/output.css --watchBu komut, Tailwind CSS’in bir dizi işlemi gerçekleştirmesini sağlar.
npx tailwindcss: Projede bulunantailwindcsspaketini çalıştırmak için kullanılır.-i ./src/CSS/tailwind.css: Giriş (input) CSS dosyasının yolu. Bu durumda,./src/CSS/tailwind.cssdosyasının içindeki sınıfları kullanarak Tailwind’in sınıflarını içermesini bekleyecektir.-o ./dist/output.css: Çıkış (output) CSS dosyasının yolu. Bu dosyaya, Tailwind’in işlendiği ve optimize edildiği CSS çıktısı yazılacaktır. Örneğin,./dist/output.cssdosyası oluşturulacaktır.--watch: Bu bayrak, Tailwind’in izleme (watch) modunu etkinleştirir. Yani, proje dosyalarında herhangi bir değişiklik yapıldığında Tailwind otomatik olarak çalışacak ve çıktıyı güncelleyecektir.
Sonuç olarak, bu komut Tailwind CSS’i başlatır, belirtilen giriş dosyasındaki sınıfları kullanarak çıktı dosyasını oluşturur ve ardından değişiklikleri izlemeye devam eder. Bu sayede, geliştirme sürecinizde anlık olarak stil değişikliklerini görebilirsiniz. Bu özel komut, ./src/CSS/tailwind.css dosyasını giriş olarak kullanır ve ./dist/output.css dosyasına Tailwind tarafından işlenmiş CSS çıktısını yazar.
Output.css’i Html’e Ekle
Aşağıdaki komutu index.html içine head etiketleri arasına ekleylim.
<link href="../../dist/output.css" rel="stylesheet"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="../../dist/output.css" rel="stylesheet">
</head>
<body>
</body>
</html>
Hello World Yazalım
Artık kodlamak ve yeni sayfalar oluşturmak için her şey hazır.
Bir Hello World diyelim ve bunu tailwind CSS ile stillendirelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="../../dist/output.css" rel="stylesheet">
</head>
<body class="flex items-center justify-center min-h-screen">
<h1 class="text-center font-bold"> Hello World </h1>
</body>
</html>
Şimdilik kodlara takılmayın ilerleyen yazılarda hepsine bakacağız.
Hepsi bu kadardı.
Bir sonraki yazımda görüşmek üzere.













