Merhabalar, bu yazımda yazılmış CSS kodlarının öncelik sırasını anlamaya çalışacağız.
Burada Browser’ın, Ögeyi Denetle kısmına göz atıp burada CSS kodlarımızın nasıl uygulandığını görmeye çalışacağız.
CSS kod yazmak için bir çok yöntem göstermiştik. Inline – Internal – External – CDN…
Peki hangisinin durumu önceliklidir.
Aşağıdaki koda bir bakalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Murat Bilginer</h1>
</body>
</html>h1 etiketi için hiç CSS uygulamadım.
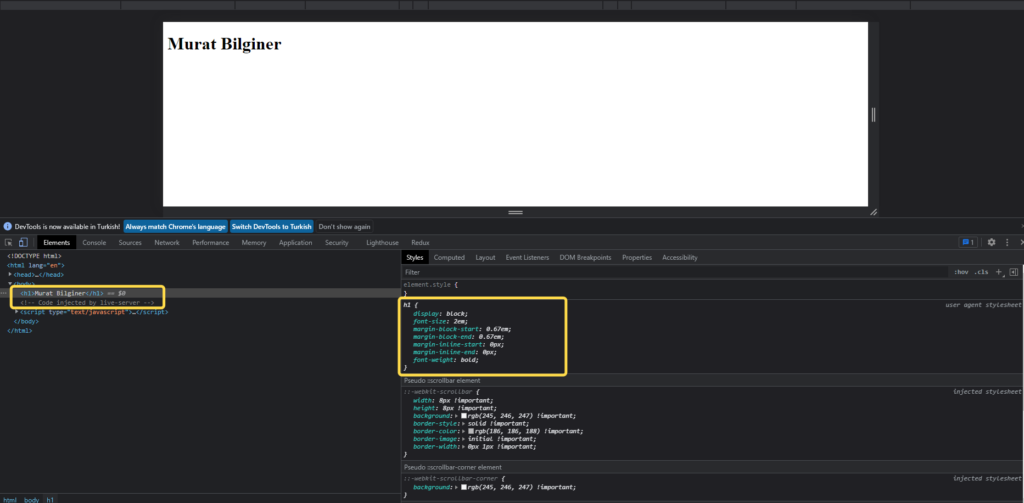
Sayfayı çalıştırıp. F12’ye basalım. Ya da sayfa üzerinde sağ tıklayıp Ögeyi Denetle diyebilirsiniz.

Gördüğünüz gibi h1 etiketi için tarayıcının default belirlediği değerler var ve eğer biz hiçbir CSS bildirimi yapmazsak bu değerler uygulanıyor.
Şimdi gelin şunu yapalım.
h1’e Internal şekilde CSS değerleri uygulayalım
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
font-size: 15px;
color: blue;
}
</style>
</head>
<body>
<h1>Murat Bilginer</h1>
</body>
</html>
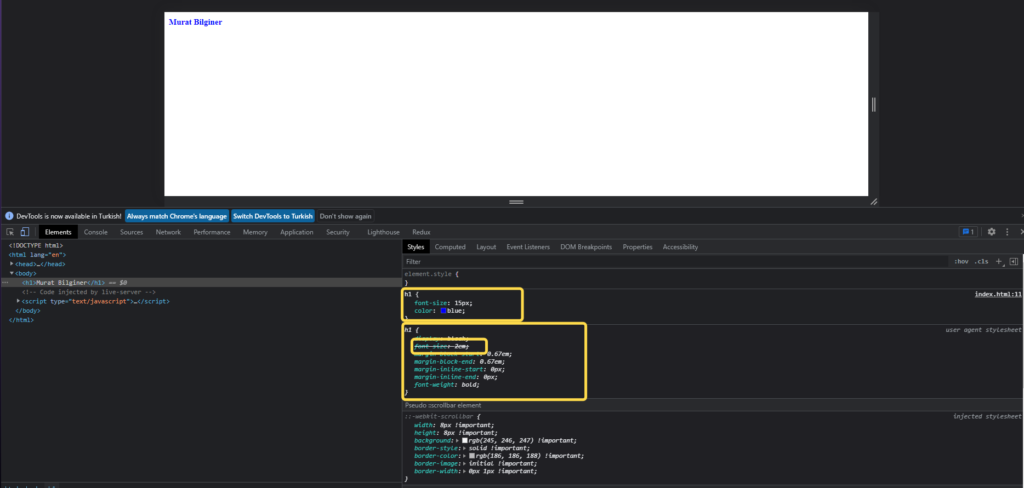
Benim yaptığım Internal atama sıralamada bir üste çıktı. Tarayıcının standartları alt tarafta kaldı. Benim belirlediğim CSS bildirimleri içinde tarayıcının belirledikleri varsa bunları artık ezdik. font-size değeri 2em verilmiş tarayıcı tarafından ama biz 15px olarak güncelleyince bunu ezmiş oldu.
Şimdi gelin bir de Internal CSS ekleyelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
font-size: 15px;
color: blue;
}
</style>
</head>
<body>
<h1 style="color: red; font-size: 80px; font-weight: 400;">Murat Bilginer</h1>
</body>
</html>
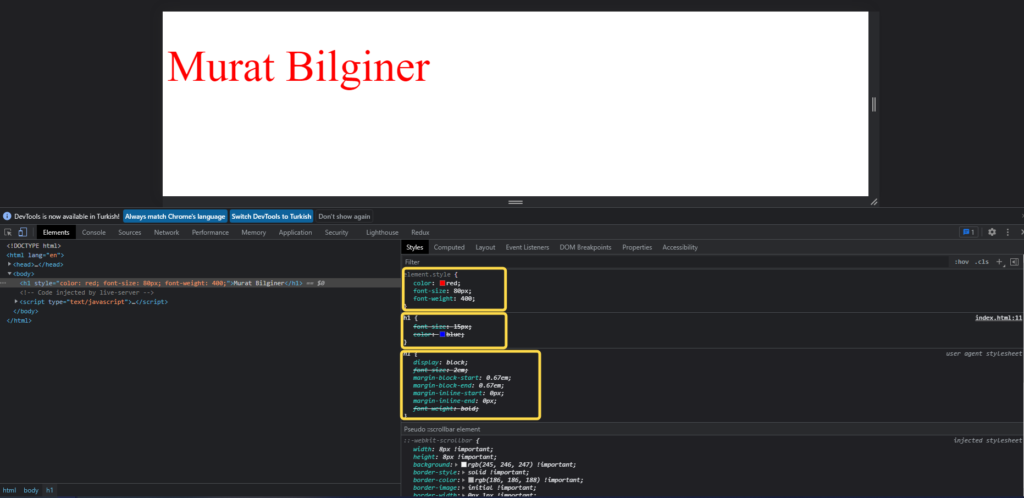
Inline eklediklerim element.style blokları içine yazıldı. Internal olanlar onun bir altında, tarayıcının default değerleri de onun altında yer alıyor.
Öncelik sıramızı böylece görmüş olduk.
Peki farklı CSS dosyalarında h1 etiketi için CSS değerleri yazsaydık, iki dosyayı da bu html içinde tanıtsaydık. Hangisini sıralamada sonra tanıttıysak yani daha aşağıya yazdıysak ondaki değerler son değer olarak uygulanacaktır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
font-size: 15px;
color: blue;
}
</style>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="main.css">
</head>
<body>
<h1 style="color: red; font-size: 80px; font-weight: 400;">Murat Bilginer</h1>
</body>
</html><link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="main.css">main.css içinde h1 için tanımlanmış değerler varsa onlar uygulanır.
Öncelik sıramızı tekrar yazarsak.
Inline CSS > Internal CSS – External CSS ( Head İçinde Yazıldığı Sıraya Göre En Altta Yazılanın Değerleri uygulanır > Tarayıcı Default
Bir sonraki yazımda görüşmek üzere.















