Merhabalar.
Bu yazımda grid sistemiyle basit bir Card uygulaması yapıyoruz.
Kodlarımız aşağıdaki gibi.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Card Uygulaması</title>
<link rel="stylesheet" href="grid.css">
</head>
<body>
<div class="card-container">
<div class="card">
<img src="https://placekitten.com/300/150" alt="Kedi Resmi">
<div class="card-content">
<h2 class="card-title">Kedi</h2>
<p class="card-description">Sevimli bir kedi resmi.</p>
</div>
</div>
<div class="card">
<img src="https://placekitten.com/300/150" alt="Köpek Resmi">
<div class="card-content">
<h2 class="card-title">Kedi</h2>
<p class="card-description">Sevimli bir kedi resmi.</p>
</div>
</div>
<div class="card">
<img src="https://placebeard.it/300x150" alt="Sakal Resmi">
<div class="card-content">
<h2 class="card-title">Sakal</h2>
<p class="card-description">İlginç bir sakal resmi.</p>
</div>
</div>
</div>
</body>
</html>
grid.css
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.card-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 60px;
max-width: 800px;
height: 300px;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.card {
border: 1px solid #ddd;
border-radius: 8px;
overflow: hidden;
transition: transform 0.3s;
}
.card:hover {
transform: scale(1.05);
}
.card img {
width: 100%;
height: 150px;
object-fit: cover;
border-bottom: 1px solid #ddd;
}
.card-content {
padding: 15px;
}
.card-title {
font-size: 1.2em;
margin-bottom: 10px;
}
.card-description {
color: #555;
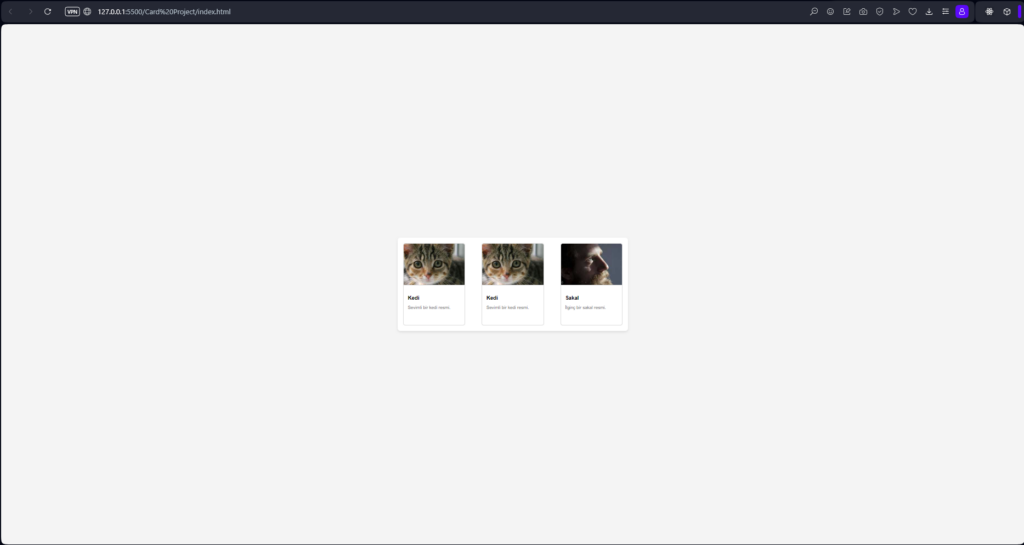
}Görüntümüz aşağıdaki gibi olacak.

Bir sonraki yazımda görüşmek üzere.












