Merhabalar.
Bu yazımda Flexbox’ın Container içindeki nesnelerin durumlarına bakmaya devam ediyoruz. align-self özelliğine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box box1" style="height: 80px;">Box 1</div>
<div class="box" style="height: 100px;">Box 2</div>
<div class="box" style="height: 120px;">Box 3</div>
<div class="box" style="height: 140px;">Box 4</div>
<div class="box" style="height: 160px;">Box 5</div>
<div class="box" style="height: 80px;">Box 6</div>
<div class="box" style="height: 100px;">Box 7</div>
<div class="box" style="height: 120px;">Box 8</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box box1" style="height: 80px;">Box 1</div>
<div class="box" style="height: 100px;">Box 2</div>
<div class="box" style="height: 120px;">Box 3</div>
<div class="box" style="height: 140px;">Box 4</div>
<div class="box" style="height: 160px;">Box 5</div>
<div class="box" style="height: 80px;">Box 6</div>
<div class="box" style="height: 100px;">Box 7</div>
<div class="box" style="height: 120px;">Box 8</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 300px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
}
.box1{
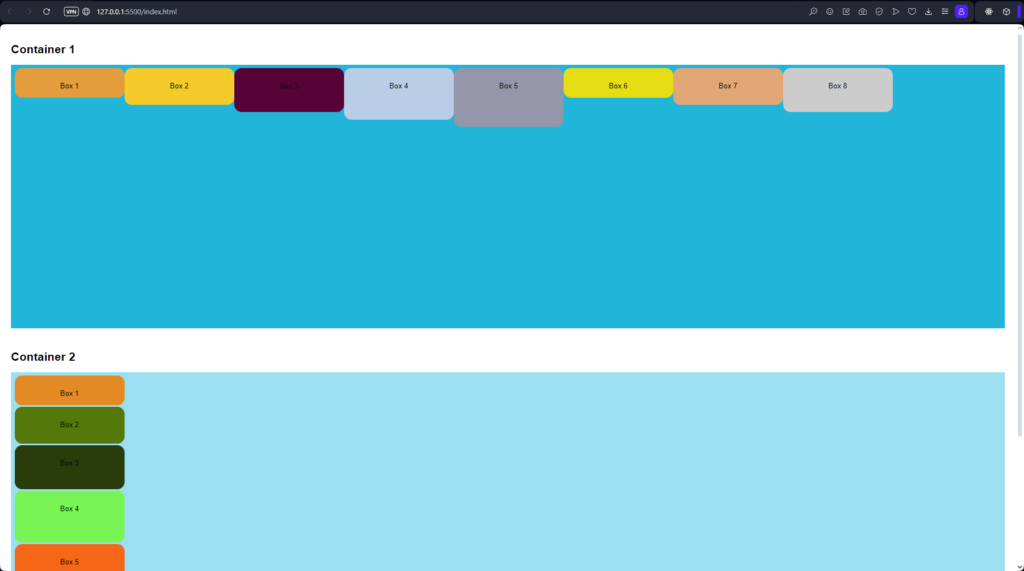
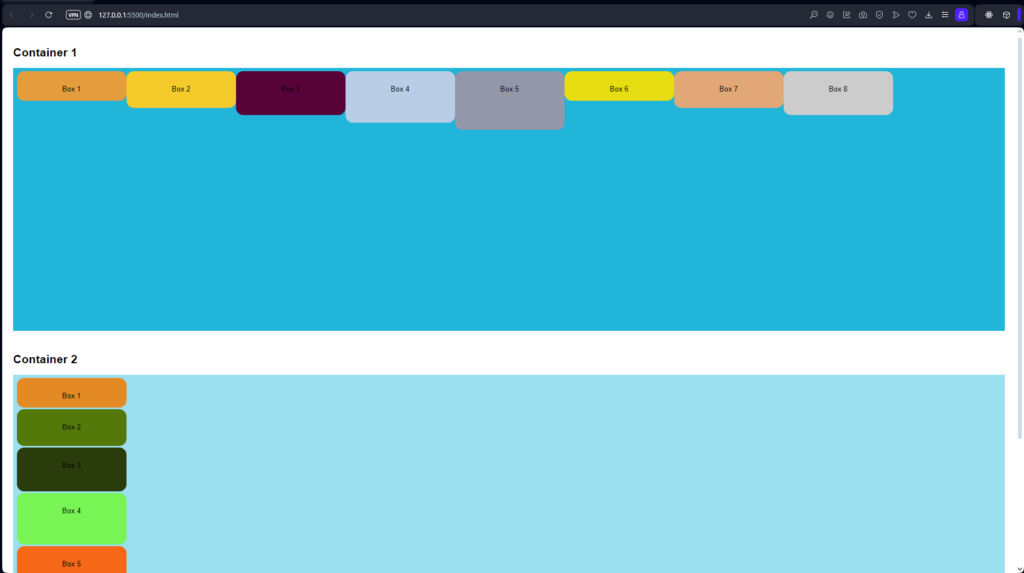
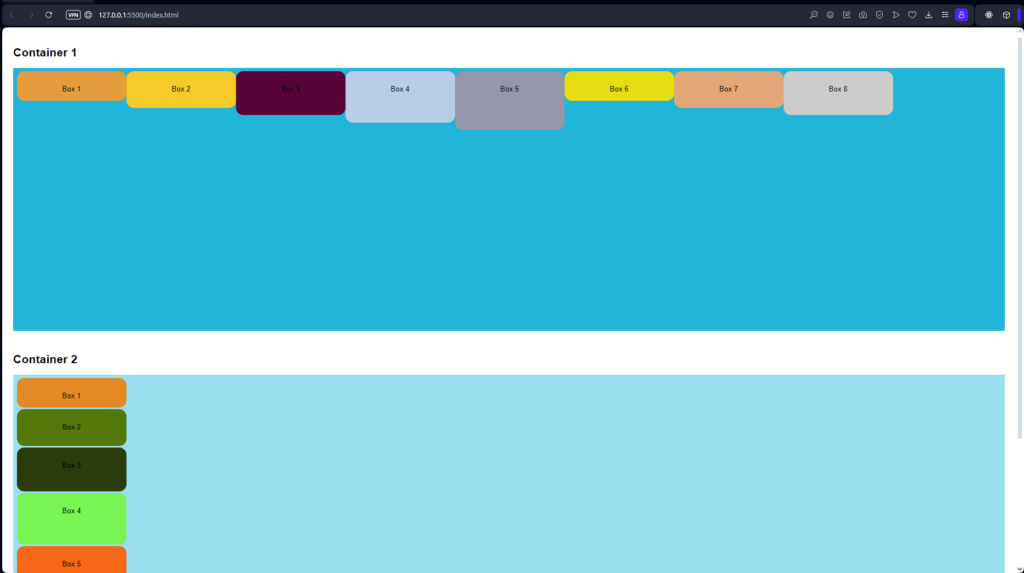
}Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

align-self Özelliği
align-self özelliği, CSS Flexbox veya Grid Layout modellerinde kullanılan bir özelliktir. Bu özellik, bir flex öğesinin (Flexbox modeli) veya bir grid öğesinin (Grid Layout modeli) çapraz eksendeki (cross axis) hizalanmasını belirler.
align-self özelliğinin alabileceği değerler şunlardır:
auto: Varsayılan davranışı kullanır.
flex-start: Çapraz eksende container’ın başlangıç noktasına doğru hizalar.
flex-end: Çapraz eksende container’ın bitiş noktasına doğru hizalar.
center: Çapraz eksende merkeze hizalar.
baseline: Çapraz eksende alt satır çizgisine göre hizalar.
stretch: Çapraz eksende container’ın boyunca uzatır.
Bu özellik, genellikle bir öğenin kendi hizalanmasını belirlemek için kullanılır ve container içindeki diğer öğelerden farklı bir hizalanma isteniyorsa kullanışlıdır.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Bunların tamamına ayrı ayrı bakalım.
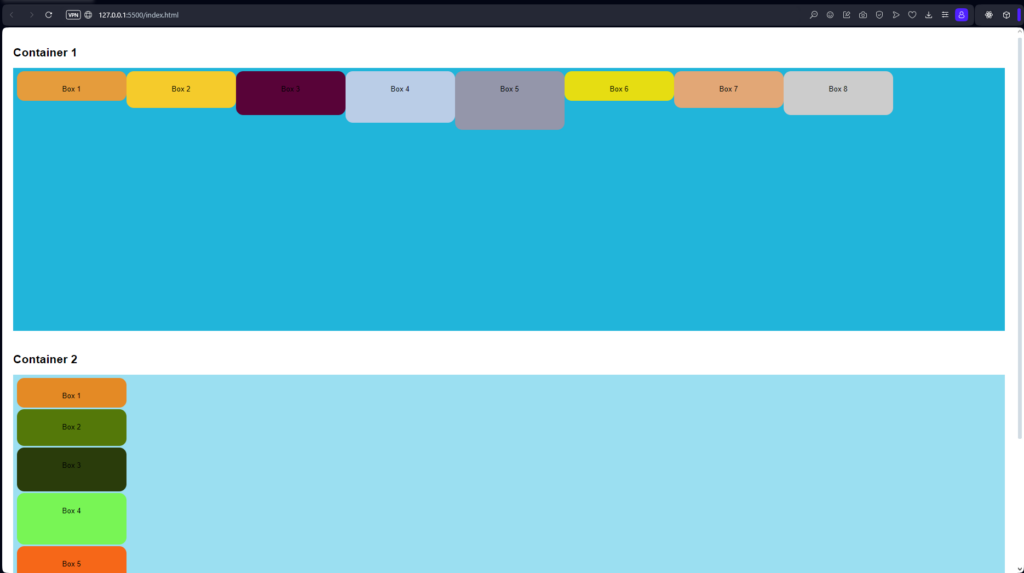
align-self: flex-start;
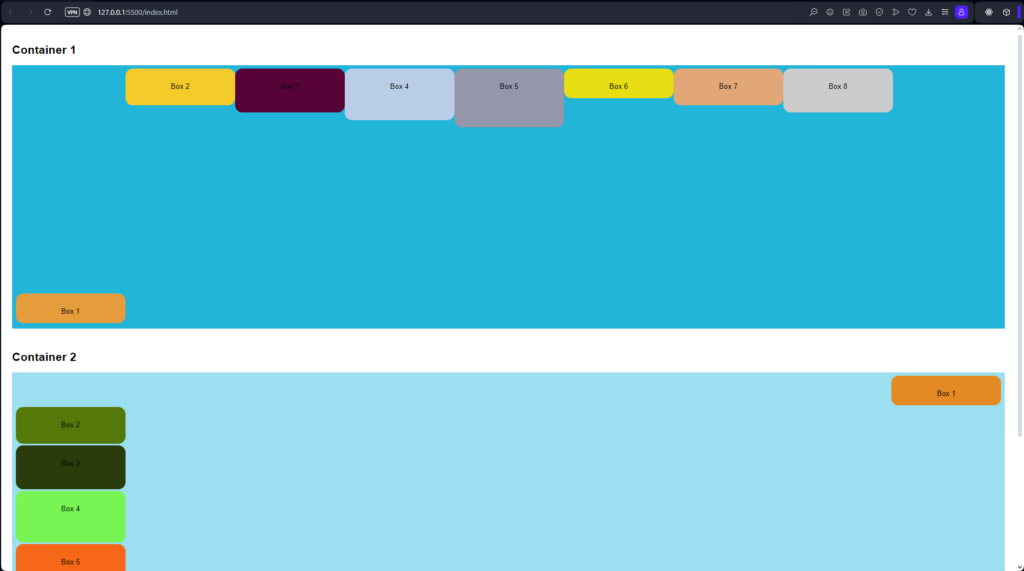
align-self: flex-end;
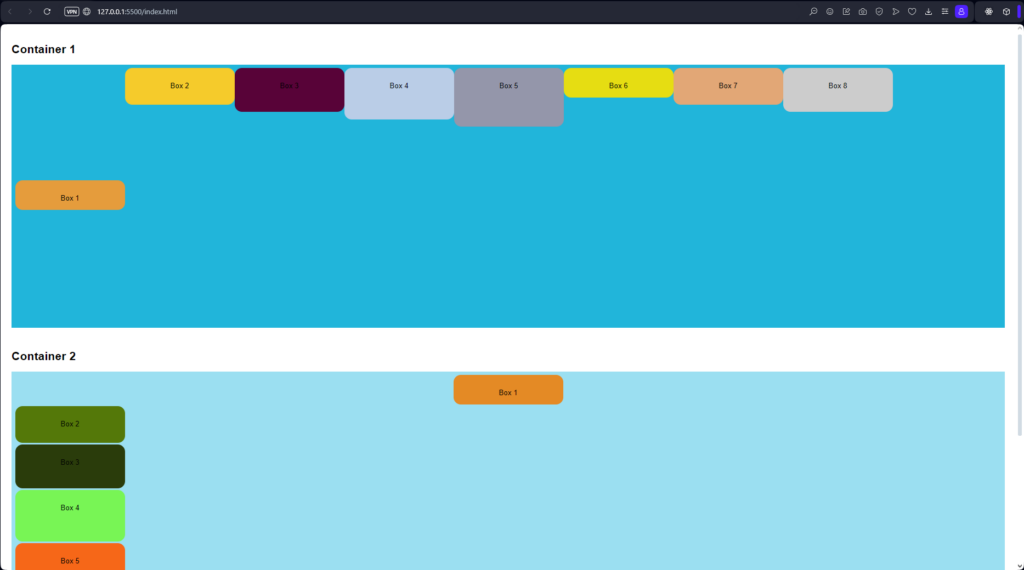
align-self: center;
align-self: stretch;
align-self: baseline;
.box1{
align-self: flex-start;
align-self: flex-end;
align-self: center;
align-self: stretch;
align-self: baseline;
}Görüşmek üzere.

















