Merhabalar, Html eğitimlerimizin en önemli konularından biri olan Div etiketini ele alacağım bu yazımda.
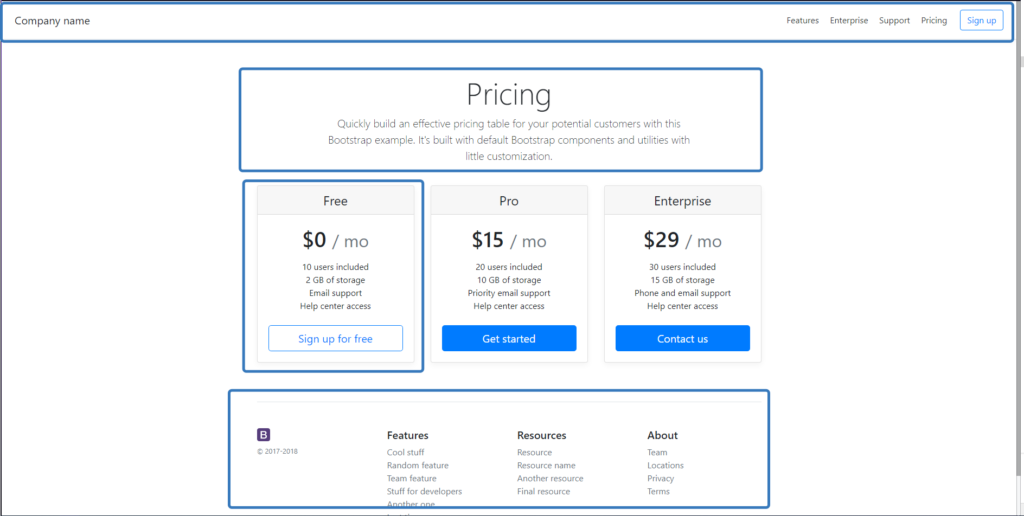
Şimdi aşağıdaki görsele bakmanızı isteyeceğim.

Gördüğünüz gibi bir web sayfası bölümlendirilmiş pek çok alanın yan yana, alt alta getirilmesiyle oluşuyor. Bu sayede web sayfamız üzerindeki her alanı bir birinden soyutlayıp daha kolay şekilde yönetebiliyoruz.
İşte bunu yapmamızı sağlayan etiket div etiketidir.
Div etiketi sayfa içinde bir bölüm, bir kutu alan oluşturur. Div kelimesi İngilizcedeki division kelimesinin kısaltması olarak kullanılır. Dilimizde “bölünme” anlamına gelir. Div etiketini kullandığımız zaman tarayıcı ekranındaki görüntüsünde bir değişiklik olmaz. Div etiketini kullanmadaki amacımız diğer HTML kod parçalarını belirli gruplara ayırarak kod düzenini sağlamaktır. Div etiketini kullanarak CSS kullanımını kolaylaştırabiliriz.

Div’lerin Avantajları
Daha hızlı sayfa yükleme zamanları : Site div ile tasarlandığında daha az kod teşkil ettiğinden siteler daha hızlı yüklenir.
Daha Düşük Barındırma ücretleri : Daha az yüklenme zamanı barındırma ücretleri ve bant genişliğinin az kullanılması demektir ve bunun sonucu barındırma hizmeti aldığımız şirkete daha az ödeme yaparız.
Verimlilik : İçerik düzeni stilleri ayrılmış olduğundan, yeniden tasarlama CSS ile çok kolay. Güncelleme için CSS dosyası ve değişiklikleri çok kolaydır.
Daha iyi SEO için Daha az kod olması ve kodlama yapısının tablolu yapıya göre daha düzenli olması arama motorlarının indekslemesi için bir avantajdır. Arama motorları(google,yandex…) div ile düzenlenmiş sitelere öncelik verir.
Düzenleri ve tasarım gelişmişliği : CSS, HTML tablolara göre tasarımda özgürlük sunmaktadır. Tablolar katı, esnek olmayan, ve ızgara tabanlı iken, CSS tabanlı tasarımlar akışkan, esnek ve genişletilebilir.
Takım çalışmalarına daha uygundur : Web sitesi önyüzü ve arka planı ayrımı yapılır. Arayüz geliştirici ve programcı arasında daha kolay ve güzel iletişim sağlanır. iş bölümü olduğu için işler hızlı yürür.
Tekrar tasarlama daha ucuzdur farklı tasarımların adapte edilmesi kolaydır.
Geleceğe dönük bir yapıdır : HTML5 ile birlikte gelen yeni etiketler ve HTML5’in yapısı div ile kodlamanın devamı niteliğindedir
Şimdi boş bir div yaratarak başlayalım. Bir div CSS kodlarıyla genişlik ve yükseklik olarak şekillendirilmezse genişlik olarak tüm bloğu kaplar. Yükseklik olarak ise sadece içinde bulunan elemanların değeri kadar yükseklik değerine sahip olur. Hiçbir eleman eklenmezse yükseklik değeri 0 olur.
Şimdi ilk olarak boş bir div yaratalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div> </div>
</body>
</html>Bu kodların çıktısına baksak ekran hiçbir şey göremeyiz.
Div içine h1 etiketi ile adımızı yazalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>Murat Bilginer</h1>
</div>
</body>
</html>
Bu şekilde div’in sınırlarını anlamakta çok güçlük çekiyoruz. Style attribute’unu kullanarak CSS değerlerine müdahale edelim. Ve arka plan rengi verelim.
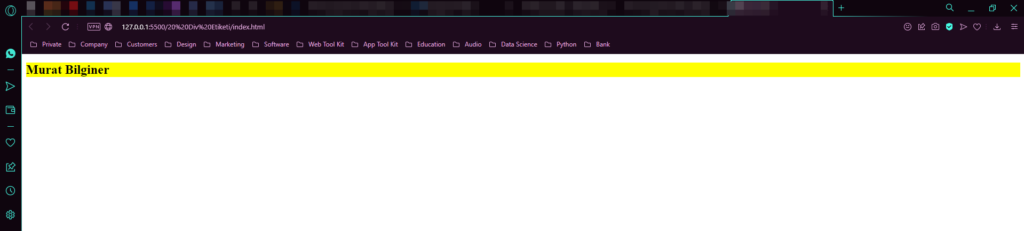
Bunu style attribute’u yardımıyla yapabileceğimizi artık biliyoruz.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
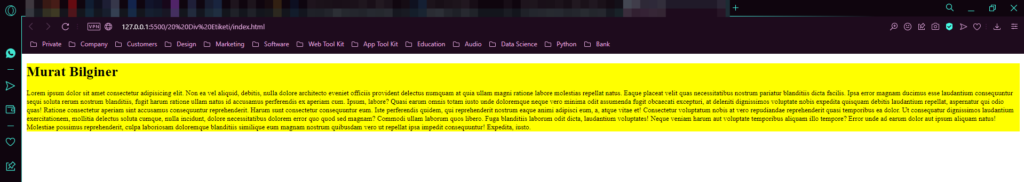
<div style="background-color: yellow;">
<h1>Murat Bilginer</h1>
</div>
</body>
</html>
Gördüğünüz üzere herhangi bir genişlik ve yükseklik değeri vermedik genişlik tüm sayfayı kaplarken div’in yüksekliği içindeki içeriğin yüksekliği kadar oldu.
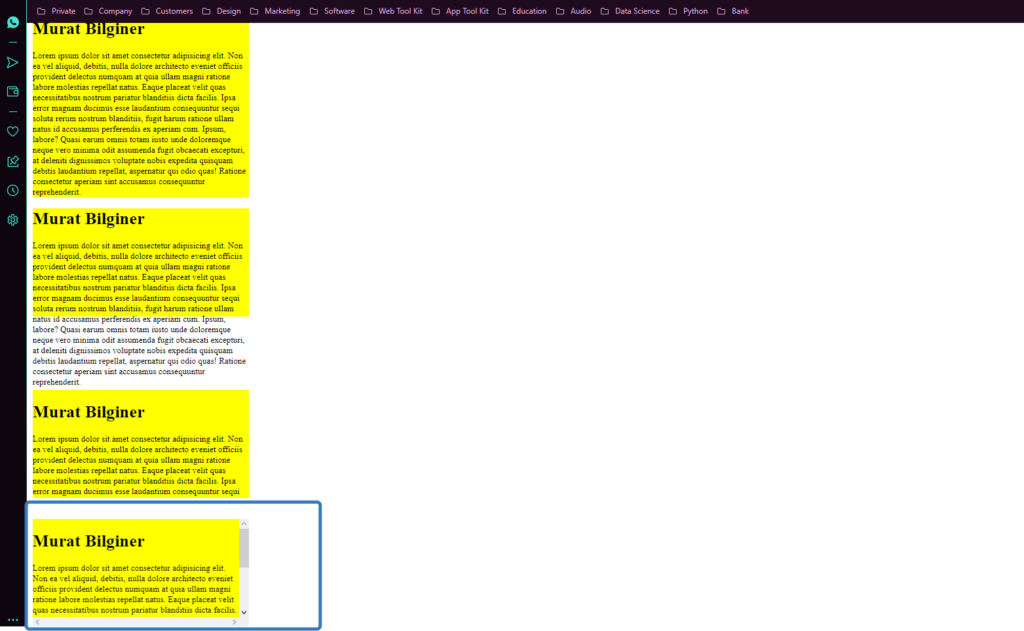
Div içine bir kaç eleman daha ekleyelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="background-color: yellow;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non ea vel aliquid, debitis, nulla dolore architecto eveniet officiis provident delectus numquam at quia ullam magni ratione labore molestias repellat natus. Eaque placeat velit quas necessitatibus nostrum pariatur blanditiis dicta facilis. Ipsa error magnam ducimus esse laudantium consequuntur sequi soluta rerum nostrum blanditiis, fugit harum ratione ullam natus id accusamus perferendis ex aperiam cum. Ipsum, labore? Quasi earum omnis totam iusto unde doloremque neque vero minima odit assumenda fugit obcaecati excepturi, at deleniti dignissimos voluptate nobis expedita quisquam debitis laudantium repellat, aspernatur qui odio quas! Ratione consectetur aperiam sint accusamus consequuntur reprehenderit. Harum sunt consectetur consequuntur eum. Iste perferendis quidem, qui reprehenderit nostrum eaque animi adipisci eum, a, atque vitae et! Consectetur voluptatum nobis at vero repudiandae reprehenderit quasi temporibus ea dolor. Ut consequatur dignissimos laudantium exercitationem, mollitia delectus soluta cumque, nulla incidunt, dolore necessitatibus dolorem error quo quod sed magnam? Commodi ullam laborum quos libero. Fuga blanditiis laborum odit dicta, laudantium voluptates! Neque veniam harum aut voluptate temporibus aliquam illo tempore? Error unde ad earum dolor aut ipsum aliquam natus! Molestiae possimus reprehenderit, culpa laboriosam doloremque blanditiis similique eum magnam nostrum quibusdam vero ut repellat ipsa impedit consequuntur! Expedita, iusto.</p>
</div>
</body>
</html>
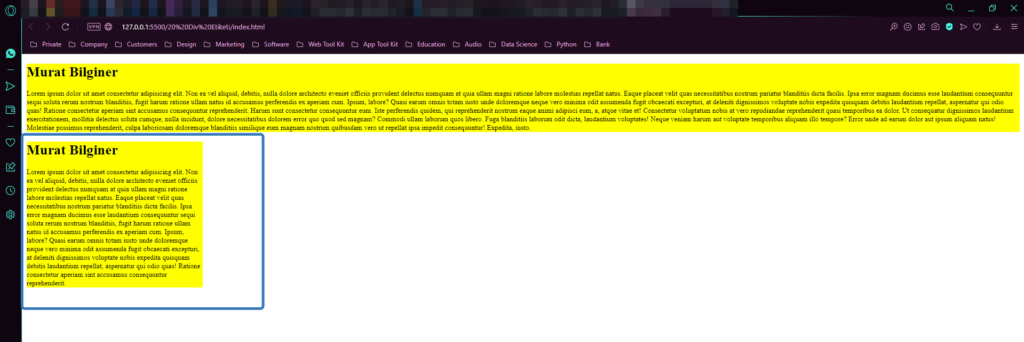
Var olan div’e şimdi bir genişlik değeri verelim. Widht ile 300px verelim.
<div style="background-color: yellow; width: 300px;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non ea vel aliquid, debitis, nulla dolore architecto eveniet officiis provident delectus numquam at quia ullam magni ratione labore molestias repellat natus. Eaque placeat velit quas necessitatibus nostrum pariatur blanditiis dicta facilis. Ipsa error magnam ducimus esse laudantium consequuntur sequi soluta rerum nostrum blanditiis, fugit harum ratione ullam natus id accusamus perferendis ex aperiam cum. Ipsum, labore? Quasi earum omnis totam iusto unde doloremque neque vero minima odit assumenda fugit obcaecati excepturi, at deleniti dignissimos voluptate nobis expedita quisquam debitis laudantium repellat, aspernatur qui odio quas! Ratione consectetur aperiam sint accusamus consequuntur reprehenderit. </p>
</div>
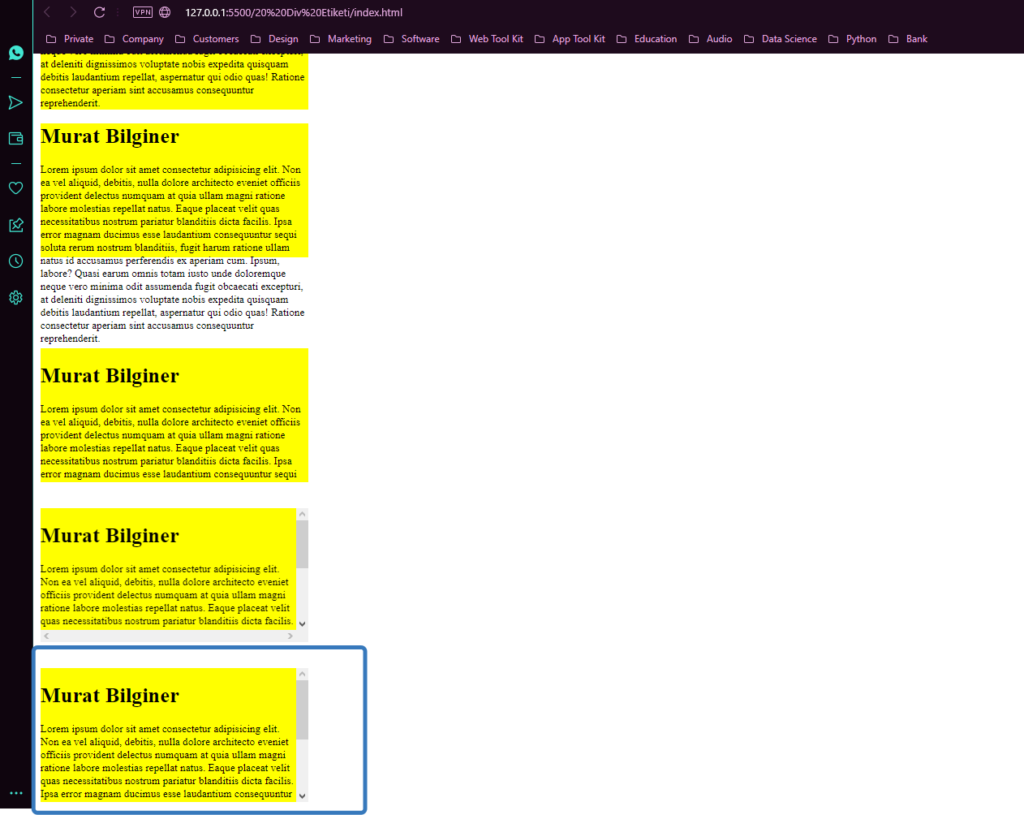
Aynı anda bir de yükseklik verelim. Height değerini 150px yapalım.
<div style="background-color: yellow; width: 300px; height: 150px;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non ea vel aliquid, debitis, nulla dolore architecto eveniet officiis provident delectus numquam at quia ullam magni ratione labore molestias repellat natus. Eaque placeat velit quas necessitatibus nostrum pariatur blanditiis dicta facilis. Ipsa error magnam ducimus esse laudantium consequuntur sequi soluta rerum nostrum blanditiis, fugit harum ratione ullam natus id accusamus perferendis ex aperiam cum. Ipsum, labore? Quasi earum omnis totam iusto unde doloremque neque vero minima odit assumenda fugit obcaecati excepturi, at deleniti dignissimos voluptate nobis expedita quisquam debitis laudantium repellat, aspernatur qui odio quas! Ratione consectetur aperiam sint accusamus consequuntur reprehenderit. </p>
</div>
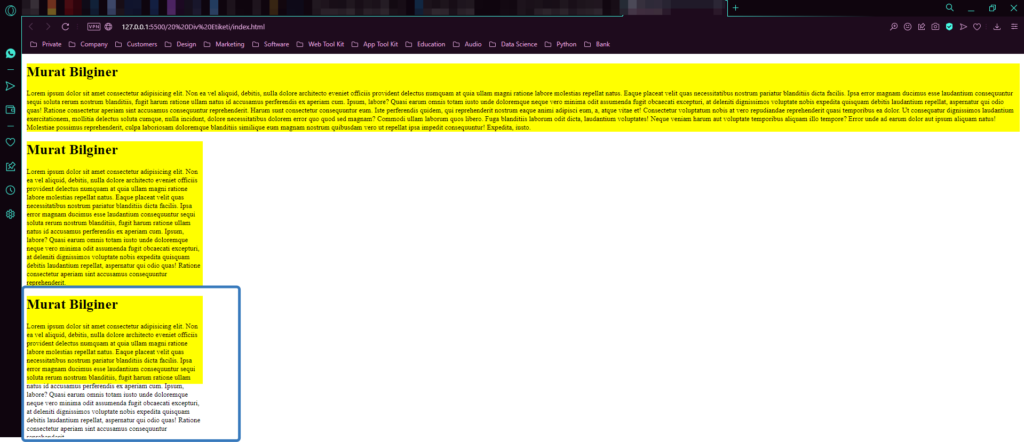
Evet böyle değerleri kendimiz verince içerik fazla geldi ve div’in boyutları dışına çıktı.
Bunu önlemek için overflow CSS’ini kullanacağız.
Overflow özelliği hangi değerleri alabilir bakalım:
Visible : Varsayılan metin üzerinde bir değişiklik yapmadan metni <div> etiketinin dışına atar. Bu varsayılan overflow değeridir.
Hidden : taşmayı kırpar ve sadece div’in görünen kısımlarında metninizi gösterir, geri kalanı gizler
Scroll : Taşmaya bir kırpma verir ancak bu sefer hidden elemanının aksine yazının geri kalanını görebilmek için div’e kaydırma çubuğu eklenir
Auto : Kırpılma yapılır ancak bir önceki örnekteki gibi kaydırma çubuğu sadece sağ tarafa eklenir
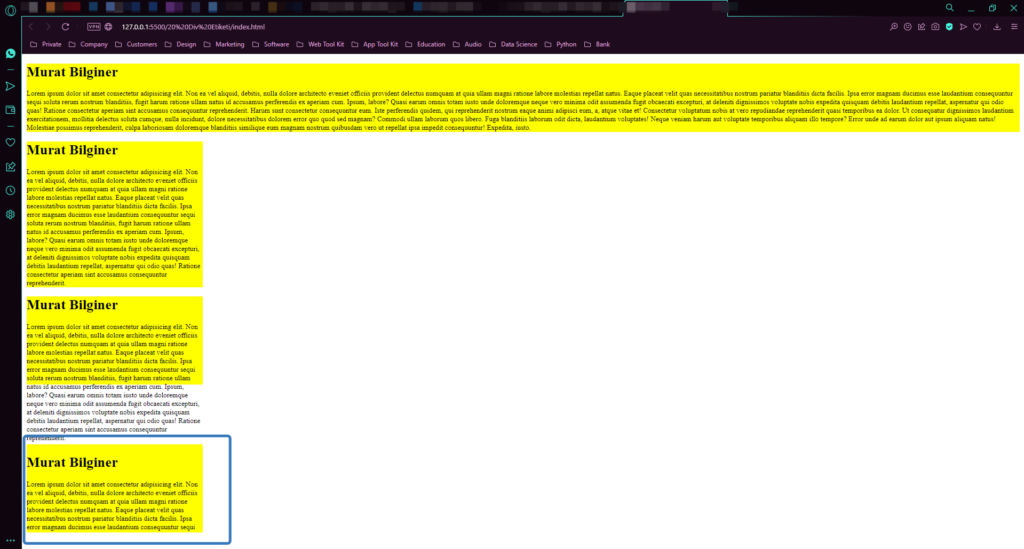
Sırayla uygulayalım ve sonuçlarına bakalım.
<div style="background-color: yellow; width: 300px; height: 150px; overflow: hidden;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non ea vel aliquid, debitis, nulla dolore architecto eveniet officiis provident delectus numquam at quia ullam magni ratione labore molestias repellat natus. Eaque placeat velit quas necessitatibus nostrum pariatur blanditiis dicta facilis. Ipsa error magnam ducimus esse laudantium consequuntur sequi soluta rerum nostrum blanditiis, fugit harum ratione ullam natus id accusamus perferendis ex aperiam cum. Ipsum, labore? Quasi earum omnis totam iusto unde doloremque neque vero minima odit assumenda fugit obcaecati excepturi, at deleniti dignissimos voluptate nobis expedita quisquam debitis laudantium repellat, aspernatur qui odio quas! Ratione consectetur aperiam sint accusamus consequuntur reprehenderit. </p>
</div>
<div style="background-color: yellow; width: 300px; height: 150px; overflow: scroll;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non ea vel aliquid, debitis, nulla dolore architecto eveniet officiis provident delectus numquam at quia ullam magni ratione labore molestias repellat natus. Eaque placeat velit quas necessitatibus nostrum pariatur blanditiis dicta facilis. Ipsa error magnam ducimus esse laudantium consequuntur sequi soluta rerum nostrum blanditiis, fugit harum ratione ullam natus id accusamus perferendis ex aperiam cum. Ipsum, labore? Quasi earum omnis totam iusto unde doloremque neque vero minima odit assumenda fugit obcaecati excepturi, at deleniti dignissimos voluptate nobis expedita quisquam debitis laudantium repellat, aspernatur qui odio quas! Ratione consectetur aperiam sint accusamus consequuntur reprehenderit. </p>
</div> 
<div style="background-color: yellow; width: 300px; height: 150px; overflow: auto;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non ea vel aliquid, debitis, nulla dolore architecto eveniet officiis provident delectus numquam at quia ullam magni ratione labore molestias repellat natus. Eaque placeat velit quas necessitatibus nostrum pariatur blanditiis dicta facilis. Ipsa error magnam ducimus esse laudantium consequuntur sequi soluta rerum nostrum blanditiis, fugit harum ratione ullam natus id accusamus perferendis ex aperiam cum. Ipsum, labore? Quasi earum omnis totam iusto unde doloremque neque vero minima odit assumenda fugit obcaecati excepturi, at deleniti dignissimos voluptate nobis expedita quisquam debitis laudantium repellat, aspernatur qui odio quas! Ratione consectetur aperiam sint accusamus consequuntur reprehenderit. </p>
</div>
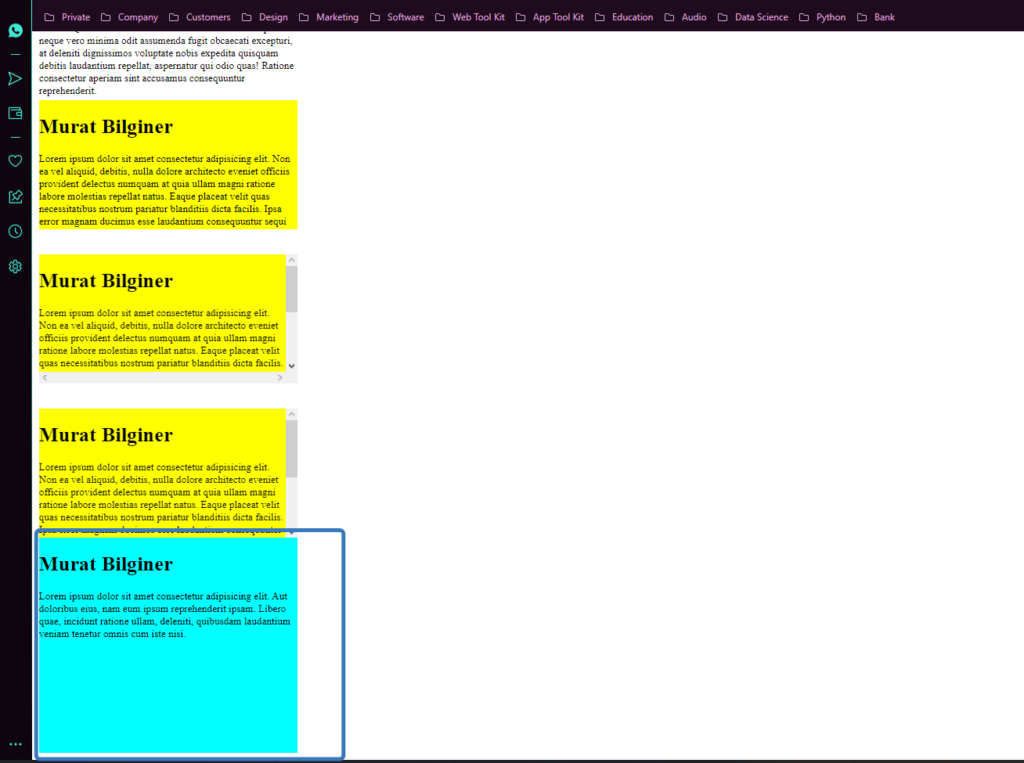
Div bir block elementtir demiştik. Div’den sonra örneğin bir div daha yazsak, bunun alttan başlamasını bekleriz. Div’e bir genişlik verip boyutlarını yeniden şekillendirsek de yeni gelen değer yanında yazılmaz.
<div style="background-color:aqua; width: 300px; height: 250px; overflow: auto;">
<h1>Murat Bilginer</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut doloribus eius, nam eum ipsum reprehenderit
ipsam. Libero quae, incidunt ratione ullam, deleniti, quibusdam laudantium veniam tenetur omnis cum iste
nisi.</p>
</div>
Div etiket olarak anlamlı bir etiket değildir. Bunun yerine Html5 standartlarında bazı div blokları kullanılır.
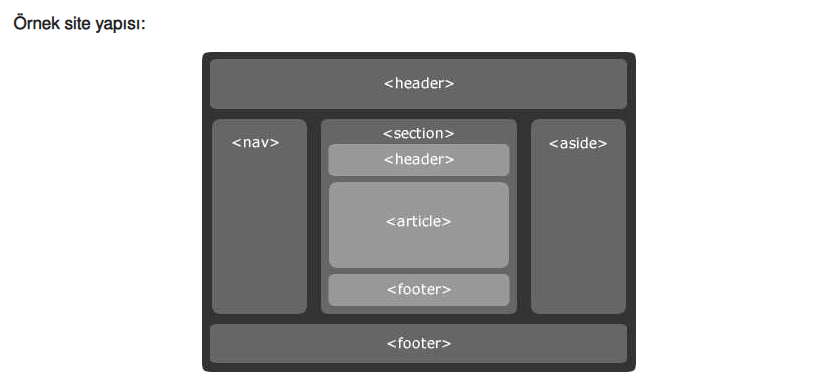
Bunları div olarak isimlendirmek yerine aşağıdaki semantik isimler verilir.
header : Sitenin başlık ve açıklama içeriğini yer alır. Sadece başlığınız olacaksa altı seviyeli başlıklardan (h1-h6) birini kullanmanız yeterli.
nav : Menüleri, Gezinti (navigation) alanını temsil eder. Gezinti bağlantıları ya da içerik listesi için kullanılabilir.
section : Genel bölümleme öğesidir. İçinde başlığı ve alt alanı olan bir makale olabilir.
article : Bir makale ya da yazı alanını temsil eder. Bu bir blog yazısı, yorum alanı, haber vb. olabilir.
aside : Ana içerikten ayrı yazılan, yüzeysel bir bağlantısı olan içeriğe denir.
footer : Alt alanı temsil eder. Bu bir sayfanın, bir bölümün ya da bir yazının altalanı olabilir.
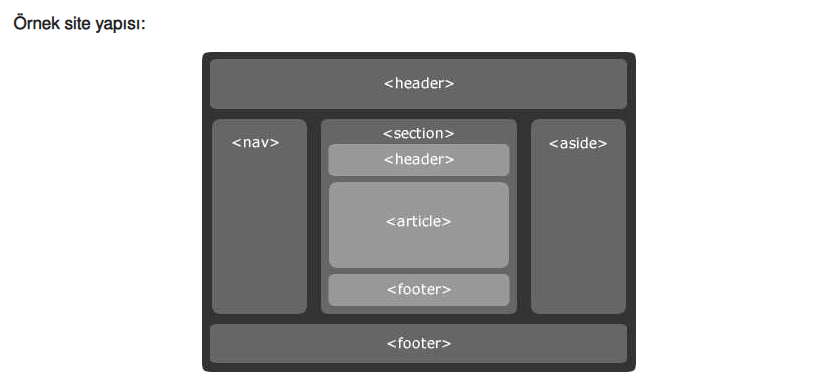
Bu yapılarla bir site oluşturmak istesek şöyle olurdu.
<div class="header"> </div>
<div class="nav"> </div>
<div class="section">
<div class="header2"> </div>
<div class="article"> </div>
<div class="footer2"> </div>
</div>
<div class="aside"> </div>
<div class="footer"></div> Bu böyle tek başına hiçbir anlam ifade etmez. Css kodlarıyla yapı şekillendirilmelidir.

Div konusunu işledik. Bir sonraki yazımda görüşmek üzere.















