Merhabalar, bu yazımda hali hazırda yazdığımız bir Html sayfasını nasıl çalıştırabileceğimizi göreceğiz.
Bir Html sayfasını kodladığımızda bunun çıktısını bu kodları anlayabilecek bir tarayıcı üzerinde çalıştırmak gerekir. Bunu yapabilmenin bir kaç yöntemi var bunlara bakacağız.
1 Dosyayı Çalıştırmak
Oluşturduğunuz Html belgesini çift tıklayarak çalıştırırsanız bunu doğrudan tarayıcıda gösterecektir.
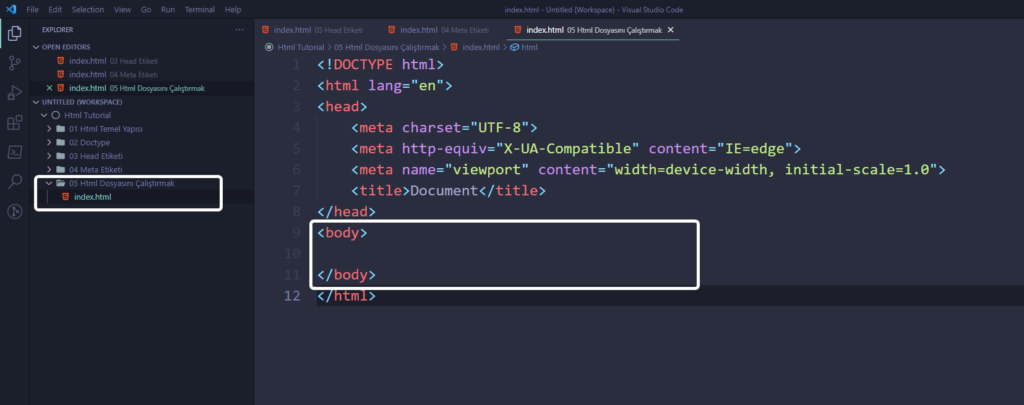
Html dosyasını çalıştırmak isimli yeni bir bölüm oluşturdum içine bir index.html dosyası koydum ve standart kodlamamızı yaptım. İlk olarak bu dosyayı çalıştırmak istiyorum.



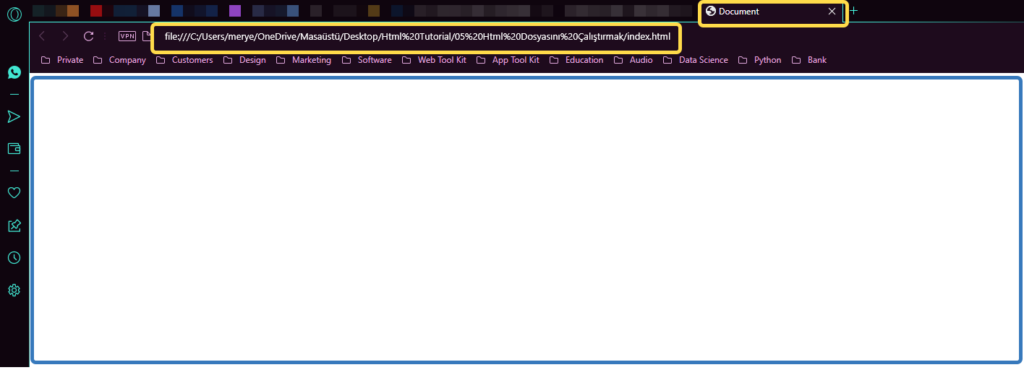
Görüldüğü üzere Html dosyasının body etiketi içinde bir şeyler yazmadığımız için ekranda bir çıktı oluşmadı ama sayfa çalıştı.
Sayfanın adres çubuğuna bakarsanız doğrudan dosyanın bilgisayarınızdaki yolu gözükmektedir. Demek ki tarayıcılarımız doğrudan bir adresten dosya çalıştırabilmektedir.
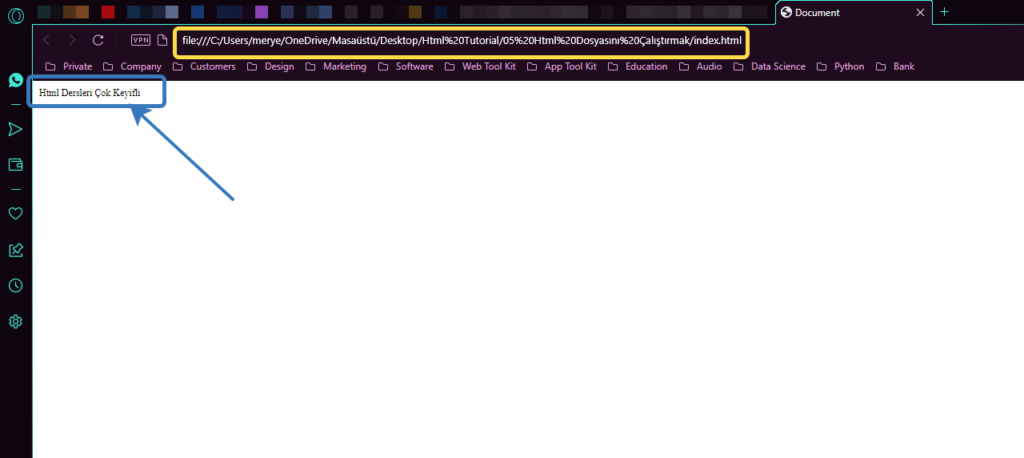
Şimdi body içine bir satır yazı yazalım sonrasında tekrar çalıştıralım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Html Dersleri Çok Keyifli
</body>
</html>
Body etiketleri arasına ne yazarsak, bu eğer tarayıcı için anlamlı ve gösterilebilir bir öge ise sayfa gövdesinde gösterilecektir.
2 Live Server Kullanmak
Bir web projesi geliştirirken sürekli kodlama yaparız ve değişiklikleri her defasında görmek için sayfayı yenilemek zorunda olmak biraz zahmetli bir iştir.
İşte bu durumdan bizi kurtaracak extension Live Server’dır.
Bu extension’ın nasıl kurulacağını ve bir Html sayfasının nasıl çalıştırılabileceğini görmek için aşağıdaki yazıma göz atınız.
Bu yazı sonrasında elinizdeki bir Html dosyasını Live Server ile çalıştırabildiyseniz bir sonraki yazıya geçebilirsiniz.
Görüşmek üzere














