Merhabalar, bu yazımda Html dosyası içinde nasıl açıklama satırları yazabileceğimizi göstereceğim.
Geliştirme yaparken Açıklama Satırı yazmak neden önemlidir ve bunun yollarını anlattığım aşağıdaki yazıma öncelikli olarak göz atabilirsiniz.
Şimdi bunu bir html dosyası içinde nasıl yapabiliriz ona bakacağız.
Html’de Yorum Satırları
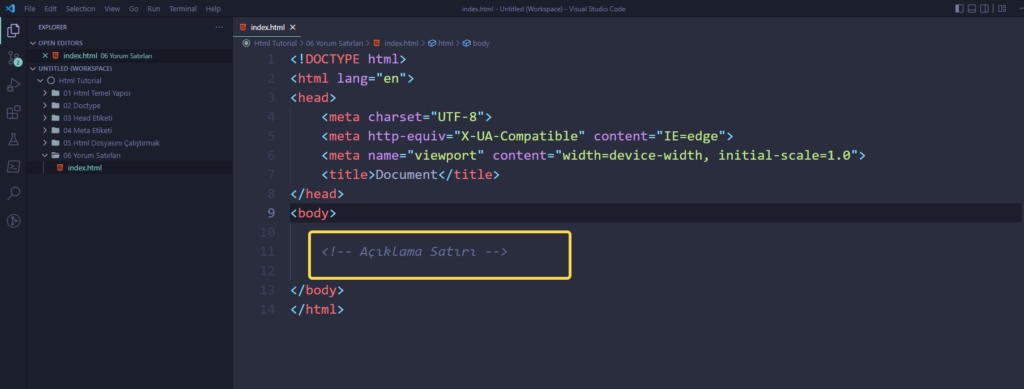
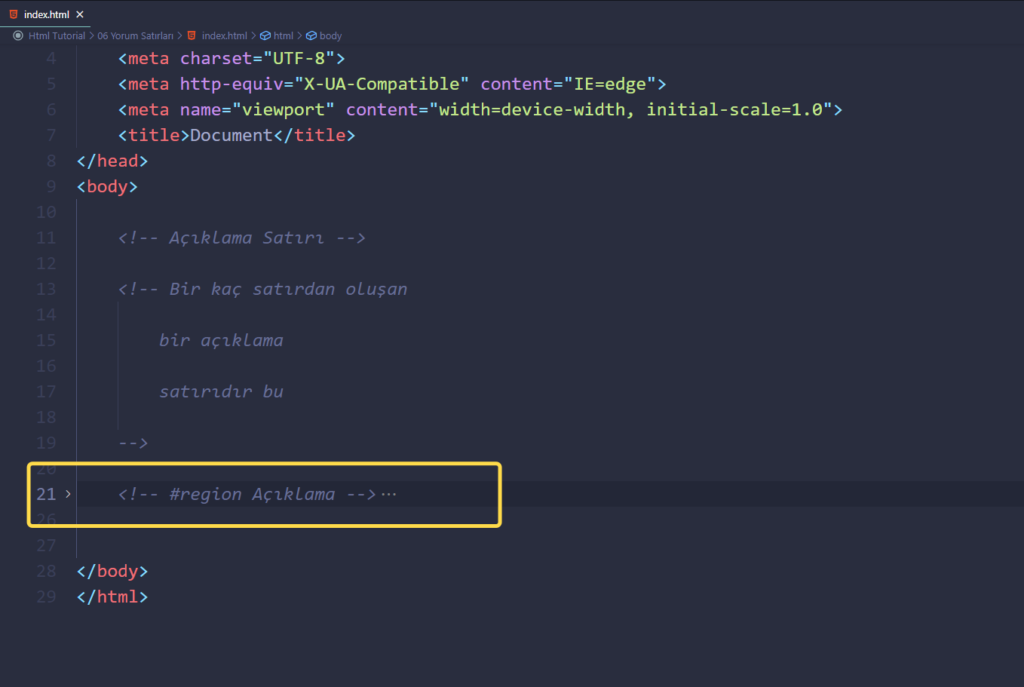
<!– Açıklamalar –> şeklinde yazılır.
Bunu html belgesi içinde istediğiniz yerde istediğiniz kadar yazabilirsiniz.
Aşağıda bir örneğini görmektesiniz.

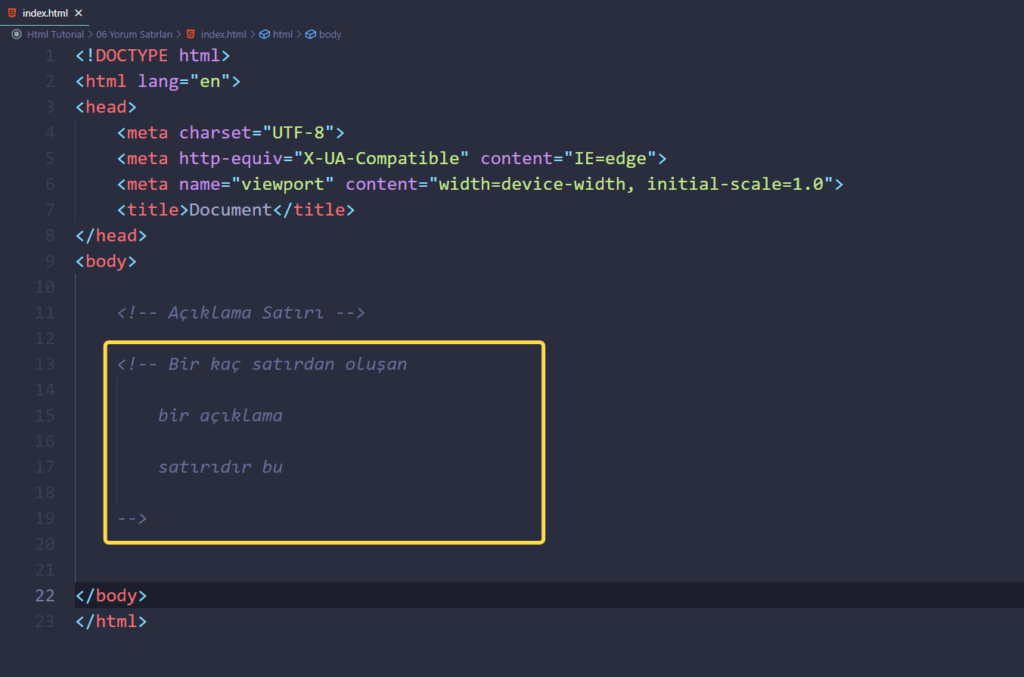
Birden fazla satırı kapsayacaksa açıklamalarınız kapanış etiketinden önce istediğiniz kadar alt satıra geçebilirsiniz.

Bir kod blogunu olduğu gibi açıklama satırı haline dönüştürmek için kodun başına <!– yazıp sonuna –> yazmalısınız. Böylece kodlar yorum haline dönüşür.
Bunu hızlıca yapmak için açıklama satırı haline dönüştürülecek kodun tamamını seçip Ctrl + Ö tuşuna basınız.
Yorum satırı halindeki kodu geri döndürmek isterseniz yine tamamını seçip Shift + Alt + A tuş kombinasyonunu kullanınız.
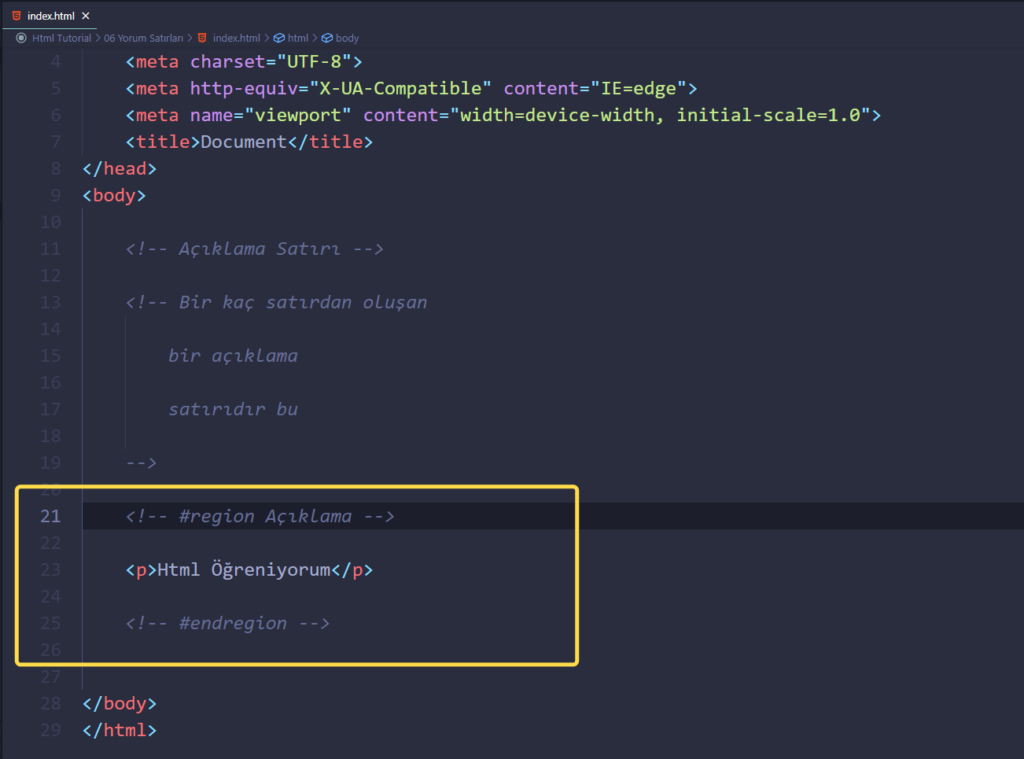
Html İçinde #region #endregion Kullanımı
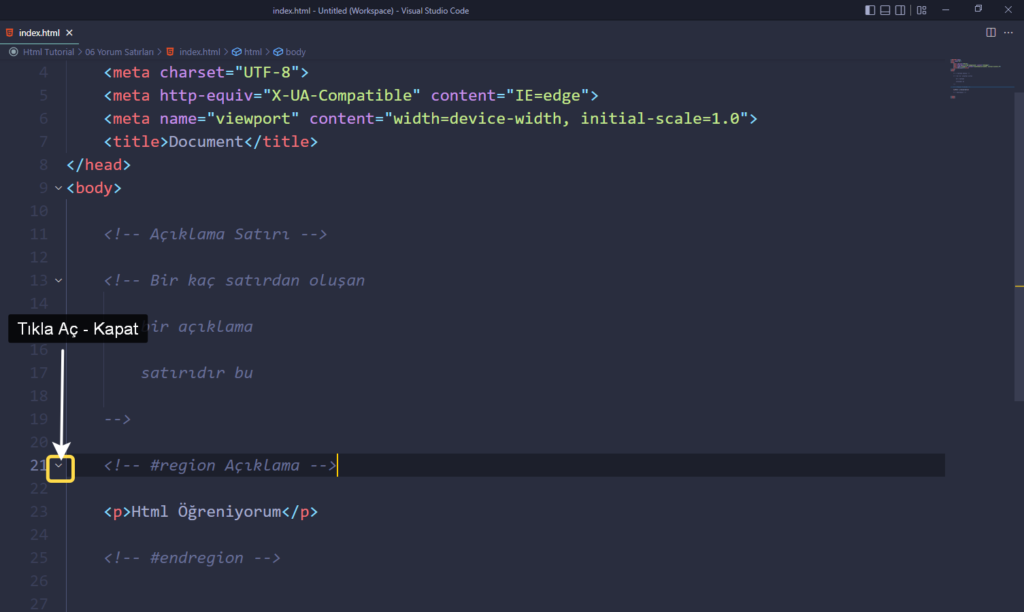
Region kod bloklarına açıklamar yazıp kapatıp açılabilen bloklar oluşturmamıza yardımcı olur ve düzenli kod yazmamıza olanak sağlar. Html dosyası içinde de region endregion kullanılabilir.



Bu şekilde projelerine açıklama satırları ekleyebilirsiniz.
Bir sonraki yazımda görüşmek üzere.












