Merhabalar, bu yazımda Class selector’e bakacağız.
Bir Html içinde 100’lerce p etiketi olabilir ama bunların bir grubu A konusu ile alakalı, bir kısmı B konusu ile alakalı olabilir. Böyle bir durumda p etiketine CSS değeri yazmak istediğimiz durumu yaratmamızı sağlamayacaktır.
İlgili gruplara ait p etiketlerine Class tanımlayıp bir değer verirsek ve sonra bu ClassName’lerden etiketleri seçip CSS atarsak ilgili gruplara istediğimiz CSS değerleri uygulanır.
Class Selector aşağıdaki gibi yapılır.
Bir etiket Class attribute’una yazılmış olan Classname başına nokta koyularak süslü parantezler açılır ve CSS kodları yazılır.
.classname{
Css Kodlar
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Brainy Tech</h1>
<p class="one">Lorem ipsum dolor sit amet consectetur.</p>
<p class="one">Lorem ipsum dolor sit amet consectetur.</p>
<p class="two">Lorem ipsum dolor sit amet consectetur.</p>
<p class="two">Lorem ipsum dolor sit amet consectetur.</p>
<p class="three">Lorem ipsum dolor sit amet consectetur.</p>
</body>
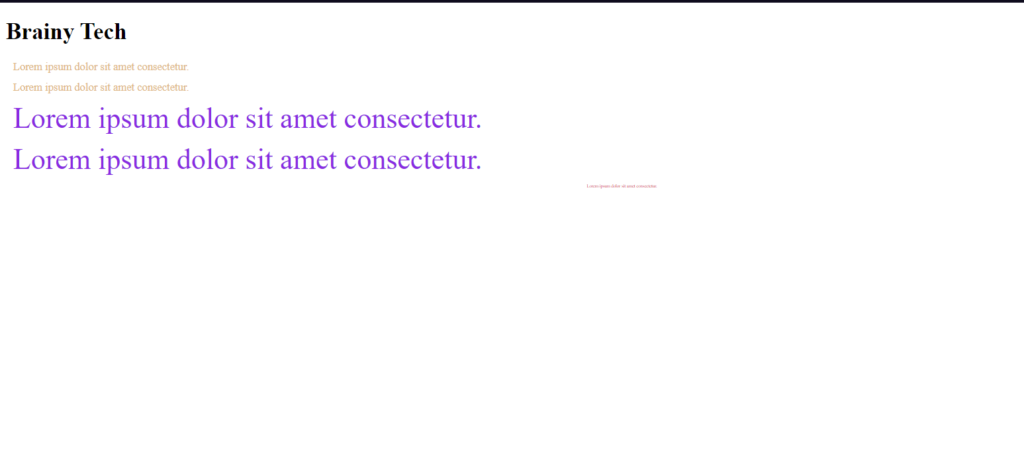
</html>Şimdi burada p etiketi yardımıyla standart bir margin değeri belirleyelim. Sonrasında one, two, three class’larını seçelim ve ayrı ayrı CSS’ler yazalım.
<style>
p{
margin: 10px;
}
.one{
color: burlywood;
font-size: 15px;
}
.two{
color: blueviolet;
font-size: 40px;
}
.three{
color:crimson;
font-size: 6px;
text-align: center;
}
</style>
Bir sonraki yazımda görüşmek üzere.















