Merhabalar, bu yazımda Html’de sıralı listeleri ele alacağız.
Sırasız listeler <ol> etiketi içerisinde yazılır. Ve her liste elemanı <li> etiketi içerisinde yazılmalıdır.
Sıralı listeler <ol> </ol> etiketleri arasına yazılacak <li> </li> etiketleri ile oluşturulur.
Burada ol ordered list kısaltmasıdır.
1 Sıralı listelerin başında sırasını belirten ifadeler bulunur.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Sıralı Liste -->
<h2>Sıralı Bir Liste 1</h2>
<ol>
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
</body>
</html>
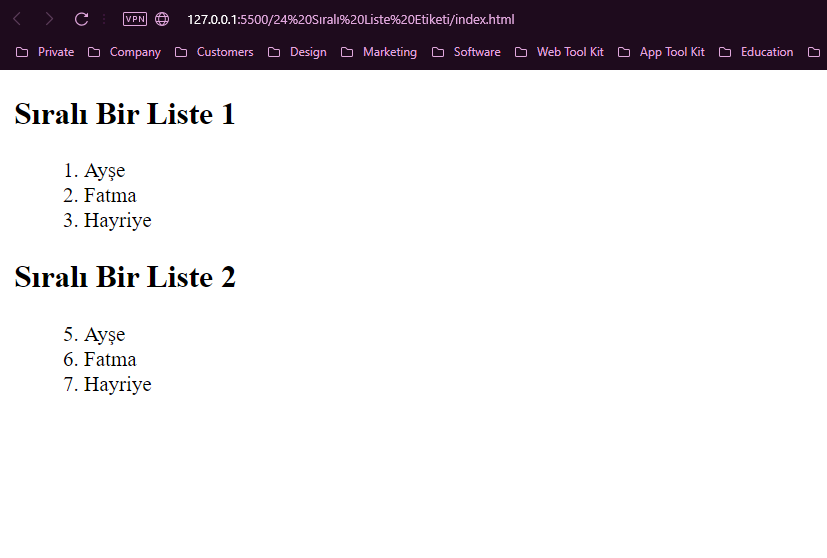
2 ol etiketinin start attribute’u sayesinde liste elemanın kaçtan itibaren başlayacağını belirtebiliriz.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Sıralı Liste -->
<h2>Sıralı Bir Liste 1</h2>
<ol>
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
<h2>Sıralı Bir Liste 2</h2>
<ol start="5">
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
</body>
</html>
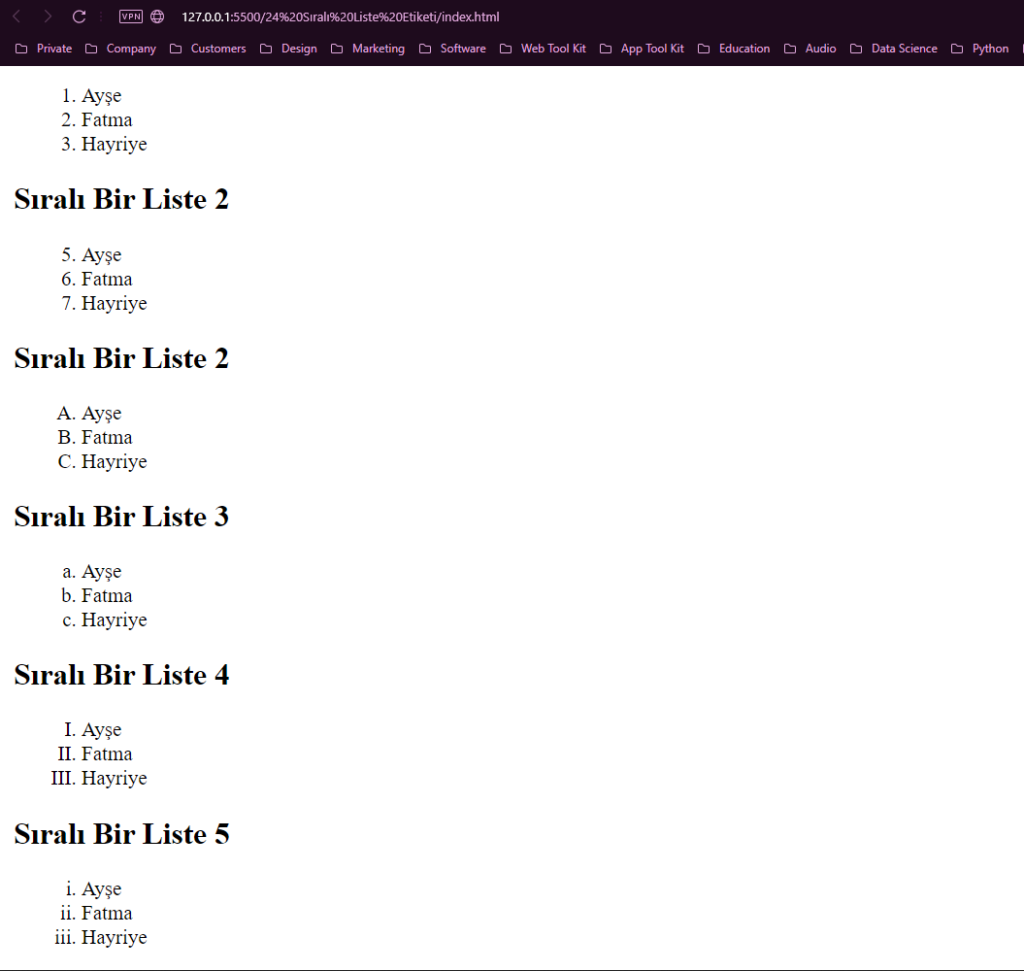
3 Sıralı Listenin type attribute’unun alabileceği değerler Sıralı listenin none değeri yoktur.
1– 1’den başlayan sayılıa– Küçük harfle a’dan başlayan sayılıA– Büyük harfle A’dan başlayan sayılıi– Küçük harflerle başlayan romen rakamı sayılıI– Büyük harflerle başlayan romen rakamı sayılı
<h2>Sıralı Bir Liste 2</h2>
<ol type="A">
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
<h2>Sıralı Bir Liste 3</h2>
<ol type="a">
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
<h2>Sıralı Bir Liste 4</h2>
<ol type="I">
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
<h2>Sıralı Bir Liste 5</h2>
<ol type="i">
<li>Ayşe</li>
<li>Fatma</li>
<li>Hayriye</li>
</ol>
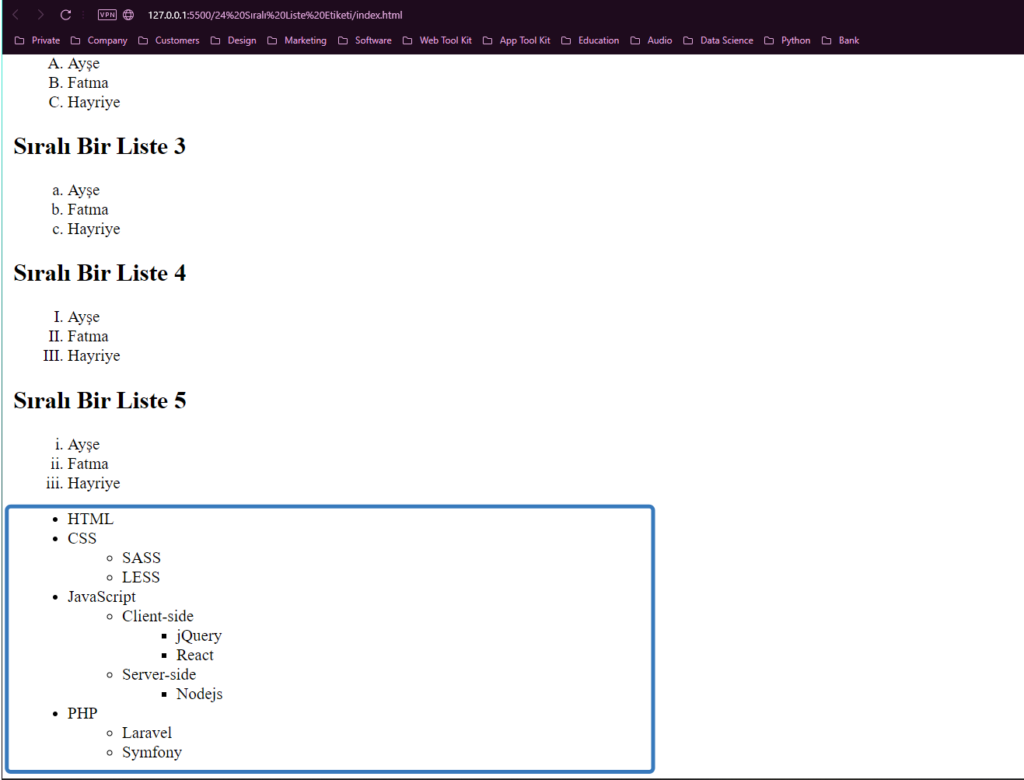
4 İç İçe Liste Kullanımı
Listeler birbiri içinde kullanılabilir.
Listeleri web tasarımda daha çok menü yapmakta kullandığımız için bu iç içe kullanım durumu bir menü yaratırken çok işimize yarayacak.
<ul>
<li>HTML</li>
<li>
CSS
<ul>
<li>SASS</li>
<li>LESS</li>
</ul>
</li>
<li>
JavaScript
<ul>
<li>
Client-side
<ul>
<li>jQuery</li>
<li>React</li>
</ul>
</li>
<li>
Server-side
<ul>
<li>Nodejs</li>
</ul>
</li>
</ul>
</li>
<li>
PHP
<ul>
<li>Laravel</li>
<li>Symfony</li>
</ul>
</li>
</ul>
Bir sonraki yazımda görüşmek üzere.















