Merhabalar.
Bu yazımda Items için flex-basis özelliklerine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Bir önceki yazılarımda anlatılan flex özellikleri, kapsayıcıya aitti. Birde içindeki öğeler için esnek yapıda neler yapabiliyoruz, onlara bakalım.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 400px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
width: 1000px;
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row nowrap;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
}
.box1{
}
.box2{
}
.box3{
}
.box4{
}
.box5{
}
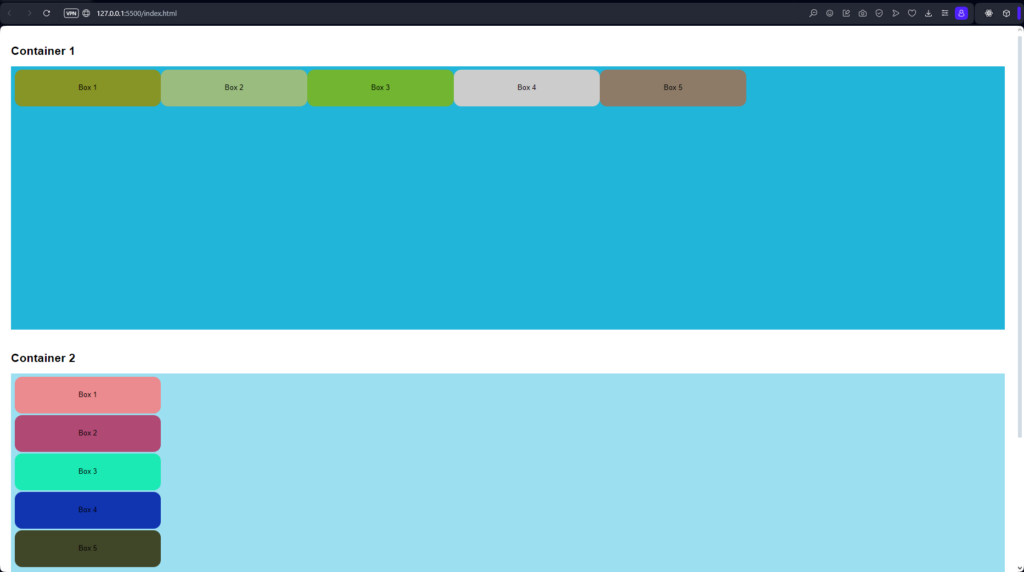
Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

flex-basis Özelliği
flex-basis, CSS Flexbox modelinde kullanılan bir özelliktir. Bu özellik, bir flex öğesinin container içindeki başlangıç boyutunu belirler. Yani, öğenin başlangıç boyutu, öğenin container içindeki yerleşimine başlamadan önceki boyutunu ifade eder.
flex-basis özelliği, öğelerin container içindeki başlangıç boyutunu belirler, ancak flex-grow ve flex-shrink özellikleri ile birlikte kullanıldığında, öğenin boyutunu nasıl değiştireceğini de etkiler.
.item {
flex-basis: 100px; /* Öğenin başlangıç boyutu 100 piksel */
}Bu örnekte, flex-basis özelliği ile belirtilen 100px, öğenin container içindeki başlangıç boyutunu belirler.
flex-basis özelliği, aynı zamanda %, em, rem gibi uzunluk birimleri, auto veya content gibi değerleri de kabul edebilir.
Eğer flex-basis değeri auto olarak ayarlanırsa, öğenin boyutu içeriğine göre otomatik olarak belirlenir. Eğer content olarak ayarlanırsa, öğenin içeriği dikkate alınarak boyutu belirlenir.
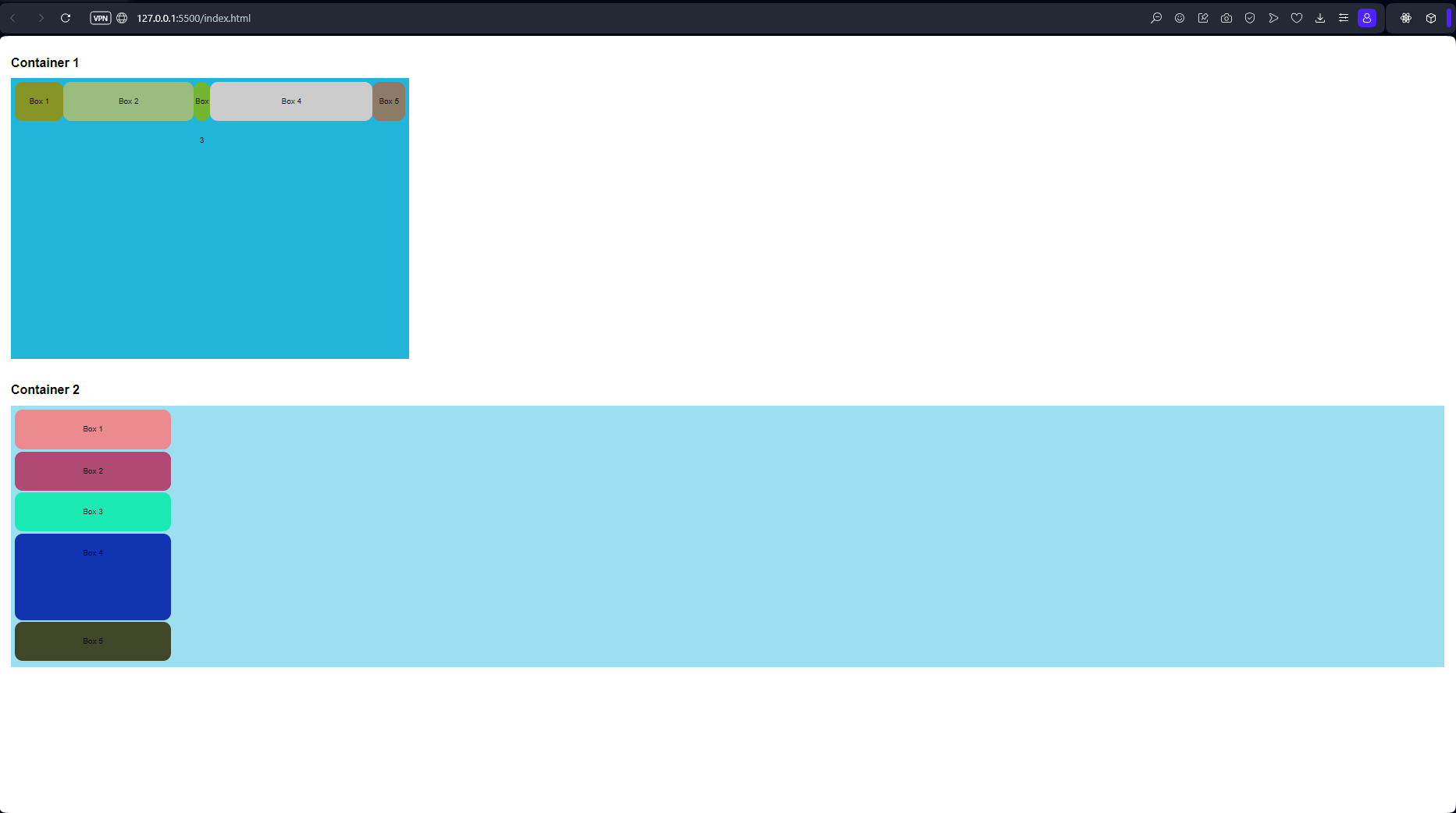
.box1{
flex-basis: 150px;
}
.box2{
flex-basis: auto;
}
.box3{
flex-basis: content;
}
.box4{
flex-basis: 50%;
}
.box5{
flex-basis: 100px;
}
flex Özelliği
Sırasıyla flex-grow, flex-shrink ve flex-basis özelliklerinin kısa kullanımıdır. İlk değeri zorunlu olup (shrink ve basis) değerlerini belirtmek zorunlu değildir. Varsayılan olarak 0 1 auto değerine sahiptir. Ve en sık kullanımı da şöyledir;
.item1 {
flex: 1 1 auto;
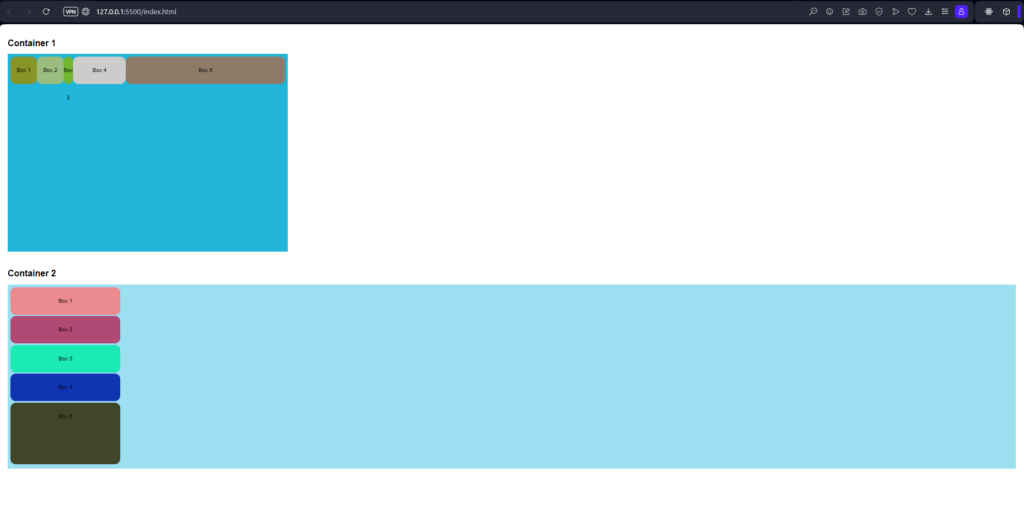
}.box1{
flex: 4 1 200px;
}
.box2{
flex: 2 1 200px;
}
.box3{
flex: 1 5 300px;
}
.box4{
flex: 1 1 400px;
}
.box5{
flex: 1 1 1200px;
}
Görüşmek üzere.














