Merhabalar, bu yazımda CSS Syntax’ına genel bir bakış atacağız.
Syntax nedir diye bir sorunuz oluştuysa aşağıdaki yazıma göz atabilirsiniz.
CSS kod yazmak aslında çok kolaydır.
Html öğrenirken bazı kavramlar görmüştük.
Örneğin her bir Html ögesi bir Tag ile belirtiliyordu.
Aşağıdaki gibi…
<h1> Murat Bilginer </h1>Bu etikete ait belli tanımlayıcı özelliklerimiz olabiliyordu. class gibi. Biz bu özelliklere attribute diyorduk.
Bir etiketin class attribute’u boşlukla ayrılarak istenildiği kadar ClassName’e sahip olabiliyordu.
<h1 class="text-white f18" > Murat Bilginer </h1>Bir etiketi diğer tüm etiketlerden ayrıştıran bir id attribute’u olabiliyordu.
Id değeri Html belgesi içinde sadece o etikete özel olmak zorundaydı. Aynı Id değerini birden fazla etikete veremiyorduk.
<h1 class="text-white f18" id="buyukbaslik"> Murat Bilginer </h1>CSS; Html içindeki etiketlere birer stil bildirme işlemiydi. Yukarıdaki örneklerimizle beraber baktığımızda aklımıza şu soruların gelmesi muhtemel.
1. Hangi etikete stil bildireceğim.
2. Hangi ClassName’lere stil bildireceğim.
3. Daha özele inerek hangi Id değerine stil bildireceğim.
Bu sorular filtre durumu değiştirilerek artırılabilir. Ama en temel ihtiyacımız bu 3 konu gibi duruyor.
Öncelikle kime stil bildireceksem bunun seçilmesi gerekiyor. Seçtiğimiz bu ögeye biz selector diyoruz.
CSS belgesi okunurken bu 3 özelliğinde bir şekilde bir birinden ayrıştırılması gerekir. Çünkü tarayıcı okumaya başladığında uygulanacak CSS, bir etikete mi, class’a mı, yoksa Id’ye mi olduğunu kendi başına anlayamaz.
1 Eğer bir etikete stil uygulayacaksak doğrudan etiketin ismini yazmamız yeterli olacaktır seçici olarak.
Örneğin h1
2 Class’a uygulayacaksak classname’in başına nokta koyarak class’ı yazarak uygularız.
Örneğin .text-white
3 Id değerine uygulanacaksa başına # işareti konulur.
Örneğin #buyukbaslik
Bu tanımlamalar yapıldıktan sonra süslü parantezler açılır kapanır. CSS kodları bunun içine yazılır.
h1{
}
.text-white{
}
#buyukbaslik{
}Özellik olarak verebileceğimiz pek çok olay vardır.
Bunların hepsini ezberlemeye gerek yoktur. Yeri geldikçe bahsedilecektir.
Bir özellik tanımlaması yapılırken örneğin color özelliğine bir değer ataması yapacak olalım.
Kullanım
Özellik : değer; şeklindedir.
h1{
color: yellow;
font-size : 18px;
}Süslü parantezler içinde belirtilen değerler 3 durum içinde geçerlidir. Orada bir değişiklik yoktur.
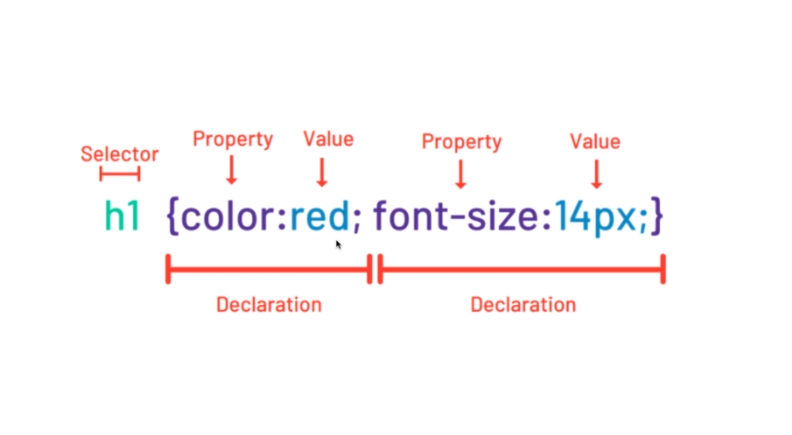
Buraya kadar anlattığım kısmı aşağıdaki görselde inceleyebilirsiniz.

Seçme işlemleri ve yazma kurallarına yeni özellikler ilerleyen bölümlerde eklenecektir.
Ancak temel CSS Syntax’ı bu şekildedir.
Bir sonraki yazımda görüşmek üzere.












