Merhabalar, bu bölümde bir Html dosyasının temel yapısını bakacağız.
Yani temel seviyede neleri oluşturur ve yazarsak o dosya artık bir tarayıcı için anlamlı hale gelir ve html dosyası olarak değerlendirilir.
Dosya Hiyerarşisi
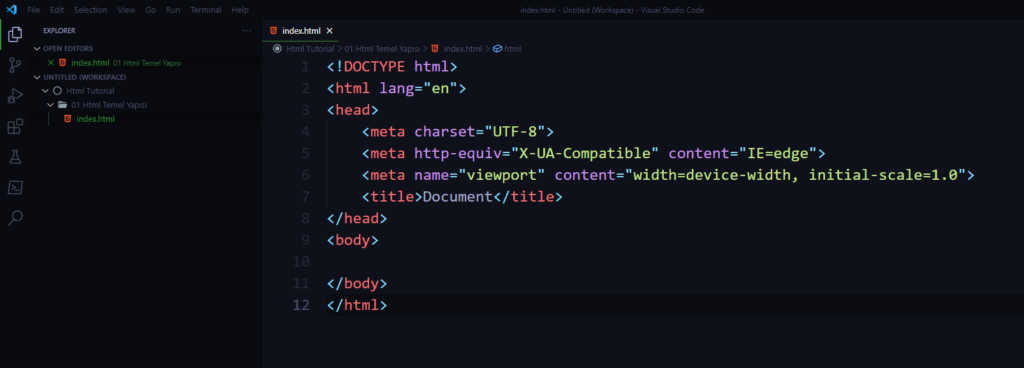
Html Tutorial > 01 Html Temel Yapısı > index.html
Bundan sonra oluşturduğumuz dosyaları nerede ve nasıl oluşturduğumuzu dosya hiyerarşisini takip ederek görebilirsiniz.
Dosyamızı oluşturduktan sonra diğer derste öğrendiğimiz Emmet kısa yolunu kullanarak kodlarımızı oluşturalım.

İşte yukarıda gördüğümüz temel bir html yapısıdır. Bundan daha basic halde yazmakta mümkündür.
En temel html yapısı aşağıdaki gibidir.
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
</body>
</html>Şimdi bunlara bakalım.
Sayfanın en üstünde yazılan <!DOCTYPE html> bir bildirimdir. Html etiketi değildir. Bir sonraki konuda detaylıca ele alacağız.
Bir Html belgesi <html> etiketiyle başlar ve </html> kapanış etiketiyle son bulur. Geri kalan Html’e dair her şey bu Tag’ler arasında yazılır.
Bir Html belgesi temelde iki bölüme ayrılabilir.
Bir head yani baş diyebileceğiz kısım birde body gövde dediğimiz kısım.
Head içinde bu sayfa ile ilgili tüm tanımlamalar ilgili css ve js yönlendirmeleri yapılır. Css ve JavaScript tanımlamaları body içinde de yapılabilir bu da aklımızda bulunsun. Buradaki kodlar doğrudan ekranda bir çıktı olarak gözükmez. Daha çok Index’leyici Google gibi sayfalar için anlam ifade eder.
Bir de bütün yapıyı kurduğumuz her türlü değişikliği ekranda kullanıcıya gösterebileceğimiz body bölümü vardır. Ekseri kodlarımızı <body> </body> Tag’leri arasında yazarız.
Bir ekran görüntüsü görmek için sabırsızlandığınızı biliyorum. Ancak istiyorum ki bu işin temellerini anlayabilelim. Bunları anlayabildiğimizde geliştirme süreçlerimiz daha proaktif, ezberden uzak olacaktır.
Sistem üzerinde bir şeyler yapmaya çalışanlardan ziyade sistemin kendisine müdahale edebilecek seviyeye gelmek her zaman önceliğimiz olmalı diye düşünüyorum.
Temel bir html sayfasına bakış attık bir sonraki yazımda görüşmek üzere.

















