Merhabalar, bu bölümde bir web sayfasının nasıl yüklendiğinin çalışma mantığını anlamaya çalışacağız.,
Bir programcı olarak bir web sayfasını yazdınız tamamladınız. Yazdığınız proje kendi bilgisayarınızda çalışıyor. Yani localhost üzerinde. Local ve localhost kavramlarına daha önce bakmıştık.
Peki biz yazdığınız web sayfasına nasıl erişeceğiz?
İşte bunu yapabilmeniz için herkese erişimi olan bir sunucu üzerine projenizi yüklemeniz gerekir.
Her sunucunun dünyadaki bütün sunuculardan ayrışmış onu Uniq hale getiren bir adresi vardır. Biz buna IP adresi deriz. Bizim bilgisayarlarımızın da bir IP adresi olduğuna göre aslında bilgisayarlarımız da birer sunucudur. Ancak dış dünyanın bize erişimi için tasarlanmamıştır.
IP = Internet Protocol
Örneğin elimizde 45.124.234.2 IP’sine sahip bir sunucumuz olsun. Bu sunucuya projemizi koyduğumuzda, internet erişimi vermek için projemizi yayınlayacağımız port erişimini de dışa açmak gerekir. Portlar bir evin kapıları gibi düşünülebilir. Örneğin bir evin A kapısı A odasına açılırken B kapısı B odasına açılır. Aynı bu mantıkla bir sunucu üzerinde birden fazla web projesi barındırabilir ve bu projeleri yayınlayacağımız domainleri ilişkilendirebiliriz.
45.124.234.2 evimizin kendisi iken A odasına koyduğumuz siteye erişim için evin kendi adresini göstermek anlamlı olmayacaktır. Odanın da adını vermek gerekir. İşte bunu sağlayan portlardır.
Örneğin 8080 portu üzerinden projenizi yayınladınız.
Bir kullanıcı tarayıcısını açıp 45.124.234.2:8080 yazarsa internet sayfanıza ulaşacaktır.
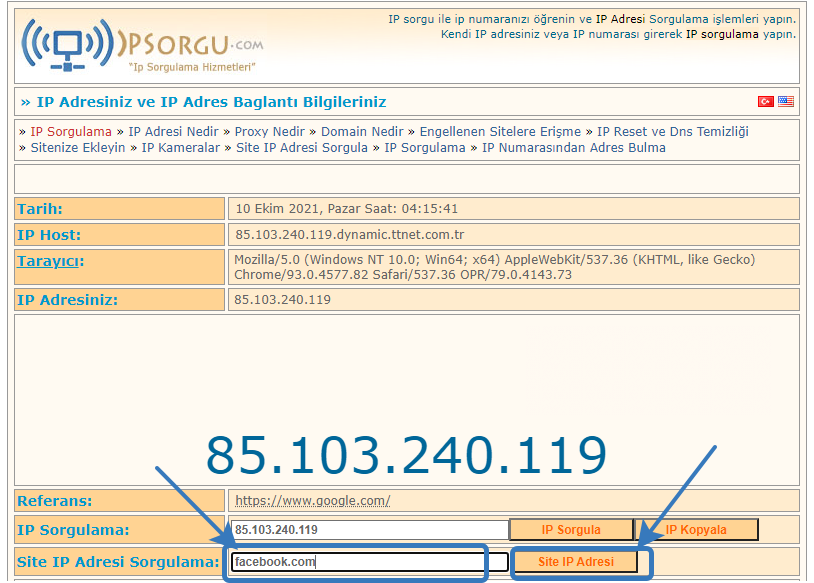
Hadi gelin beraber Facebook’un IP adresini bulalım.
Aşağıdaki sayfaya gidelim.


Benim erişebildiğim yerden Facebook’un 157.240..201.35 IP adresinden yayın yaptığını görüyoruz.
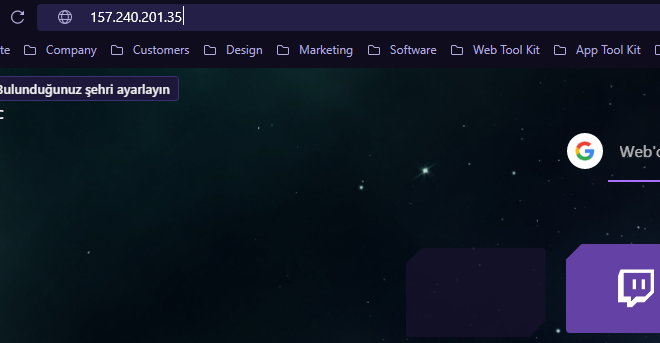
Şimdi bu IP adresini alalım ve tarayıcımızda arama çubuğuna yazıp enter’a basalım.


Gördüğünüz gibi Facebook sayfasına gittik.
Başlangıçta dünya üzerinde 10 20 tane internet sitesi varken ip adreslerini bir yere not edip bunlara gitmek olasıydı. Ancak toplamda 12 haneli bir sayıyı akılda tutmak çok zordur. Günümüzde milyonlarca sitenin varlığı düşünülürse sadece IP adresleri için bile hepimizin birer veri tabanına sahip olması gerekecekti.
Tam bu noktada bu ihtiyacı gidermek için herkes kendine ait veri tabanını tutmasın diye DNS Protokolünü yarattılar.
DNS: Domain Name Server
Yani biz servis sağlayıcılara gidiyoruz ve diyoruz ki muratbilginer.net domainini aldım ve 45.124.234.2:8080 sunucusu üzerinde ilgili porttan yayına açıyorum. Dünya üzerindeki tüm adresler bu şekilde bir sistemde tutuluyor. Böylece uzun uzun isimleri hatırlamamıza gerek kalmıyor. Adres çubuğuna muratbilginer.net yazdığımda tarayıcım bilgiyi alıyor, DNS Protokolüne gönderiyor, ilgili çözümleme yapılıyor, sitenin hangi sunucu üzerinde olduğu bilgisi alınıyor, ondan sonra o sunucuya tarayıcıdan gönderilen istek iletiliyor.
Örneğin siz muratbilginer.net yazdığınızda bu sitenin ana sayfasına istek atmışsınız demektir. Sunucu üzerinde kurulan web serverlar bu isteği anlıyor gerekli cevabı oluşturuyor ve tarayıcımıza dosyaları gönderiyor.
Her bir istek, istek yapan sunucu ile siteyi servis eden sunucu arasında bir dosya transferini içeriyor.
Yani her defasında bir dosya indirme durumu gerçekleşiyor. Siz örneğin muratbilginer.net ana sayfasının kod dosyasını 2MB olarak oluşturmuşsanız bu dosya indirilmek üzere bilgisi geldiğinde 2MB örneğin 10 sn’de indirilecekken eğer bu sayfayı 500 Kb olarak yazdıysanız 3 sn’de inecek ve sayfa açılacaktır.
Bu sürenin kısaltılması için pek çok yöntem kullanıyoruz. Mesele bir sitenin standart dosyalarını tarayıcılarımız Cache bellekte tutuyor. Bir sitenin CSS dosyası ve Javascript dosyası her defasında değişmez. Siz muratbilginer.net’e bir istek attığınızda bunu ilk defa yapıyorsanız gelen dosyaları tarayıcınız sitenizle ilişkilendirir ve bellekte tutar. Artık 2. defa istek attığınızda bu dosyaları yeniden indirmez. Local’de tuttuğu dosyalardan işlem yapar. Bundan dolayı bir sayfayı 2. defa açtığınızda ilk açılışına göre daha hızlı yanıt verir.
Bunun yanında kod dosyalarımızda yapacağımız sıkıştırmalar sayesinde dosyalarımızın boyutlarını düşürebiliriz.
Neyden bahsettiğimize bir Bootstrap CSS dosyalarını inceleyerek anlamaya çalışalım.
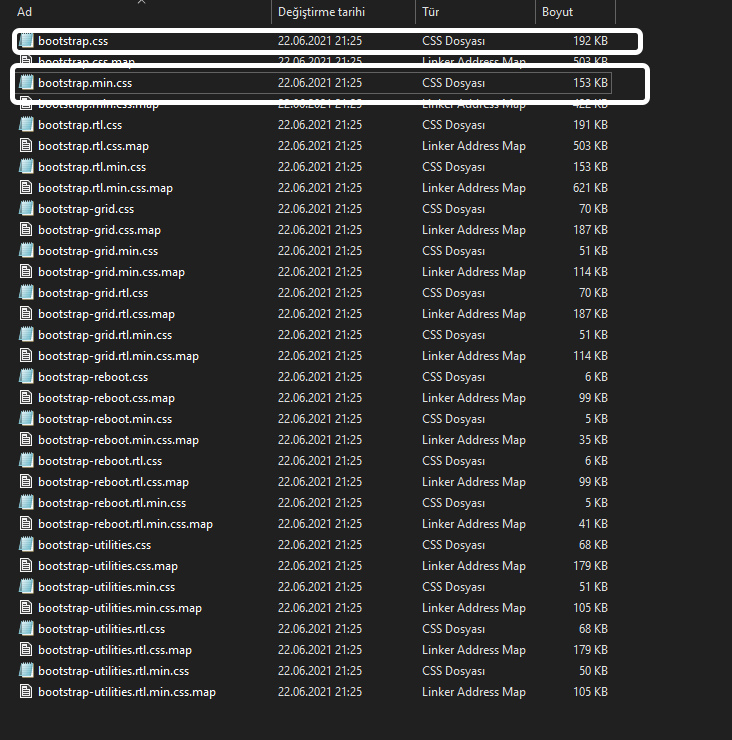
Bootstrap klasör yapısı şu şekildedir.

Standart dosyamız bootstrap.css dosyamızdır. Boyutuna bakarsak 192 Kb olarak gözükmektedir.
Bir editörde açtığımızda şu şekilde görünür.


10837 satır kodlama yapılmıştır. Ve bu dosya yapısı itibariyle geliştiricilerin anlayabileceği şekildedir. Bu dosya Developer’lar içindir.
Ancak tarayıcıların dosyadaki kodları anlama ve anlamlandırma şekli bir Developer gibi değildir. Tarayıcılar için anlamlı olan tek şey karakterlerdir. Boşluklar bu sayfada ekstradan yer kaplamasına neden olmaktadır.
İşte tamda bu sebepten Developer kodlamasını tamamladıktan sonra sunucuya yükleyeceği dosya bu boşluklardan arındırılmış şekilde olmalıdır. Bunu yaptığımız dosyalara min ismini ekleriz.
bootstrap.css dosyasının küçültülmüş hali bootstrap.min.css dosyasıdır.
Dosya isimlerinden min ifadesini görüyorsanız bilin ki o dosya küçültülmüştür.
Dosya küçültülmesi gereksiz boşluklardan arındırılması anlamına gelir.
Dosyanın son hali aşağıdaki gibi oldu.

Bu sayfaya bakan bir insan için hiçbir anlam ifade etmeyecek kadar karmaşık ama tarayıcı içinse çok anlamlı bir dosya.
Bu sıkıştırmadan sonra dosya boyutunun 153 Kb olduğunu görüyoruz. Bu da aslında büyük bir projede yüzlerce dosyada yapacağımız böylesi bir iyileştirme sonrasında aslında ne kadar performanslı sayfalar yaratabileceğimiz anlamına gelir.
O yüzden büyük projelerinizde normal kod geliştirme sayfalarınızı tamamladıktan sonra boyut küçültme işlemini yapıp sunucuya öyle yüklemek gerekir.
Daha hızlı sayfalar daha fazla kullanıcı anlamına gelir.
Sayfalarımızın genel anlamda çalışma mantalitesi böyle. Tabii ki bu mantığın altında pek çok protokol ve matematik vardır.
Ama bize bu kadarı yeterlidir.
Bir sonraki yazımda görüşmek üzere.














