Merhabalar, bu yazımda Html attribute kavramını ele alacağız.
Attribute’a Türkçe nitelik daha yalın bir dille anlatırsak bir etiketin özellikleri diyebiliriz.
Şöyle bir örnekleme ile olayı kavramaya çalışalım.
Her bir Html etiketini vücudumuzdaki organlar ile özdeşleştirirsek bu organlarımızın belirtebileceğimiz nitelikleri, özellikleri bulunur.
Organlarımızın ortak özellikleri olabileceği gibi, kendine has diğer organlardan ayrışan özellikleri de vardır. Bu durum Html etiketlerinde de böyledir.

Örneğin p etiketine göz atalım.
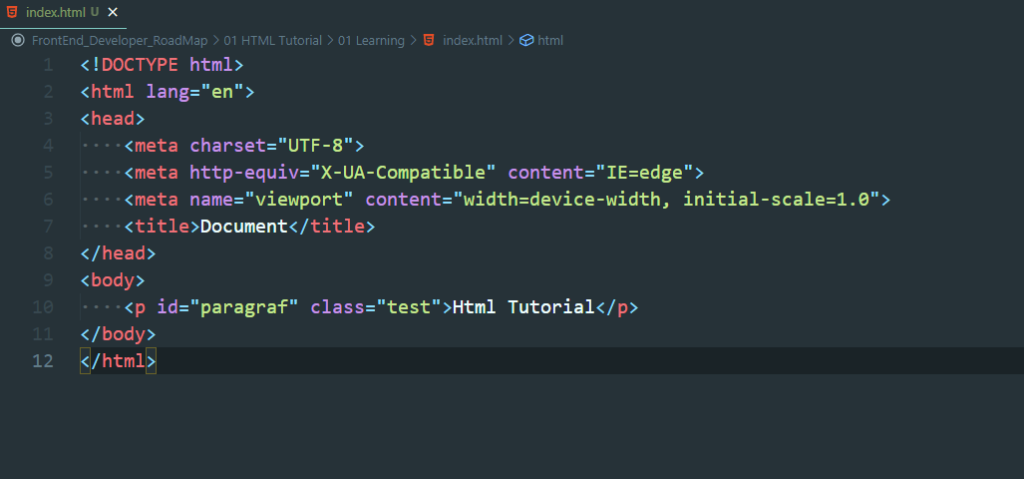
<p id="paragraf">Html Tutorial</p>Burada etiketler içinde id diye bahsettiğimiz p etiketine ait bir özelliktir. İşte buna Attribute diyoruz.
Bir Attribute şu formatta yazılır.
AttributeName = "Value"Bir etiketin birden fazla Attribute’u olabilir. Aynı etiket içinde yeni bir Attribute yazmak istersek bunu şöyle yapabiliriz.
<p id="paragraf" class="test">Html Tutorial</p>Tarayıcı bir Attribute’un bittiğini son kapanış tırnaklarından yakalar. O yüzden yukarıdaki yazımla
<p id="paragraf"class="test">Html Tutorial</p>Bu yazım arasında bir fark yoktur. Tarayıcınız bunu ayrıştırır. Ancak iyi bir programcı kod okunabilirliğine özen gösterir. O yüzden 2. yazım tavsiye edilmeyen bir yazım şeklidir.
Bu şekilde etiketlerimizin Attribute’ları sayesinde pek çok özelliği html sayfalarımıza dahil edeceğiz.
Şu anda hangi Attribute’un ne işe yaradığını bilmemize gerek yok. Yeri geldikçe ele alınacaktır.
Bir sonraki yazımda görüşmek üzere.














