Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bir önceki yazımda çoklu slice kullanmayı görmüştük. 100 tane slice olsaydı projemizde aynı dosya içinde yönetmek çok zor olurdu, o yüzden her slice’ı ayrı dosyada tutmak, kodların anlaşılırlığı ve bakımı açısından önemlidir. Şimdi bunu yapacağız.
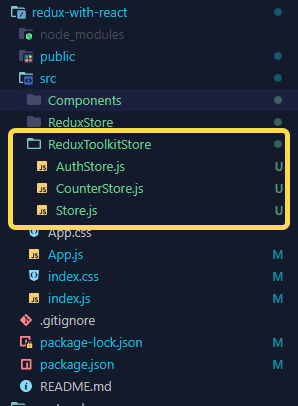
Öncelikle aşağıdaki dosyaları oluşturuyoruz.

App.js
import './App.css';
import { Provider } from 'react-redux';
import store from './ReduxToolkitStore/Store';
import Home from './Components/Home/Home';
function App() {
return (
<Provider store={store}>
<div className="App">
<Home />
</div>
</Provider>
);
}
export default App;
Home.jsx
import Counter from '../Counter/Counter';
import Auth from '../Auth/Auth';
import { useSelector } from 'react-redux';
const Home = () => {
const isAuth = useSelector((state) => state.auth.isAuth);
return (
<div>{isAuth ? <Auth /> : <Counter />
}</div>
)
}
export default HomeAuth.jsx
import React, { useState } from 'react';
import './Auth.css';
import { useDispatch } from 'react-redux';
import {authAction} from '../../ReduxToolkitStore/Store';
function Auth() {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const {login} = authAction;
const dispatch = useDispatch();
const handleSubmit = (event) => {
event.preventDefault();
if(username === 'admin' && password === 'admin') {
dispatch(login());
}
}
return (
<div className="auth-container">
<form onSubmit={handleSubmit} className="auth-form">
<input type="text" placeholder="Username" value={username} onChange={(e) => setUsername(e.target.value)} />
<input type="password" placeholder="Password" value={password} onChange={(e) => setPassword(e.target.value)} />
<button type="submit">Login</button>
</form>
</div>
);
}
export default Auth;Counter.jsx
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import './Counter.css';
import {counterAction} from '../../ReduxToolkitStore/Store';
import {authAction} from '../../ReduxToolkitStore/Store';
function Counter() {
const { counter, toggleButton } = useSelector(state => ({
counter: state.counter.counter,
toggleButton: state.counter.toggleButton
}));
const {logout} = authAction;
const {increment, increaseByFive, decrement, clear, showButton} = counterAction;
const logoutHandler = () => {
dispatch(logout());
}
const dispatch = useDispatch();
const incrementHandler = () => {
dispatch(increment());
}
const decrementHandler = () => {
dispatch(decrement());
}
const increaseByFiveHandler = () => {
dispatch(increaseByFive({value:5}));
}
const clearHandler = () => {
dispatch(clear());
}
const toggleHandler = () => {
dispatch(showButton());
}
return (
<div className="counter">
<h1>Counter: {counter}</h1>
{
toggleButton && <div className="button-container">
<button onClick={incrementHandler}>
Increase
</button>
<button onClick={decrementHandler}>
Decrease
</button>
<button onClick={increaseByFiveHandler}>
Increase by 5
</button>
<button onClick={clearHandler}>
Clear
</button>
<button onClick={logoutHandler}>
Logout
</button>
</div>
}
<div className="button-container">
<button onClick={toggleHandler}>
ToggleButton
</button>
</div>
</div>
);
}
export default Counter;AuthStore.js
import { createSlice } from "@reduxjs/toolkit";
const authState = {
isAuth: true,
};
export const authSlice = createSlice({
name: "auth",
initialState: authState,
reducers: {
login: (state) => {
state.isAuth = false;
},
logout: (state) => {
state.isAuth = true;
},
},
});CounterStore.js
import { createSlice } from "@reduxjs/toolkit";
const counterState = {
counter: 0,
toggleButton: true,
};
export const counterSlice = createSlice({
name: "counter",
initialState: counterState,
reducers: {
increment: (state) => {
state.counter += 1;
},
decrement: (state) => {
state.counter -= 1;
},
increaseByFive: (state, action) => {
state.counter += action.payload.value;
},
clear: (state) => {
state.counter = 0;
},
showButton: (state) => {
state.toggleButton = !state.toggleButton;
},
},
});Store.js
import { configureStore } from "@reduxjs/toolkit";
import { counterSlice } from "./CounterStore";
import { authSlice } from "./AuthStore";
const store = configureStore({
reducer: { counter: counterSlice.reducer, auth: authSlice.reducer },
});
export const counterAction = counterSlice.actions;
export const authAction = authSlice.actions;
export default store;
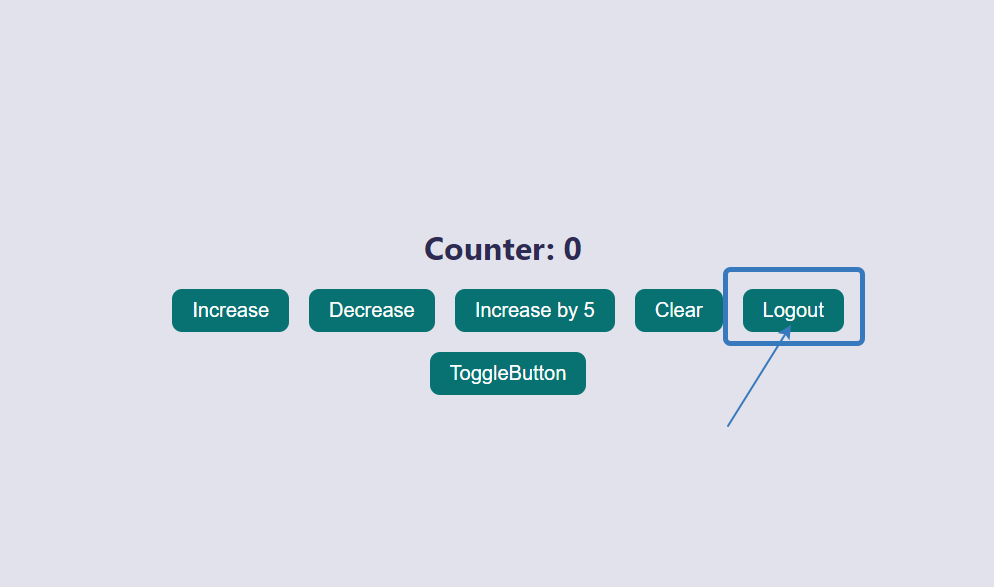
Uygulama Testleri



Bir sonraki yazımda görüşmek üzere.















