Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda React ile CSS’leri nasıl kullanıyoruz buna bakacağız.
Bunu yaparken bir tane ürün kartı oluşturacağım bu ürün kartı üzerinde bir ürün görseli, isim, kategori ve fiyat bilgisi olacak. Görseli CSS’leri yazmaya başladığımda ekleyeceğim.
Sonra bu kartın elementlerine style ögeleri vererek stillendireceğim.
src/Components içinde Product klasörü ve bunun içinde ProductCard.Jsx dosyasını oluşturalım.

Şimdi ilk olarak düz bir şekilde ProductCard’ı oluşturacak kodlarımızı yazalım.
ProductCard.jsx içindeyim.
const ProductCard = () => {
return (
<div>
<h1>Ürün Kartları</h1>
<div>
<div>
<h2>Asus ZenBook</h2>
<p>Kategori: Teknoloji</p>
<p>Fiyat: 30.000 ₺</p>
</div>
</div>
</div>
)
}
export default ProductCardBunu App.js içinde çağıralım ve ekranda görüneceği şekilde yerleştirelim.
Bunu yaparken bir önceki yazılarımızdan kalan HelloWorld ve First React App kısımlarını kaldıralım. Sayfa temiz gözüksün.
import './App.css';
import ProductCard from './Components/Product/ProductCard';
function App() {
return (
<div className="App">
<ProductCard />
</div>
);
}
export default App;
Bu haliyle çıktımıza bir göz atalım.
Aşağıdaki gibi düz HTML bir görüntü var.

Inline CSS Kullanımı
JSX dosyamız içinde bir elemente CSS özellikleri vermek istersem style attribute’unu kullanırız.
Normal Html’de yazımını hatırlayalım.
<div style="color:white; font-size:28px">
JSX’de bir elemente style verirken aşağıdaki gibi kullanırız. Tek bir elementi ele alacağım sonra proje içinde bakacağız.
<div style={{ color: 'blue', fontSize: '24px' }}>JSX’de style yazmaya karar verdiğimizde aslında bir JS objesi yazıyormuşuz gibi düşünmeliyiz.
JSX’de, style yazdıktan sonra eşittir koyarız, sonrasında ilk süslü parantezlerimizi açarız, çünkü birazdan bunun içinde bir obje tanımlaması yapacağız. Objeler birer JS değişkenidir ve biz JSX içinde JS değişkenlerini kullanırken süslü parantezler içine yazarız. Buna ilerleyen yazılarımda daha detaylı giriş yapacağım.
Açtığımız süslü parantezler içine objemizin süslü parantezlerini açar key value şeklinde stillendirme değerlerimizi yazarız. Ancak JSX içinde CSS komutlarını yazarken biraz değişiklik söz konusudur.
Normal CSS’de font-size şeklinde yazılan bir ifade JSX’de camelCase bir formatla fontSize yazımına dönmüştür. Yine bir örnek border-radius şeklinde olan yazım, borderRadius şeklinde tanımlanır.
Bu yazımlara ihtiyaç duydukça dokümanından da bakabilirsiniz. Ama zaten kurduğumuz eklenti bize bu konuda da yol gösteriyor.
Yukardaki yazım şekline bu anlattıklarım ışığında tekrar göz atarsanız daha anlamlı hale gelecektir.
Şimdi yavaştan ProductCard içindeki elementeere inline CSS’lerimizi yazalım ve çıktımıza bir bakalım.
CSS kodlarıyla berabar ProductCard.jsx kodları şuna dönüştü.
const ProductCard = () => {
return (
<div style={{ textAlign: 'center', marginTop: '50px' }}>
<h1 style={{ color: '#333' }}>Ürün Kartları</h1>
<div style={{ display: 'flex', justifyContent: 'space-around' }}>
<div style={{
border: '1px solid #ddd',
padding: '20px',
margin: '10px',
width: '200px',
}}>
<img
src="https://cdn.vatanbilgisayar.com/Upload/PRODUCT/asus/thumb/140362-3_large.jpg"
alt="Asus"
style={{ width: '100%', marginBottom: '10px' }}
/>
<h2 style={{ marginBottom: '10px' }}>Asus ZenBook</h2>
<p style={{ margin: '0' }}>Kategori: Teknoloji</p>
<p style={{ margin: '0' }}>Fiyat: 30.000 ₺</p>
</div>
</div>
</div>
)
}
export default ProductCard;
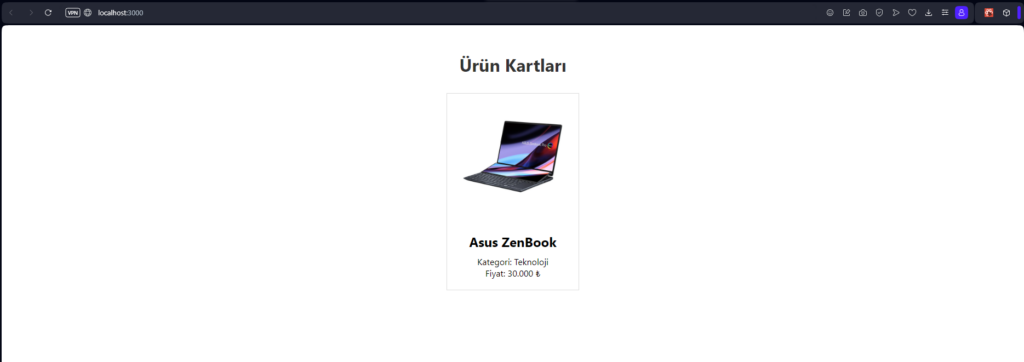
Şimdi oluşan çıktıya bir bakalım.

Daha ne olsun diyoruz. Verdiğimiz tüm stillendirmeler görevini yapmış.
Ancak kodlara dönüp baktığımda artık büyük bir karmaşa görmeye başlıyorum. Ve bu daha henüz 20 satırlık bir kodlama. 1000’lerce satır kodlamamız olsaydı, bir süre sonra artık dosyada ne yazdığını ilk bakışta anlama imkanımız ortadan kalkacaktı.
Durumu İyileştirelim – Stil İfadelerini Obje Olarak Değişkenlere Atayalım
Bu mevcut durumu kademe kademe iyileştireceğiz. Biraz önce şunu söylemiştim, JSX’de style ögeleri birer JS objesidir. Öyleyse biz bu verdiğimiz değerleri birer değişken ismiyle fonksiyonun dışında oluştursak ve ilgili yerlere sadece değişken ismini versek nasıl olurdu?
Bunu yapalım.
Her bir style ögesine aşağıdaki gibi isim verdim ve birer obje değişkeni olarak oluşturdum.
const containerStyle = {
textAlign: 'center',
marginTop: '50px',
};
const headingStyle = {
color: '#333',
};
const cardContainerStyle = {
display: 'flex',
justifyContent: 'space-around',
};
const cardStyle = {
border: '1px solid #ddd',
padding: '20px',
margin: '10px',
width: '200px',
};
const imageStyle = {
width: '100%',
marginBottom: '10px',
};Şimdi bunları ilgili yerlerde kullanalım.
Sonuç olarak kodumuz aşağıdaki gibi görünecekti.
const containerStyle = {
textAlign: 'center',
marginTop: '50px',
};
const headingStyle = {
color: '#333',
};
const cardContainerStyle = {
display: 'flex',
justifyContent: 'space-around',
};
const cardStyle = {
border: '1px solid #ddd',
padding: '20px',
margin: '10px',
width: '200px',
};
const imageStyle = {
width: '100%',
marginBottom: '10px',
};
const ProductCard = () => {
return (
<div style={containerStyle}>
<h1 style={headingStyle}>Ürün Kartları</h1>
<div style={cardContainerStyle}>
<div style={cardStyle}>
<img
src="https://cdn.vatanbilgisayar.com/Upload/PRODUCT/asus/thumb/140362-3_large.jpg"
alt="Asus"
style={imageStyle}
/>
<h2 style={{ marginBottom: '10px' }}>Asus ZenBook</h2>
<p style={{ margin: '0' }}>Kategori: Teknoloji</p>
<p style={{ margin: '0' }}>Fiyat: 30.000 ₺</p>
</div>
</div>
</div>
);
};
export default ProductCard;
style yazıyoruz eşittir diyoruz süslü parantezleri açıp değişken ismini veriyoruz. Hepsi bu kadar.
<div style={containerStyle}>Son çıktımıza baktığımızda değişen hiçbir şey olmadığını görüyoruz.

Değişken oluşturduğumuzda mevcut fonksiyon içinde oluştursak olmaz mıydı gibi bir soru aklınıza gelebilir.
Her iki yöntem de kullanılabilir. Ancak, genellikle stil nesnelerini dışa çıkarmak, kodun daha okunabilir olmasına ve bakımını daha kolay hale getirmesine yardımcı olur. Bu, özellikle uygulamanız büyüdükçe ve stilleri daha karmaşık hale getirdiğinizde geçerlidir.
Eğer tüm stil tanımlamalarını bir fonksiyon içinde yaparsanız, kodunuz daha uzun ve karmaşık görünebilir. Ayrıca, stil nesnelerini dışa çıkararak, stil tanımlamalarını daha kolay değiştirebilir ve paylaşabilirsiniz.
Ancak, küçük uygulamalarda veya tek bir dosyada çalışıyorsanız, stil nesnelerini doğrudan fonksiyon içinde tanımlamak da pratik olabilir. Bu durumda, tercih size kalmış bir durum.
Durumu Biraz Daha İyileştirelim
Yazdığım style ögeleri birer JS objesiyse ben bunları ayrıca bir JS dosyasında tutup sonrasında o dosyayı ProductCard.jsx’e import etsem ve o şekilde kullansam daha temiz olmaz mıydı? Hadi bunu yapalım.
ProductCardStyle.js isminde bir dosya oluşturalım ve kodları oraya taşıyalım.

Dosyanın içeriği aşağıdaki gibi olacak.
export const containerStyle = {
textAlign: 'center',
marginTop: '50px',
};
export const headingStyle = {
color: '#333',
};
export const cardContainerStyle = {
display: 'flex',
justifyContent: 'space-around',
};
export const cardStyle = {
border: '1px solid #ddd',
padding: '20px',
margin: '10px',
width: '200px',
};
export const imageStyle = {
width: '100%',
marginBottom: '10px',
};Bunu böyle yapınca ProductCard.jsx kodları şu şekilde olacak.
import { containerStyle, headingStyle, cardContainerStyle, cardStyle, imageStyle } from './ProductCardStyle';
const ProductCard = () => {
return (
<div style={containerStyle}>
<h1 style={headingStyle}>Ürün Kartları</h1>
<div style={cardContainerStyle}>
<div style={cardStyle}>
<img
src="https://cdn.vatanbilgisayar.com/Upload/PRODUCT/asus/thumb/140362-3_large.jpg"
alt="Asus"
style={imageStyle}
/>
<h2 style={{ marginBottom: '10px' }}>Asus ZenBook</h2>
<p style={{ margin: '0' }}>Kategori: Teknoloji</p>
<p style={{ margin: '0' }}>Fiyat: 30.000 ₺</p>
</div>
</div>
</div>
);
};
export default ProductCard;
Değişkenleri buradan kaldırdık ve sadece şu import geldi.
import { containerStyle, headingStyle, cardContainerStyle, cardStyle, imageStyle } from './ProductCardStyle';Bunları burada kullanabilmek için diğer dosya içinde export edildiğini gözden kaçırmayın.
Bu konuda anlatacaklarım bu kadardı. Bir sonraki yazımda görüşmek üzere.












