Herkese merhabalar.
Bu yazımda kendi yazdığımız Vanilla JavaScript modülünü NPM’de yayınlamayı anlatmaya çalışacağım.
Adım adım ilerleyeceğiz ve ihtiyacınız olan her şeyi göstermeye çalışacağım.
1 NPM’de Kullanıcı Oluştur
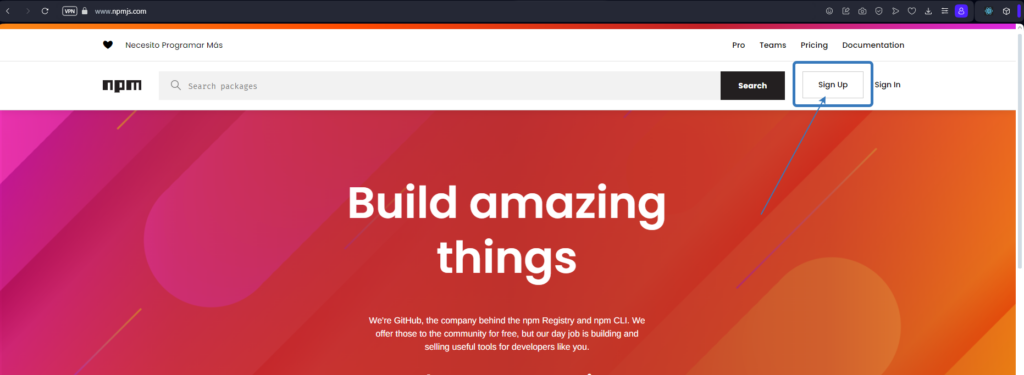
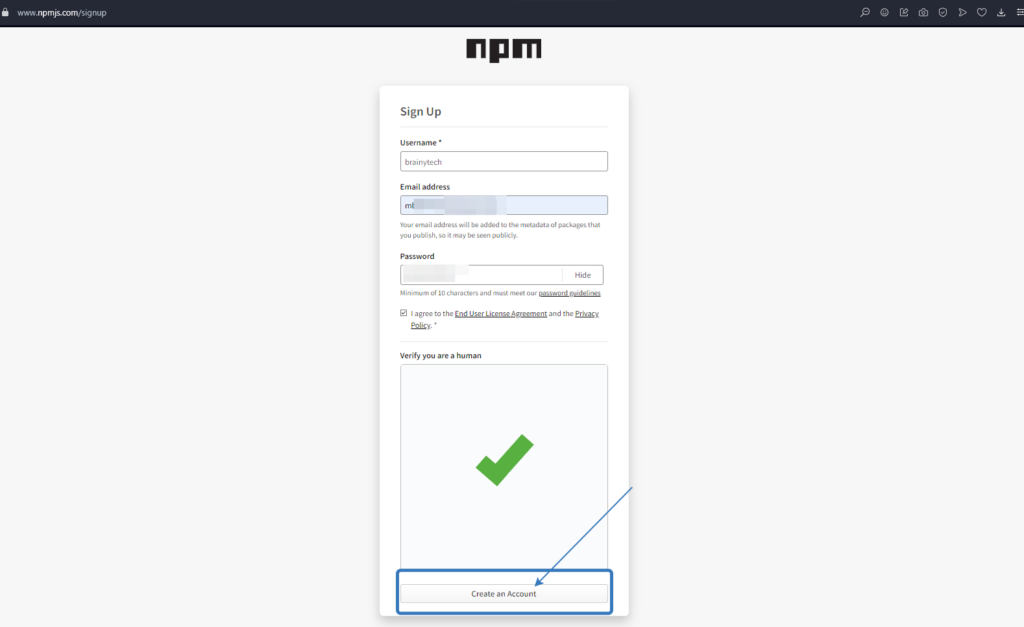
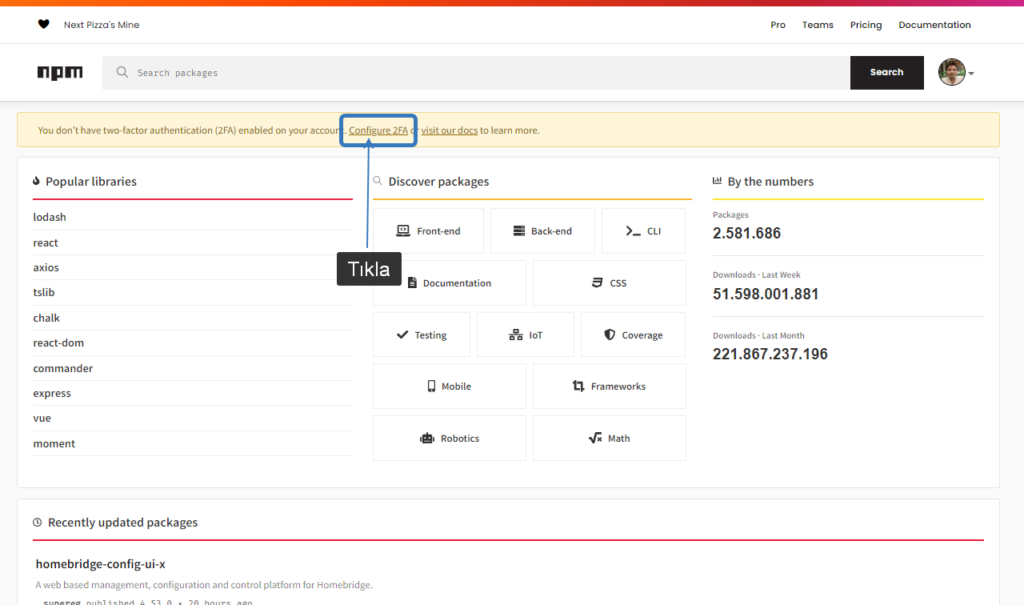
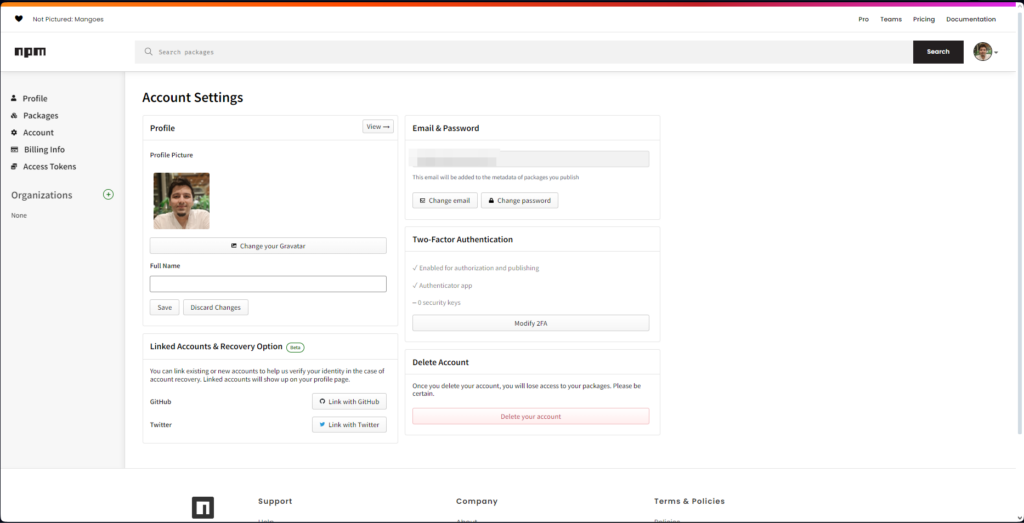
Öncelikle NPM’in sitesine gidip bir kullanıcı hesabı oluşturuyoruz.
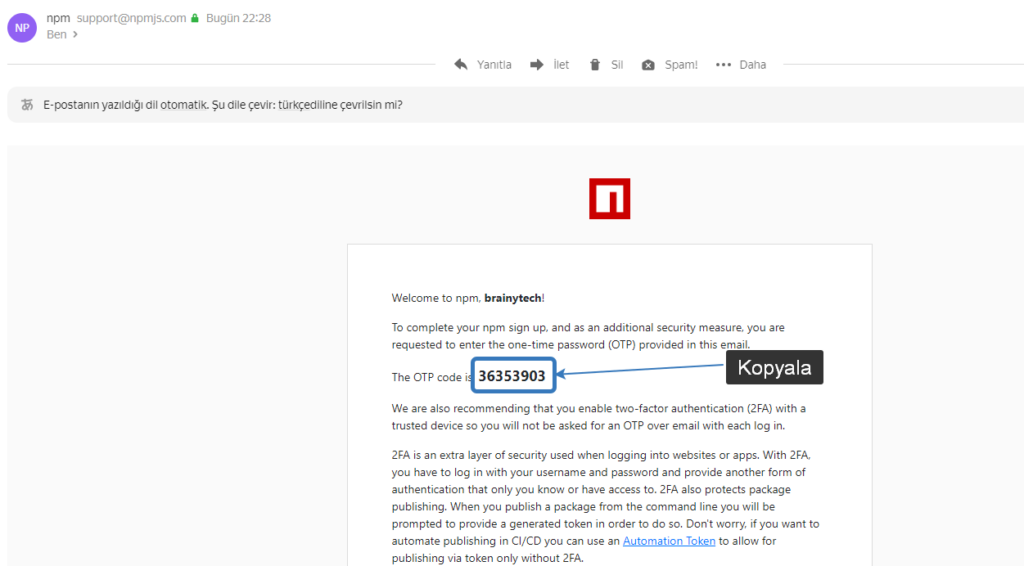
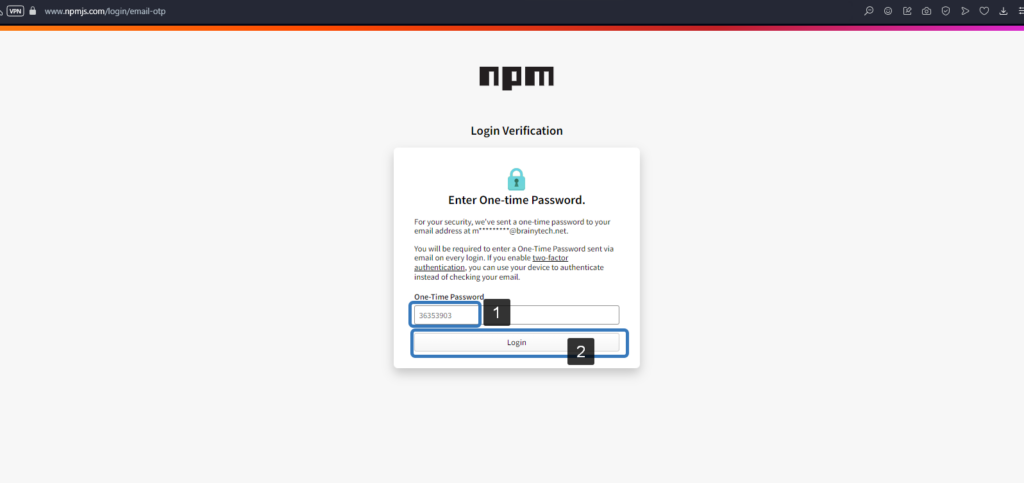
Adım adım görselleri takip edip kullanıcımızı oluşturalım.









2 Paket İçin Github Reposu Oluştur
Paketimizin public bir reposunun olması önemlidir. İnsanların oluşturduğumuz pakete katkı sağlamalarını sağlayacaktır.
Github’da hesabınız yoksa önce bunu oluşturunuz. Aşağıdaki yazım size yardımcı olacaktır.
Hesabınızı oluşturduysanız ya da var ise buradan devam edelim.
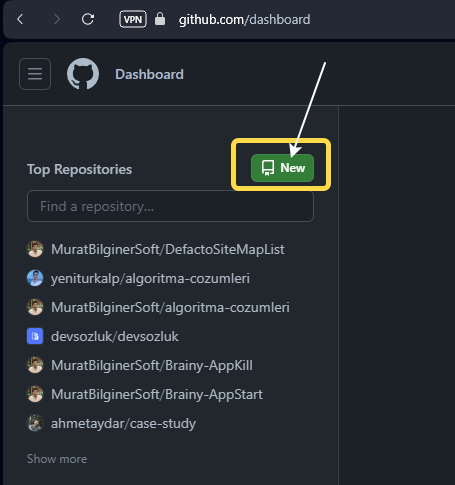
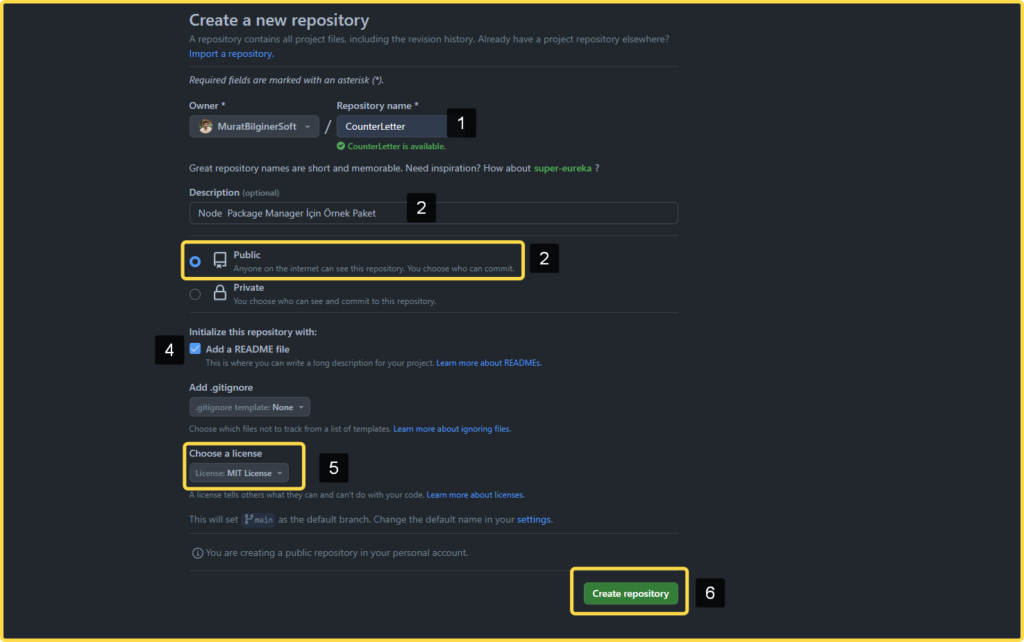
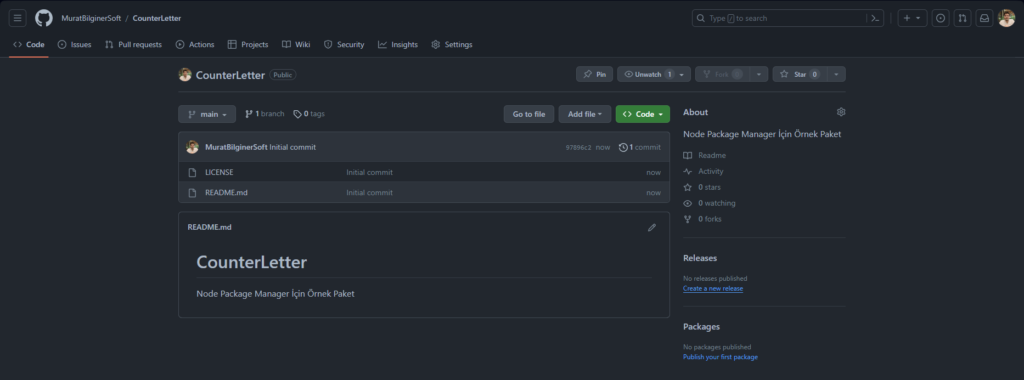
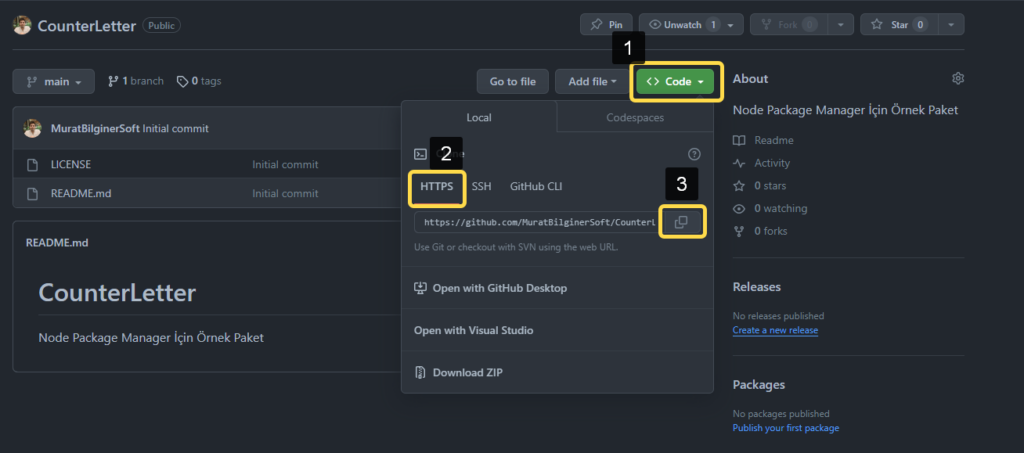
Paketin Repo’sunu oluşturmak için aşağıdaki görselleri takip ediniz.



Repomuzun adresini kopyalayıp alalım kullanacağız.

3 Git Kurulumu
Oluşturduğumuz Github reposunu local’e çekip kullanacağımız için Git kurulumuna ihtiyacımız var. Aşağıdaki yazım size yardımcı olacaktır.
4 Repomuzu Local’e Çekelim
Git Bash’i açalım.
Proje dosyanın hangi klasör içine inmesini istiyorsanız öncelikle cd komutuyla o dizine gidin.
Örneğin Desktop içine oluşturmak istiyorsanız
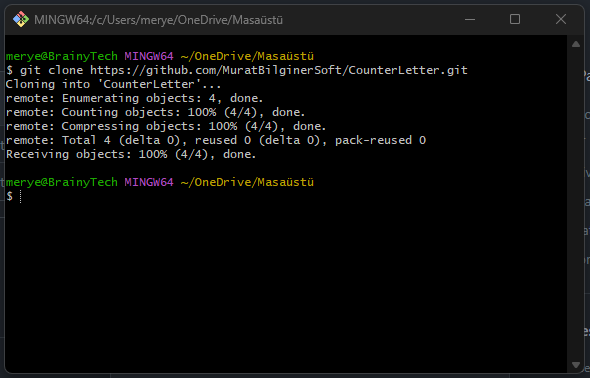
cd DesktopReponuzu local’e almak için aşağıdaki komutu çalıştırın. https ile başlayan adres yerine kendi reponuzun yukarıda aldığınız adresini giriniz.
git clone https://github.com/MuratBilginerSoft/CounterLetter.git

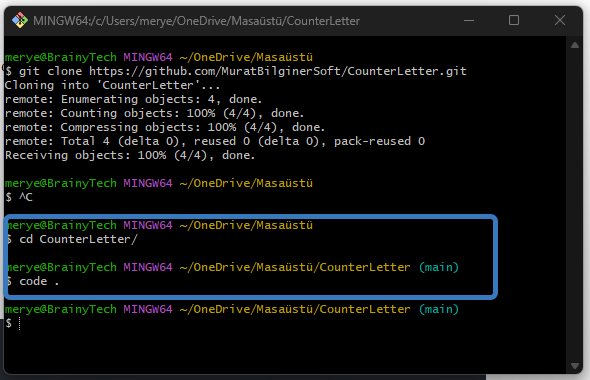
Bulunduğunuz klasör içinde Reponuz gelmiş olmalı. Şimdi bu dosyayı VS Code ile açalım.
cd CounterLetter
code .
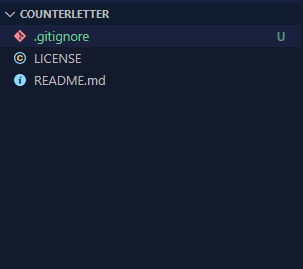
.gitignore dosyamızı oluşturalım ve node_modules/ ekleyelim.
echo "node_modules/" >> .gitignore
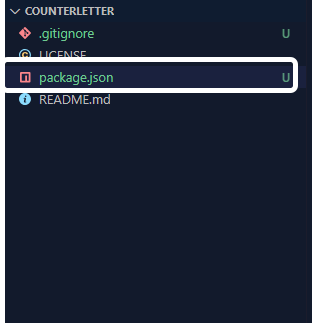
Son haliyle artık projemiz bu şekle geldi.

5 Projemizi Bir NodeJS Modülüne Dönüştürelim
Projemize dönelim ve VS Code Terminali açalım. Sonrasında projemizi bir node modülü haline getirebilmek için aşağıdaki komutu çalıştıralım.
npm init -ypackage.json dosyası oluşacak. İçeriğini aşağıdaki gibi güncelleyelim.

{
"name": "counterletterx",
"version": "0.0.1",
"description": "The package that returns how many characters the string expression sent to him is",
"main": "src/index.js",
"type" :"module",
"scripts": {
"dev": "node src/index.js"
},
"keywords": ["Counter", "Letter", "X"],
"author": "Murat Bilginer",
"license": "MIT"
}
package.json içinde yazdıklarımızın açıklaması aşağıdaki gibidir.
name: "counterletterx"
Paketin adı. Bu ismi kullanarak paketi çağırabilirsin. Bu isim npm’e paketin hangi isimle yükleneceğini belirtir. Bu paket ismi daha önceden npm’de bulunmaması gerekir. Bunun için npm’de paketi aratarak var mı yok mu kontrolü yapabilirsiniz. Benzersiz bir isim vermeniz gerekecek.
version: "0.0.1"
Paketin sürüm numarası. Genellikle paketin gelişim aşamalarını belirtir. Pakette yeni güncellemeler yaptığımızda buradaki sürüm numarasını değiştirdikten sonra publish işlemini gerçekleştireceğiz. Eğer sürüm numarasını değiştirmezsek hata alırız.
description: "The package that returns how many characters the string expression sent to him is"
Paketin kısa bir açıklaması. Bu, paketin temel işlevini belirtir.
main: "src/index.js"
Paketin ana dosyasının yolu. İlk çağrıldığında bu dosya çalıştırılır.
type: "module"
Bu, paketin bir ECMAScript modülü olduğunu belirtir. Yani, modern JavaScript modül sistemini kullanıyor.
scripts:
dev: “node src/index.js”
Bu script, npm dev komutu çalıştırıldığında yürütülecek komutu belirtir.
keywords: ["Counter", "Letter", "X"]
Paketin anahtar kelimeleri. Bu kelimeler, paketi tanımlamak ve etiketlemek için kullanılır.
author: "Murat Bilginer"
Paketin yazarının adı.
license: "MIT"
Paketin lisans türü. MIT lisansı genellikle özgür bir lisans olarak kullanılır, ancak yine de belirli kuralları içerir.
6 Paket Geliştirmelerimizi Yapalım
Şimdi proje içinde src isminde bir klasör oluşturalım. İçinde index.js diye bir dosya. Sonra index.js içine aşağıdaki kodlarımızı yazalım.
const CounterLetters = (keyword) => {
let result=0;
result = keyword.length;
return result;
}
export default CounterLetters;
// Path: src/index.js
Basit bir paket yazdığımız için işlemimiz bu kadardı.
7 Npm’de Login İşlemi
Paketimizi yazıp tamamladık. Bu noktadan sonra npm üzerinde terminalden login işlemini gerçekleştireceğiz.
Aşağıdaki komutu çalıştıralım.
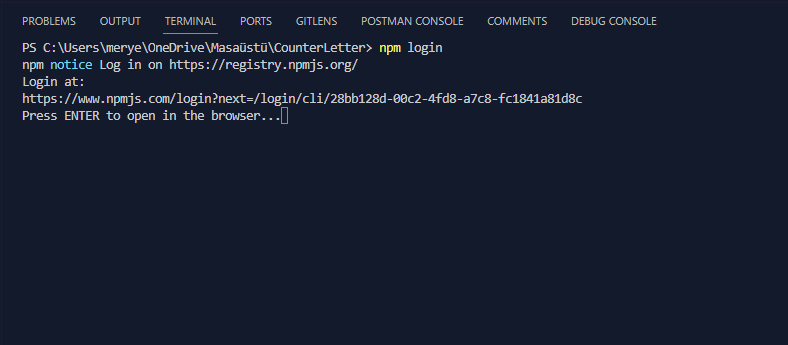
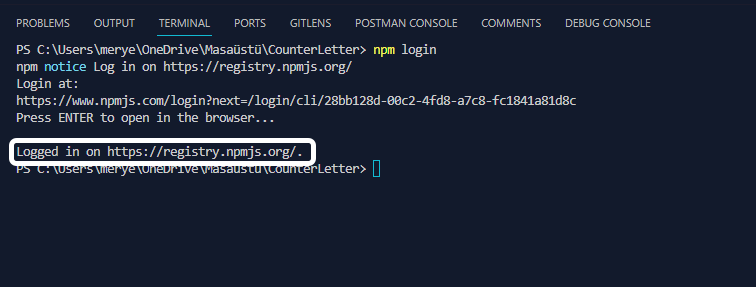
npm loginBurada sizi tarayıcıda işleminizi tamamlayabilmek için yönlendirecek. Yönlendirdiğinde Enter’a basıyoruz.

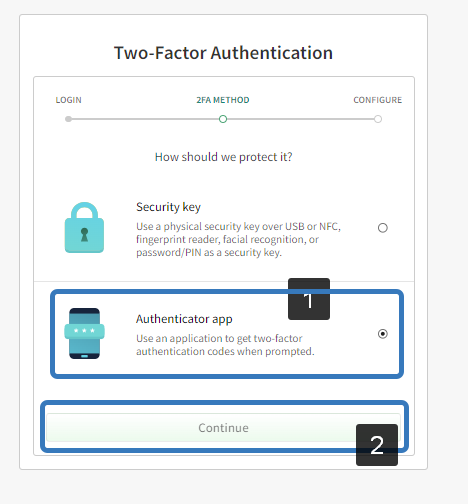
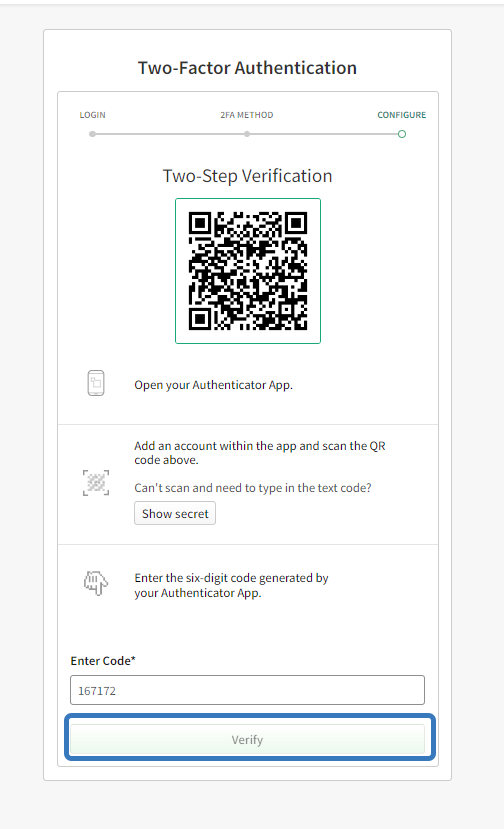
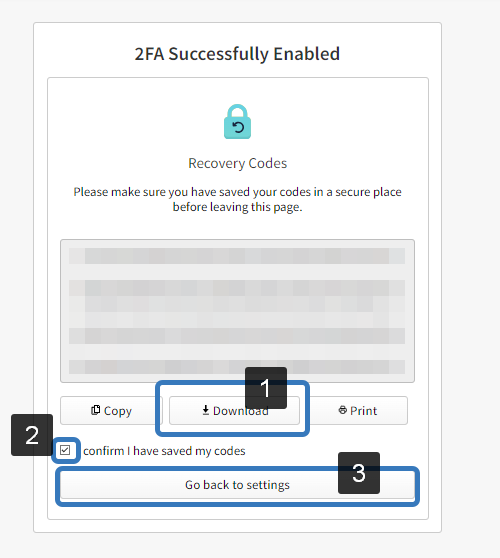
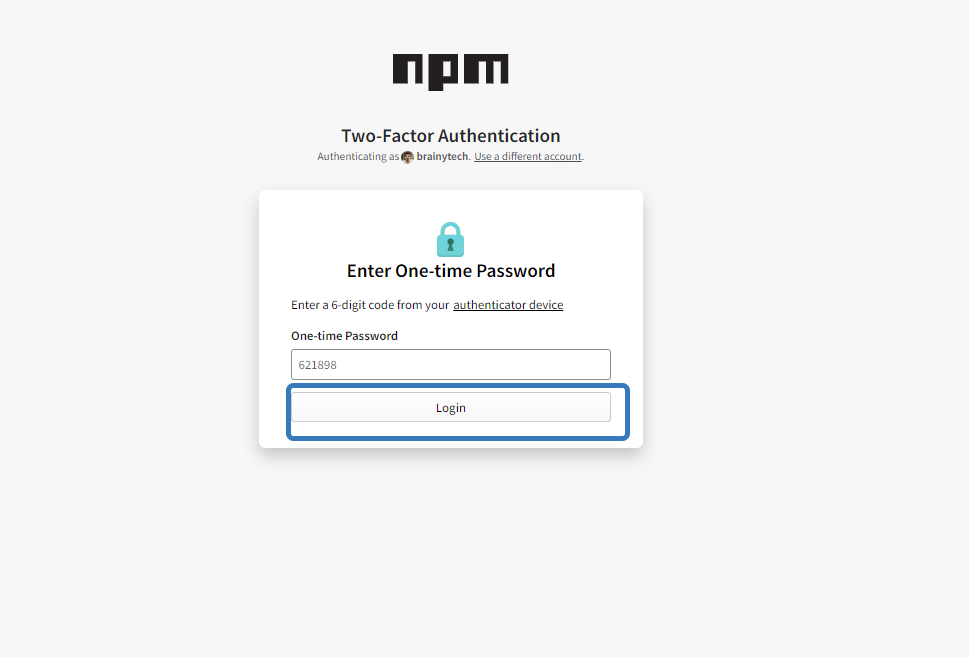
Tarayıcıya geçince 2 faktörlü doğrulama için belirlediğiniz uygulamadaki kodu girmenizi isteyecek.
Doğru şekilde girip Login diyoruz.

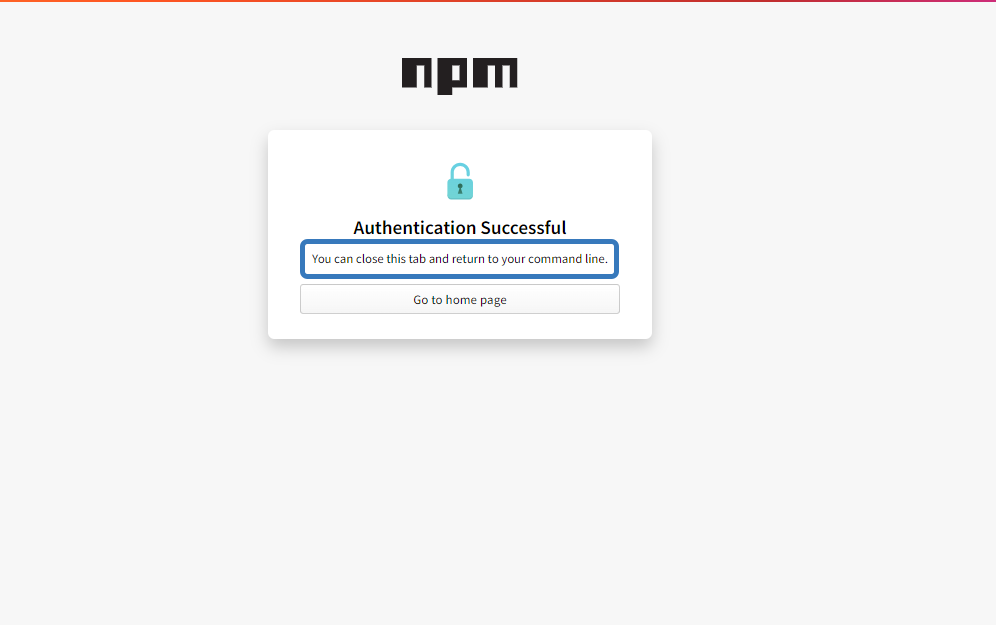
İşlem başarılıysa Terminale dönebilirsiniz.

Terminale döndüğünüzde aşağıdaki ifadeyi görüyorsanız başarılı Login oldunuz demektir.

8 NPM Publish
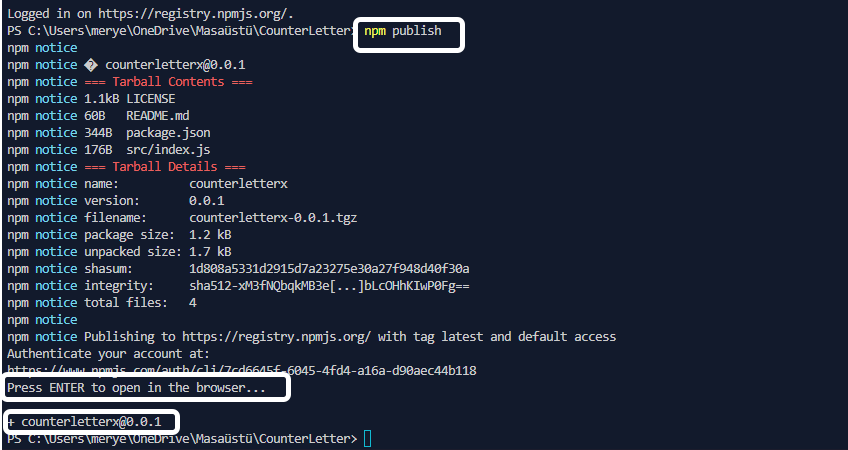
Artık projemizi npm’e publish edebiliriz. Terminalde aşağıdaki komutu yürütelim.
npm publishBunu yaptığınızda yine 2 faktörlü doğrulama için sizi tarayıcıya yönlendirecek Enter’a basıp geçişi yapıp ilgili kodu girip onaylayınız. Bunu yaptıktan sonra tekrar terminale döndüğünüzde paketinizin ismini ve version numarasını görüyorsanız paketiniz yüklendi demektir.

9 NPM’de Paket Kontrolü
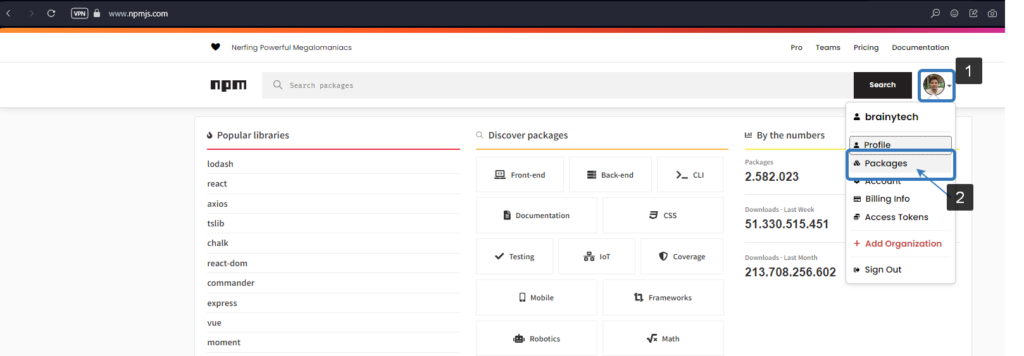
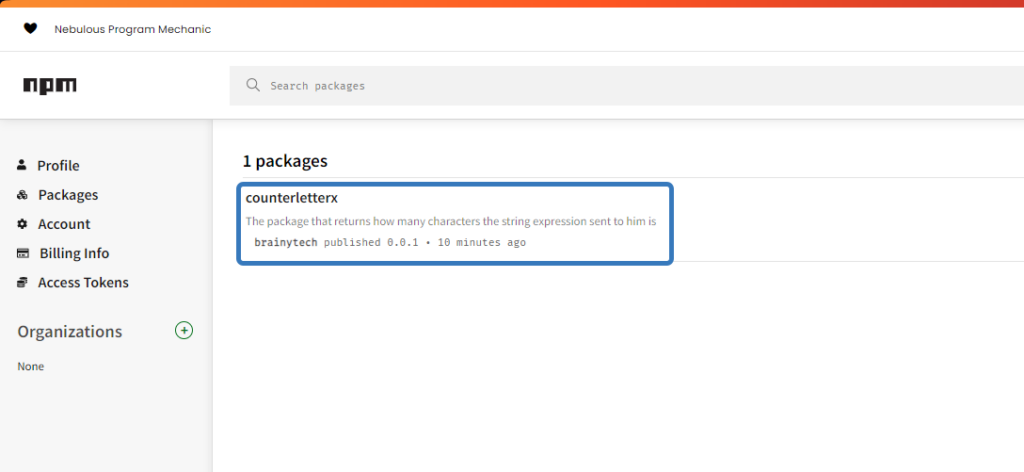
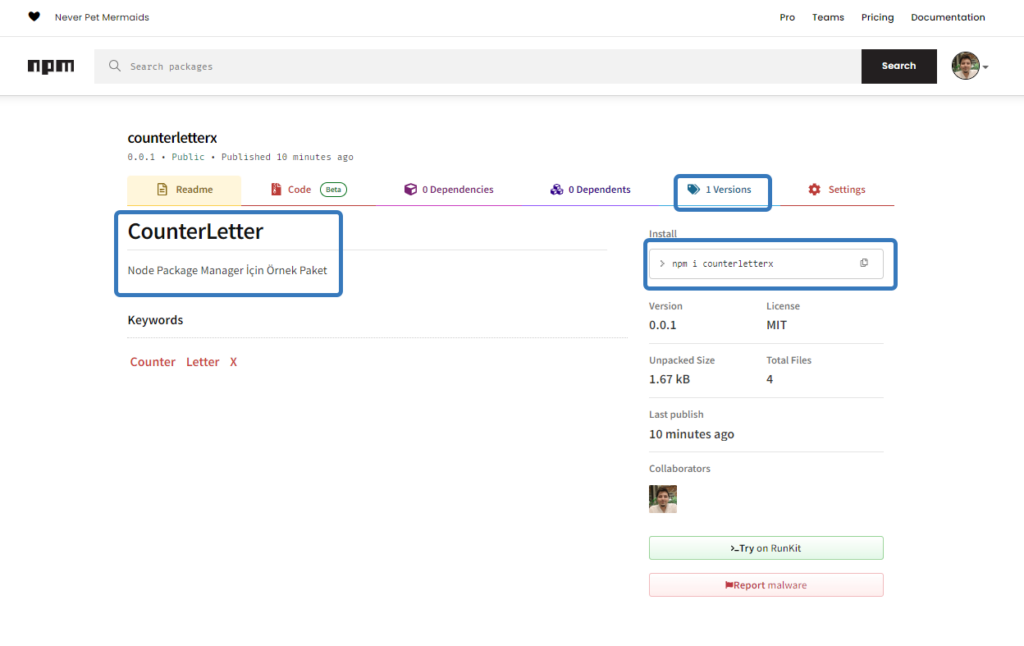
Yüklediğimiz paketi NPM’de kontrol edelim.



Paketimiz herkesin kullanımına sunuldu. Projemize hangi komut ile dahil edebileceğimiz de gösteriliyor.
10 Paketi Farklı Bir Projede Test Edelim
Şimdi hemen Test isminde bir proje oluşturalım ve bunu VS Code ile açalım.
İçinde index.js isminde bir dosya oluşturalım.
Sonra terminalde aşağıdaki komutu çalıştıralım.
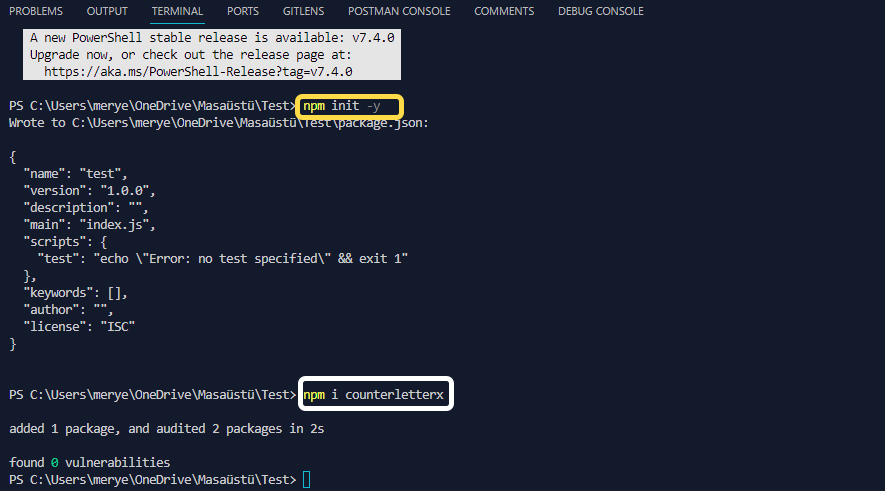
npm init -y Şimdi aşağıdaki komutla paketimizi bu projeye dahil edelim.
npm i counterletterx
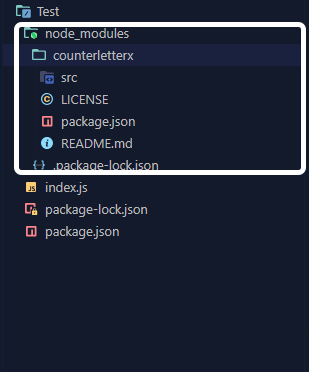
Paketimiz projemize dahil oldu.

package.json dosyamıza aşağıdaki değeri ekleyelim. Paketimizi normal import ederek kullanabilelim.
"type" : "module";Tam hali aşağıdaki gibi.
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type" : "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"counterletterx": "^0.0.1"
}
}
index.js içinde aşağıdaki kodlarımızı yazarak paketimizin çalışıp çalışmadığını kontrol edelim.
import CounterLetters from "counterletterx";
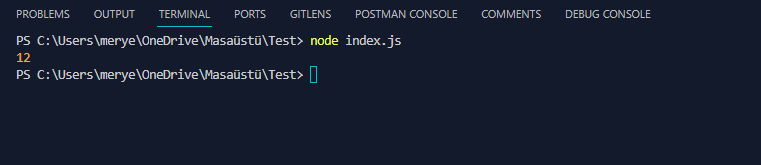
console.log(CounterLetters("Hello World!"));Çıktımızı görebilmek için terminalde aşağıdaki komutunu çalıştıralım.
node index.js
Başarılı şekilde oluşturduğumuz paketi kullanabildik.
11 Paketi Güncelleme ve Yeniden NPM’e Gönderme
Şimdi paketimizi yazdığımız projeye geri dönelim. Daha güzel bir README.md dosyası yazalım kodlarımızda ufak bir güncelleme yapalım. Sonra güncel halini yeniden publish edelim.
# CounterLetters
## English
### Description
CounterLetters is a simple JavaScript library that counts the number of letters in a given string.
### Installation
To install CounterLetters, run the following command:
```bash
npm install counterletters
```
### Usage
``` javascript
import CounterLetters from 'counterletters';
/* or
const CounterLetters = require('counterletterx'); */
const count = CounterLetters('Hello, world!');
console.log(count); // Outputs: 13
```
### ******************** ###
## Türkçe
### Açıklama
CounterLetters, verilen bir stringdeki harf sayısını sayan basit bir JavaScript kütüphanesidir.
## Kurulum
CounterLetters'ı kurmak için aşağıdaki komutu çalıştırın:
```bash
npm install counterletters
```
### Kullanım
CounterLetters'ın nasıl kullanılacağına dair basit bir örnek:
```javascript
import CounterLetters from 'counterletters';
/* or
const CounterLetters = require('counterletterx'); */
const count = CounterLetters('Hello, world!');
console.log(count); // Outputs: 13
```index.js’yi aşağıdaki gibi güncelleyelim.
const CounterLetters = (keyword) => {
let result = keyword.length;
return result ? result : 0;
}
export default CounterLetters;
// Path: src/index.js
Paketinizi yayınlarken, genellikle sürüm numarasını artırmak için npm version komutunu kullanırız. Bu komut, mevcut sürüm numarasını artırmanın yanı sıra bir etiket oluşturur ve package.json dosyamızı günceller.
Sürüm numarasının artırılması için üç farklı seçenek vardır: major, minor ve patch.
- Major Version Artırma:
- Büyük ve geriye dönük uyumsuz değişiklikler yaptığınızda kullanılır.
- Komut:
npm version major
- Minor Version Artırma:
- Geriye dönük uyumlu yeni özellikler eklediğinizde kullanılır.
- Komut:
npm version minor
- Patch Version Artırma:
- Geriye dönük uyumlu hata düzeltmeleri eklediğinizde kullanılır.
- Komut:
npm version patch
Bu arada bunu yapmadan direkt kendiniz de package.json’daki version numarasını güncelleyebilirsiniz.
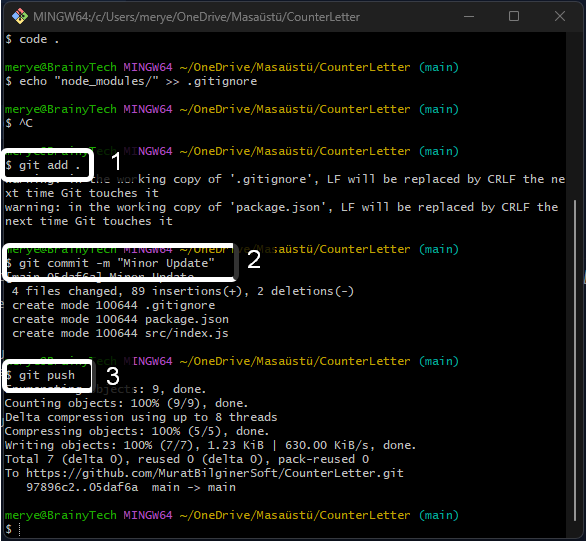
npm version komutunu hata almadan kullanabilmeniz için öncelikle projenizdeki güncellemeleri commit etmeli ve repoya push’lamalısınız.
Git Bash hala açık olmalı. Oraya gidelim ve aşağıdaki komutları sırayla çalıştıralım.
git add .
git commit -m "Minor Update"
git push
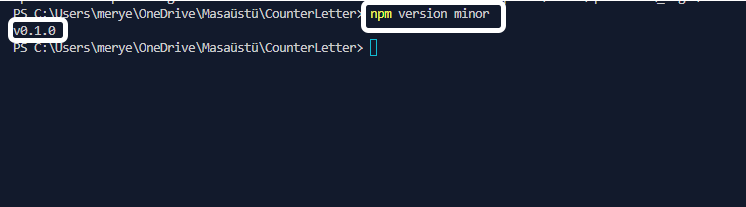
Benim yaptığım bu güncelleme minör bir güncelleme. Şimdi projenin terminalinde aşağıdaki komutu çalıştırabiliriz.
npm version minorAşağıdaki gibi version numaram güncellendi.

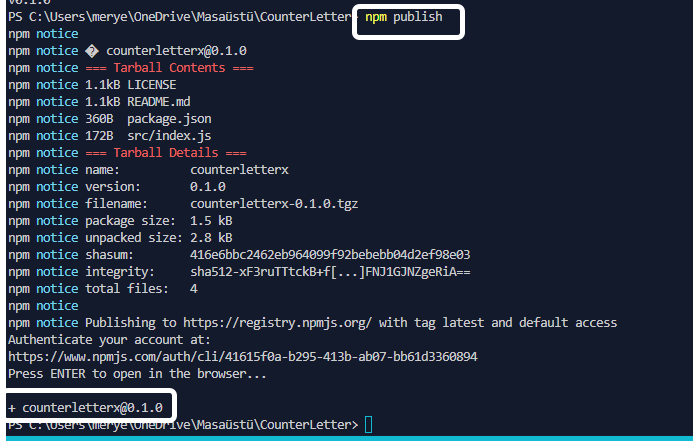
Şimdi güncellemeleri gönderebiliriz.
npm publish Başarıyla güncellendi.

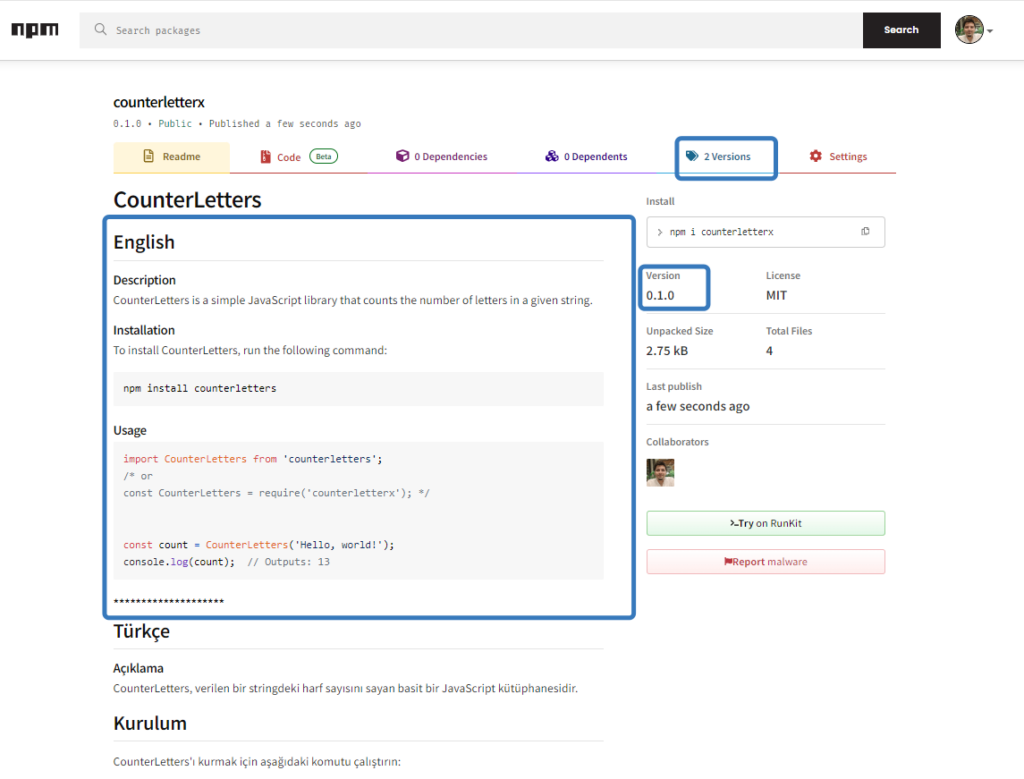
Tekrar paketimin sayfasına gidip bakalım.

Her şey istediğim gibi gitti.
Artık sizin de NPM’de bir paketiniz var. Bu şekilde başkalarının işine yarayacağını düşündüğünüz paketlerinizi NPM üzerinde yayınlayabilir. Bu topluluğa fayda sağlayabilirsiniz.
Bir sonraki yazımda görüşmek üzere.














