Merhabalar, bu yazımda Doctype konusunu ele alacağız.

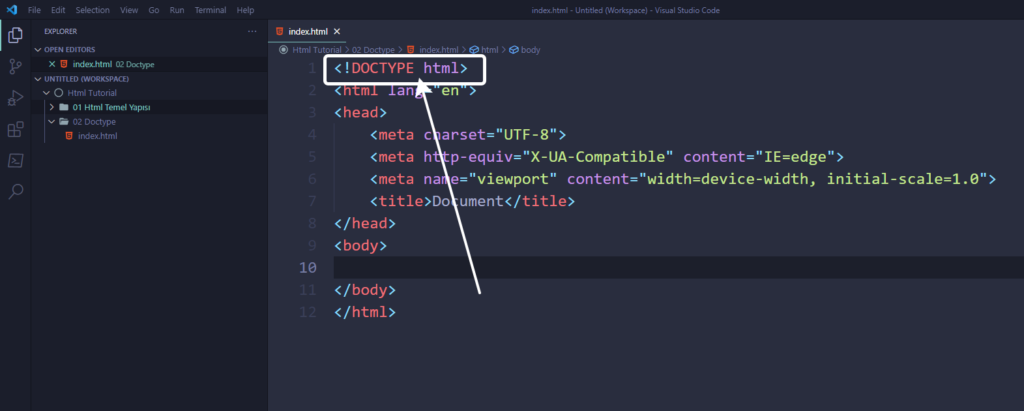
Yukarıda gösterdiğim kodlamayı inceliyor olacağız.
DOCTYPE Nedir?
DOCTYPE; hazırladığınız sayfaların hangi tipte bir belge olduğunu tarayıcıya bildirmek için kullanılır. Bu sayede tarayıcı bu sayfayı hangi standarda (hangi HTML sürümü kullanılmış) göre yorumlayacağını anlamış olur. Eğer DOCTYPE kullanılmazsa tarayıcılar sayfaları standarda uygun olarak yorumlamayacak, dolayısıyla her tarayıcı size farklı farklı sonuçlar verecektir. Sitenin tarayıcılarda farklı görünmesinin nedenlerinden birisi DOCTYPE kullanılmamasıdır. Yani siteniz Chrome’da düzgün ama IE’de bozuk formatta görünmesin istiyorsanız DOCTYPE kullanmalısınız.,
Tarayıcıya bu satır sayesinde bu dosya Html5 standartlarına göre kodlanmış bir sayfadır bildirimi yapmış oluyoruz. DOCTYPE bildirimi sayfanın en başında html etiketinden önce yapılmalıdır.
DOCTYPE Nerede Tanımlanır?
DOCTYPE tanımlaması <html> etiketinin bir üst satırında olmalı ve DOCTYPE tanımlamasının üstünde hiçbir şey olmamalıdır. DOCTYPE tanımlaması bir Html etiketi değildir bu yüzden <html> etiketi yerine kullanılamaz. Aşağıda doğru ve yanlış bir DOCTYPE tanımlamasını göreceksiniz.
Doğru DOCTYPE tanımlaması
<!DOCTYPE html>
<html>
<head>
<title>Başlık</title>
</head>
<body>
Site içeriği...
</body>
</html>Yanlış DOCTYPE tanımlaması
<!DOCTYPE html>
<head>
<title>Başlık</title>
</head>
<body>
Site içeriği...
</body>
</html>Sizin için şu anda anlamlı ve gerekli olan tek kullanım Html5 DOCTYPE kullanımı olsa da diğerlerini de bir liste olarak aşağıda sizinle paylaşıyorum.
DOCTYPE Belge Türü Kullanımları
A HTML 5
<!DOCTYPE html>B HTML 4.01 Katı
Bu DTD tüm Html öğelerini ve niteliklerini içerir, ancak sunum veya kullanımdan kaldırılmış öğeleri (yazı tipi gibi) içermez. Çerçeve kümelerine izin verilmez.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">C HTML 4.01 Geçiş
Bu DTD, sunum ve kullanımdan kaldırılmış öğeleri (yazı tipi gibi) içeren tüm Html öğelerini ve özelliklerini içerir. Çerçeve kümelerine izin verilmez.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">D HTML 4.01 Çerçeve Kümesi
Bu DTD HTML 4.01 geçişine eşittir, ancak çerçeve kümesi içeriğinin kullanılmasına izin verir.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">E XHTML 1.0 Katı
Bu DTD tüm Html öğelerini ve niteliklerini içerir, ancak sunum veya kullanımdan kaldırılmış öğeleri (yazı tipi gibi) içermez. Çerçeve kümelerine izin verilmez. İşaretleme ayrıca iyi biçimlendirilmiş XML olarak yazılmalıdır.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">F XHTML 1.0 Geçici
Bu DTD, sunum ve kullanımdan kaldırılmış öğeleri (yazı tipi gibi) içeren tüm Html öğelerini ve özelliklerini içerir. Çerçeve kümelerine izin verilmez. İşaretleme ayrıca iyi biçimlendirilmiş XML olarak yazılmalıdır.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">G XHTML 1.0 Çerçeve Kümesi
Bu DTD, XHTML 1.0 geçişine eşittir, ancak çerçeve kümesi içeriğinin kullanılmasına izin verir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">H XHTML 1.1
Bu DTD, XHTML 1.0 Strict’e eşittir, ancak modüller eklemenize izin verir (örneğin, Doğu Asya dilleri için Ruby desteği sağlamak için).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">VS Code ve Emmet’i kullandığınız sürece DOCTYPE tanımlamayı unutmanız pek olanaklı olmasa da, tarayıcıların ne yaptığınızdan haberdar olması için DOCTYPE tanımlamasını unutmayınız.
Bir sonraki yazımda görüşmek üzere.














