Merhabalar, bu yazımda input etiketinin diğer nesnelerinden bahsediyor olacağız.
1 Hidden
Hidden nesnesi kullanıldığında sayfada görünmez. Ancak içerdeki bazı bilgileri forma göndermek için kullanılır. Yönetimi yazılımsal yapılır. Kullanıcı etkileşimi söz konusu değildir.
<input type="hidden" value="test" name="test">2 Button
Ekranda bir buton nesnesi yaratmak için kullanılır.
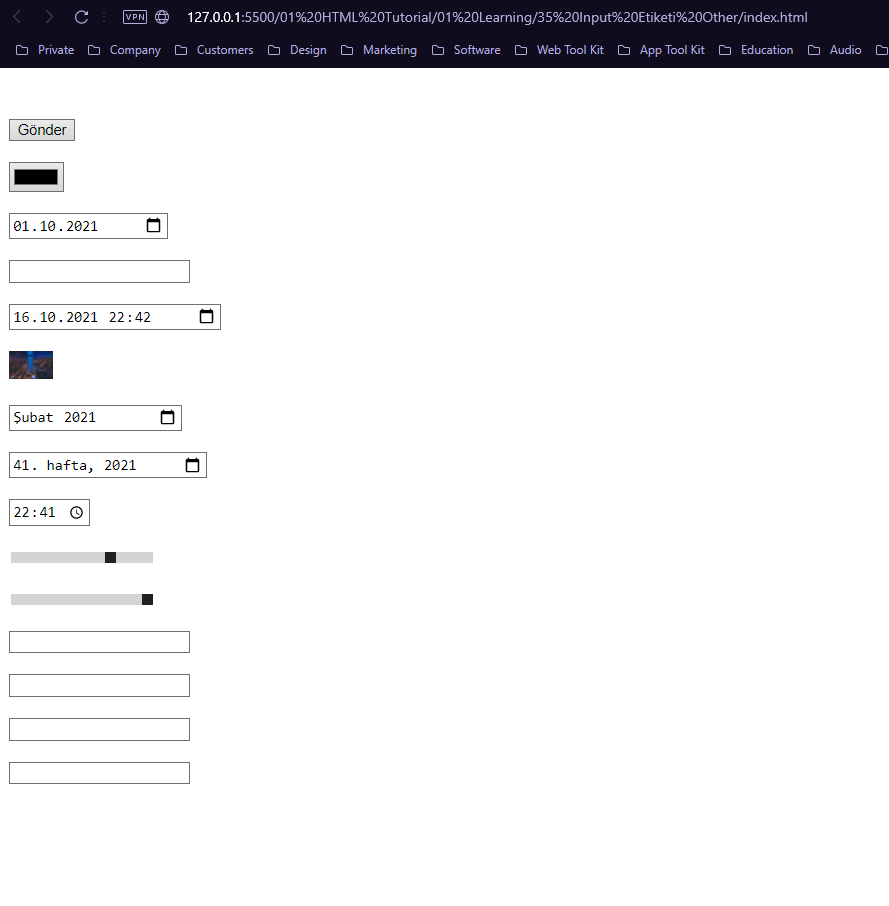
<input type="button" value="Gönder" name="test">3 Color
Ekrandan kullanıcıya renk seçtirmek için kullanılır.
name ile RGB değerleri alınabilir seçilen rengin.
<input type="color" name="color"><br><br>4 Date
Ekrandan kullanıcıya bir tarih girdisi yaptırmak için kullanılır.
name ile değer alınabilir.
<input type="date" name="date1">5 Datetime
Ekrana bir text field yaratır. Ancak tarih bilgisi almak için. Validation işlemi buna göre yapılır.
<input type="datetime" name="date2">6 Datetime-Local
Kullanıcının Tarih ile beraber saat bilgisi de girmesi sağlanır.
<input type="datetime-local" name="date3">7 Image
Ekrana bir görsel yerleştirmek için kullanılır.
<input type="image" name="img" src="Images/images1.jpg">8 Month
Sadece ay bilgisi almak için kullanılır.
<input type="month" name="mnt1">9 Week
Sadece hafta bilgisi almak için kullanılır.
<input type="week" name="wk1">10 Time
Saat bilgisi almak için kullanılır.
<input type="time" name="tm1">11 Range
0 ile 100 arasında bir aralık değeri seçimi sağlar.
<input type="range" name="rg1" value="0">
<input type="range" name="rg1" value="100">12 Url
Bir Url girilmesi için text field oluşturur.
<input type="url" name="url1">13 Search
Bir arama alanı text field’ı oluşturur.
<input type="search" name="src1">14 Number
Sadece numara girişi yapılabilecek bir text field oluşturur.
<input type="number" name="nbr1">15 Tel
Sadece telefon girişi yapılabilecek bir text field oluşturur.
<input type="tel" name="tel1">
Bir sonraki yazımda görüşmek üzere.















