Merhabalar, bu yazımda text biçimlendirme CSS kodlarımıza bakacağız.
Aşağıda kullanım örneği ve açıklama satırında neler yaptığını açıklamaya çalıştım.
Aşağıda örnek kodları inceleyebilirsiniz.
text-transform:capitalize; /* İlk harfleri büyük yapar.*/
line-height: 150%; /* Yazının Satır Yüksekliğini Belirtir */
word-spacing: 3px; /* Kelimeler arası boşluğu belirler. */
letter-spacing: 1px; /* Harfler arası boşluğu belirler. */
text-decoration: none; /* Bu yazının altını üstünü çizmeye yardımcı olur. None verilirse çizim kaldırılır. */
font-style: italic;
font-weight: bold;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Styling Text</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<style>
body{
font-family: 'Open Sans', sans-serif;
width: 700px;
margin: 30px auto;
}
h2{
text-transform:capitalize; /* İlk harfleri büyük yapar.*/
}
p{
font-size: 22px;
line-height: 150%; /* Yazının Satır Yüksekliğini Belirtir */
word-spacing: 3px; /* Kelimeler arası boşluğu belirler. */
letter-spacing: 1px; /* Harfler arası boşluğu belirler. */
}
.bold{
font-weight: bold;
}
.italic{
font-style: italic;
}
.link{
color: #03a9f4;
text-decoration: none; /* Bu yazının altını üstünü çizmeye yardımcı olur. None verilirse çizim kaldırılır. */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet, consectetur adipisicing.</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, eius, neque. Consequuntur aut eius ex eaque maiores blanditiis alias aperiam modi architecto, itaque quidem? Odit dolores cum, illo culpa
<span class="bold italic">
<a class="link" href="#">recusandae.</a>
</span>
</p>
</body>
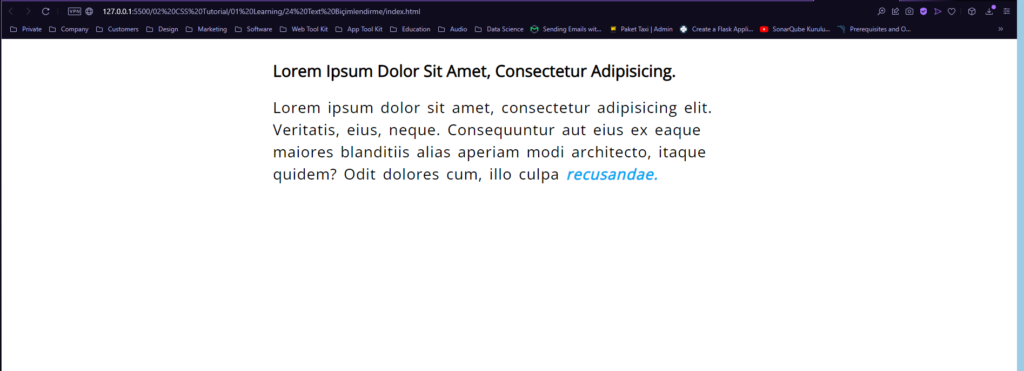
</html>Çıktımıza bakalım.

Bir sonraki yazımda görüşmek üzere.















