Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda bir projeye redux nasıl kurulur ve Redux Store nasıl oluşturulur bundan bahsedeceğim.
Redux Kurulumu
Terminale aşağıdaki komutu yazıp yürüterek redux’ı projemize dahile edebiliriz.
npm i redux
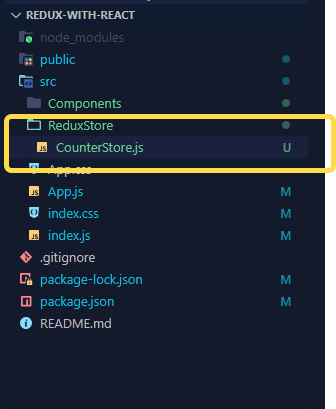
Projemde src içine ReduxStore isminde bir klasör onun içine de CounterStore.js isimli dosyamı oluşturuyorum. Redux dosyaları birer javascript dosyası olduğu için uzantısı .js olur.

Store.js
import { createStore } from "rexux";
const counterReducer = (state = { counter: 0 }, action) => {
if (action.type === "INCREMENT") {
return {
counter: state.counter + 1,
};
}
if (action.type === "DECREMENT") {
return {
counter: state.counter - 1,
};
}
return state;
};
const store = createStore(counterReducer);
export default store;
Import createStore
Bir redux store oluşturabilmek için öncelikle createStore redux modülünü dahil ediyoruz uygulamamıza.
import { createStore } from "rexux";Store Oluşturma
createStore fonksiyonunu kullanarak bir store tanımlaması yapacağız. Bu fonksiyon bir reducer fonksiyonunu kendisine parametre olarak alır. Yani store üzerinde hangi fonksiyon işlem yapacak bunu belirlemiş oluyoruz.
const store = createStore(counterReducer);counterReducer Fonksiyonu Oluştur
createStore’a paremetre olarak verdiğimiz counterReducer fonksiyonumuzu oluşturacağız.
const counterReducer = (state = { counter: 0 }, action) => {
if (action.type === "INCREMENT") {
return {
counter: state.counter + 1,
};
}
if (action.type === "DECREMENT") {
return {
counter: state.counter - 1,
};
}
return state;
};reducer fonksiyonlarımız state ve action isminde iki parametre alır.
State, değişimi takip edilecek değişkenlerin bir objesi ya da değişkenidir. Bu uygulamamızda counter ismindeki değişkenimizi takip edeceğiz ilk değerinin de 0 olmasını istiyorum.
o yüzden state olarak { counter: 0 } değerini verdim.
action bir diğer parametremizdir. Bu da bir type ve state’in değişiminin nasıl sağlanacağının parametrelerini içerir. 2. si zorunlu değildir.
action.type ile hangi işlemin yapacağının bilgisi gönderilir. Burada bir if ve ya switch case yapısı kurulabilir. Tamamen geliştiricinin tercihine kalmıştır.
Biz action.type olarak INCREMENT gönderirsek counter değerinin 1 artırılacak, DECREMENT gönderilirse counter değeri 1 azaltılacak.
state.counter ifadesi o anki counter değerini yakalamamızı sağlar.
Son olarak bu state’i geriye dönüyoruz.
Bunu şimdi istediğimiz yerde çağırıp güncel state’i alıp değişkenlere atayıp ilgili yerlerde kullanacağız.
Ancak bunu bir sonraki yazımızda ele alacağız.
Görüşmek üzere.














