Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda React’in en önemli konsept kavramlarından biri olan useState Hook’unu ele alacağım.
Bir web sayfasında her an etkileşim olabilir. Bu etkileşimler sonucunda bir yerlerde değişken değerleri değişir ve bunun kullanıcıya gösterilmesi gerekir. Bu sayfalarımızın dinamizmini gösteren en önemli durumdur.
Bir web sayfasının o anki görüntüsünü ele aldığımızda gördüğümüze bu sayfanın state’i diyebiliriz.
Sonra bir şeyler değiştiğinde, bunun şu anki görüntü üzerinde de güncellenmesi gerekir. İşte bu state yönetimini yaptığımız Hook, useState Hook’udur.
Event’leri ele aldığımız yazımda bir Calculator uygulaması yazmıştık. 2 sayı alıp, bu sayılar için bir işlem belirleyip, işlemi yaptırıyorduk. Ancak sonucu henüz useState kavramını bilmediğimiz için console üzerinde takip etmiştik.
Artık bu dersimizle beraber değişikliklerimizi ekran üzerinde kullanıcımızla paylaşabileceğiz.
useState Hook’u Nasıl Çalışır Neyi Etkiler?
Bir useState Hook’u, fonksiyonel bir bileşenin state yönetimini sağlamak için kullanılır. Bu Hook, bir değişkeni (state’i) ve bu değişkeni güncellemek için kullanılan bir fonksiyonu içerir. Örneğin, result adında bir değişken oluşturduysak, ona bir başlangıç değeri veririz, ve bu değişkenin güncellenmesi için kullanılan bir setResult fonksiyonunu elde ederiz.
Bu setResult fonksiyonu çağrıldığında, React’e bu state’in güncellenmesi gerektiğini bildiririz. Ancak, React bu güncellemeyi hemen gerçekleştirmez. Bunun yerine, güncelleme işlemi bir sıraya eklenir ve React uygun bir zamanda, genellikle bir sonraki render işlemi sırasında, Virtual DOM üzerinden gerçek DOM’u günceller.
Bu asenkron yaklaşım, performansı artırır ve birden çok state güncellemesi olduğunda bunları birleştirerek tek bir render işlemi gerçekleştirilmesine olanak tanır. Yani, React, state güncellemelerini en etkili şekilde yönetir ve Real DOM ile Virtual DOM arasında karşılaştırmayı, güncellemelerin doğru ve optimize bir şekilde yapılabilmesi için gerçekleştirir.
Şimdi projeye geçebiliriz.
Yapmak istediğim işlem şu Calculator elemanlarının en üstüne bir div daha açayım bu sonuç değerini bana göstersin.
Öncelikle görüntüyü sağlayan kodları paylaşayım.
Bir önceki dersimizde yazdığımız CalculatorHelper.js dosyasını devreden çıkarıyorum. Ekstra alıştırma için yazdığım kodlarla ilgilenmek istemiyorum şu anda.
Calculator.jsx şu anda şöyle olmalı.
import "./Calculator.css";
const Calculator = () => {
const handleCalculate = (event) => {
event.preventDefault();
const form = event.target;
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
console.log(result);
};
return (
<div className="app">
<div className="result">
<h1 id="result">0</h1>
</div>
<form onSubmit={handleCalculate}>
<input type="number" name="num1" required />
<input type="number" name="num2" required />
<select name="operation" required>
<option value="">Select operation</option>
<option value="add">Add</option>
<option value="subtract">Subtract</option>
<option value="multiply">Multiply</option>
<option value="divide">Divide</option>
</select>
<button type="submit">Calculate</button>
</form>
</div>
)
}
export default Calculator;handleCalculate fonksiyonunu geri getirdim.
Sonucu ekranda gösterebilmek için form ve result div’ini kapsayıcı bir app div’i ile sarmalayıp aşağıdaki kısmı ekledim.
<div className="result">
<h1 id="result">0</h1>
</div>Bunun istediğim gibi görünmesi için Calculator.css dosyasının sonuna aşağıdaki kodları ekleyiniz.
.result {
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.15);
text-align: center;
border-radius: 20px;
height: 75px;
margin-bottom: 20px;
}
.result h1 {
font-size: 65px;
}Bizim için result değeri burada takip etmem gereken state’i ifade ediyor. Çünkü o değişecek ve o değişince onu kullandığım yerdeki görüntüsü de değişmeli diyorum.
useState Hook’u Import Etme
React’te useState kullanabilmek için öncelikle useState hook’unu import etmemiz gerekir. Şimdi en üste şu kodu ekliyorum.
import React, { useState } from 'react';State Oluşturma
Bir state şu şekilde oluşturulur.
const [state, setState] = useState(ilkdeğer);Burada state diye yazdığım kısım değişkenimizin ismidir. Onun değerini değiştirecek olan kısım setState diye belirttiğim kısımdır ve bu bir fonksiyondur. Tek işlemi gönderilen değere göre state’in değerini güncellemektir.
state bir ilk değer almalıdır. useState fonksiyonuna parametre olarak gönderdiğim değer state’in ilk değeridir.
Şimdi ben dedim ki, result benim için state. O zaman Calculator fonksiyonumun hemen altına bu state’in tanımlamasını yapayım.
const [result, setResult] = useState(0);state değişkenime ne isim verdiysem onu güncelleyecek fonksiyona set ön ekini vererek isimlendirmek best practicedir. Genellikle React topluluğunda böyle kullanılır. Bu, kodunuzun okunabilirliğini artırabilir ve kodunuzu daha anlaşılır kılabilir.
State Değişkenimi JSX İçinde İlgili Yerde Kullanma
Şimdi ben h1 etiketi içinde static olarak 0 gözükmesini istemiyorum. Orada result gözüksün istiyorum.
O zaman o kodu şu şekilde güncelliyorum.
<div className="result">
<h1 id="result">{result}</h1>
</div>Artık tek bir işlem kaldı. Result değerini elde ettiğim anda setResult fonksiyonuna result’ın yeni değerini göndereceğim ve güncellenmesini sağlayacağım.
State’i Güncelleme
handleCalculate fonksiyonun en sonuna console.log kodunu kaldırıp yerine setResult(result) kodunu yazıyorum. Böylece setResult fonksiyonu kendisine gönderdiğim değeri result’ın yeni değeri olarak değiştiriyor.
const handleCalculate = (event) => {
event.preventDefault();
const form = event.target;
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
setResult(result);
};Bu arada let result diye tanımladığım değişken ile state’im aynı şey değiller. Bu uygulamada denk geldi. Eskiden yazdığınız kodda çok fazla güncelleme yaptırıp kafanızı karıştırmak istemedim.
Mesela result state’ini güncellemek için şu da bir tercih olabilirdi. Her bir işlemin içinde bunu güncelleyebilirdim. En sonda yazmam gerekmezdi. Aşağıdaki gibi bir işlem de yapılabilirdi.
case 'add':
setResult(num1 + num2);
break;Diğerleri de bu şekilde güncellenebilirdi.
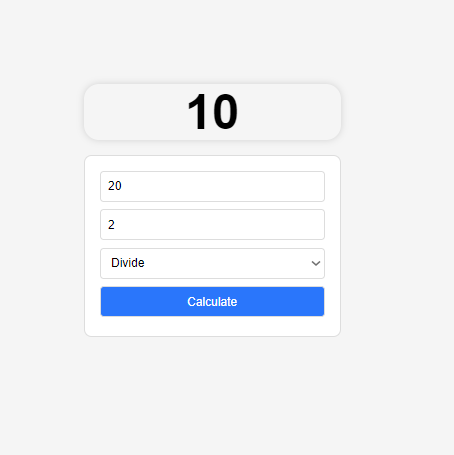
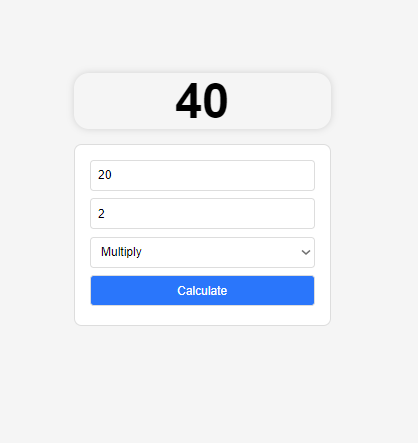
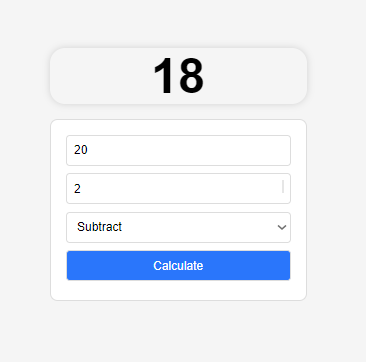
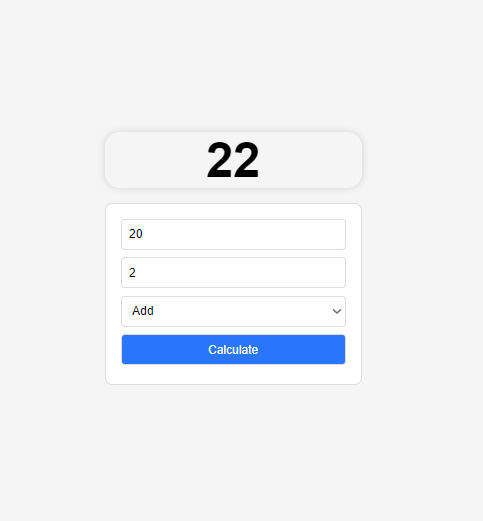
Artık her şey hazır. Ekranda işlem yaptırdıkça sonucu görmeliyim.




Müthiş.
Böylece useState kavramını incelemiş olduk.
Bir sonraki yazımda görüşmek üzere.













