Merhabalar, bu yazımda Group selector’e bakacağız.
Önceki 3 yazımda 3 tip seçim şekli gördük. Tag, Class, Id seçimleri. Bunları beraber kullanarak group seçimleri yapabiliriz.
Tamamını yazmak zor olsa da 7 tane kullanma ihtimaliniz olan Group selector’leri buraya eklemeye çalıştım.
1 : * => tüm etiketler
2 : p => tüm p etiketleri
3 : div p => div içindeki tüm p etiketleri
4 : div,p => tüm div ve tüm p etiketleri
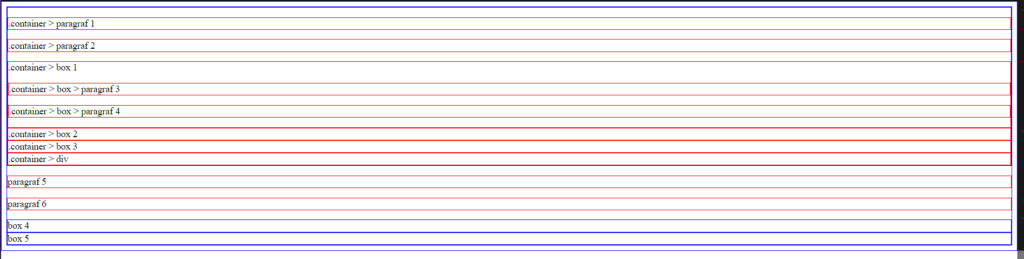
5 : div > p => üst etiketi div olan tüm p
6 : p ~ div => p ile aynı seviyede tüm div
7 : p + div => p etiketinden sonra gelen div <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Group Selectors</title>
<style>
/* Group Selectors
1 : (*) => tüm etiketler
2 : (p) => tüm p etiketleri
3 : (div p) => div içindeki tüm p etiketleri
4 : (div,p) => tüm div ve tüm p etiketleri
5 : (div > p) => üst etiketi div olan tüm p
6 : (p ~ div)=> p ile aynı seviyede tüm div
7 : (p + div)=> p etiketinden sonra gelen div
*/
* {
border: 1px solid blue;
}
div~p {
border: 1px solid red;
}
p {
border: 1px solid blue;
}
.container div.box {
border: 1px solid red;
}
div p {
border: 1px solid blue;
}
div,p {
border: 1px solid blue;
}
div.box,
p {
border: 1px solid blue;
}
div>p {
border: 1px solid red;
}
p~div {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<p class="p1">.container > paragraf 1</p>
<p class="p1">.container > paragraf 2</p>
<div class="box">
.container > box 1
<p>.container > box > paragraf 3</p>
<p>.container > box > paragraf 4</p>
</div>
<div class="box">
.container > box 2
</div>
<div class="box">
.container > box 3
</div>
<div>
.container > div
</div>
</div>
<p>paragraf 5</p>
<p>paragraf 6</p>
<div class="box">box 4</div>
<div class="box">box 5</div>
</body>
</html>
Bir sonraki yazımda görüşmek üzere.













