Merhabalar, bu yazımda daha önceden listesini verdiğimiz selector kavramlarına giriş yapıyoruz.
Tag selector konusunu 11 derslik anlatımlarımız boyunca yer verdik aslında. Ancak burada tekrar ele almakta, bir konu olarak var olmasında fayda gördüm.
Html’de bildiğimiz gibi etiketler yani Tag’ler vardı.
Bir CSS tanımlaması yaparken seçme yöntemlerimizden biri Tag selector’dır. Yani ilgili bir etiketi seçerek buna CSS tanımlamaları yapabiliriz.
Bir Tag seçilecekse aşağıdaki gibi yapılır.
Etiket ismi yazılır süslü parantezler açılır ve CSS kodları yazılır. Bu CSS kodları hangi Html sayfası içinde çağırılmışsa o sayfa içindeki o etiket ismine sahip tüm nesnelere CSS kodlarını uygular.
tagname {
CSS Kodlar
}Eğer Tag’e Inline olarak CSS yazıldıysa Inline, Internal tanımlamayı ezer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Brainy Tech</h1>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<h2>Test</h2>
<h2>Test 2</h2>
<h3>Test 3</h3>
</body>
</html>Html belgemiz bu. Her etiket için birer CSS kodlama yapalım.
<style>
h1{
color: khaki;
font-size: 30px;
text-align:center; /* Text-align yazının konumunu belirtir. Left - Right - Center vb değerler alır */
}
p{
font-size: 10px;
color: lawngreen;
background-color: lightseagreen; /* Arka Plan rengini değiştirir. */
}
h2{
font-size: 12px;
color: blue;
background-color: burlywood;
border-left: 3px red solid; /* Belirtilen bölgeden etikete kenarlık ekler. Solid border'ın şeklini belirler. 3px kalınlığını */
}
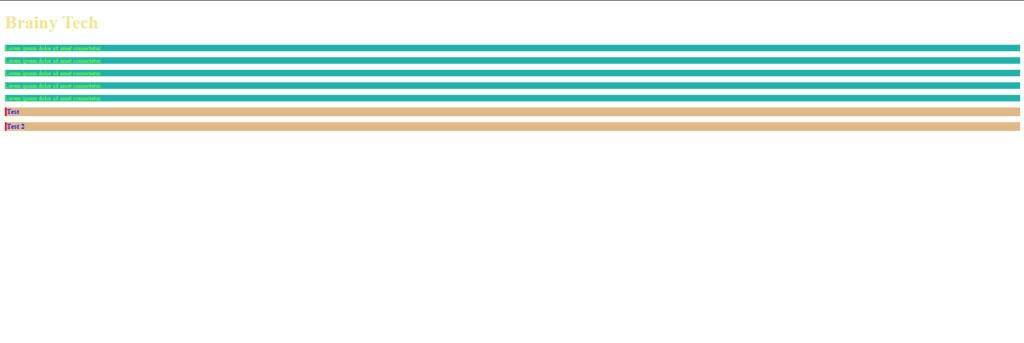
</style>Tüm yazdığımız kodlamaya toplu halde bakalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 5px;
padding: 5px;
}
h1{
color: khaki;
font-size: 30px;
text-align: center; /* Text-align yazının konumunu belirtir. Left - Right - Center vb değerler alır */
}
p{
font-size: 10px;
color: lawngreen;
background-color: lightseagreen; /* Arka Plan rengini değiştirir. */
}
h2{
font-size: 12px;
color: blue;
background-color: burlywood;
border-left: 3px red solid; /* Belirtilen bölgeden etikete kenarlık ekler. Solid border'ın şeklini belirler. 3px kalınlığını */
}
</style>
</head>
<body>
<h1>Brainy Tech</h1>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
<h2>Test</h2>
<h2 style="">Test 2</h2>
</body>
</html>
Bir sonraki yazımda görüşmek üzere.



















