Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımızda Link component’i ile aynı işlemi yapan ama bir farklı özelliği olan NavLink component’i ile link oluşturmaya bakacağız.
Bir menu üzerinde bir sayfaya tıkladığımızda, hangi sayfada olduğumuzu kullanıcıya göstermek isteriz. Bunun için css olarak elementlerin active özelliğine css yazarız.
NavLink, react-router-dom kütüphanesinde bulunan ve navigasyon linklerini yönetmek için kullanılan bir bileşendir. Bu bileşen, Link bileşeni ile benzerdir ancak aktif bir link durumunda otomatik olarak bir aktif CSS sınıfını ekleyerek belirtilen stil değişikliklerini uygular.
NavLink bileşeni, genellikle menü linkleri, gezinme çubukları veya diğer navigasyon araçlarında kullanılır. Aktif sayfa için özel bir stil veya sınıf uygulamak istediğinizde NavLink kullanmak oldukça kullanışlıdır.
Temel Kullanım
import { NavLink } from 'react-router-dom';
function Navigation() {
return (
<nav>
<ul>
<li>
<NavLink to="/" exact activeClassName="active-link">
Ana Sayfa
</NavLink>
</li>
<li>
<NavLink to="/about" activeClassName="active-link">
Hakkında
</NavLink>
</li>
</ul>
</nav>
);
}
Yukarıdaki örnekte, NavLink bileşeni to prop’u ile belirtilen URL’ye yönlendirme yapar. exact prop’u, yalnızca tam eşleşme durumunda stil uygulamasını sağlar. activeClassName prop’u ise aktif sayfa durumunda uygulanacak CSS sınıfını belirtir. Bu sayede, aktif sayfa durumunda stil değişiklikleri otomatik olarak uygulanır.
Örnek bir CSS stil:
.active {
color: red;
font-weight: bold;
}
Bu stil, active-link sınıfı ile etiketlenmiş NavLink bileşenleri yalnızca aktif olduğunda geçerli olacaktır.
Kendi projemizde kodlarımızı güncelleyelim.
Header.jsx
import React from 'react';
import { NavLink } from 'react-router-dom';
import "../../Assets/Css/Header.css";
const Header = () => {
return (
<div className="header">
<nav className="menu">
<NavLink to="/" activeClassName="active-link">Home</NavLink>
<NavLink to="/about" activeClassName="active-link">About</NavLink>
<NavLink to="/contact" activeClassName="active-link">Contact</NavLink>
<NavLink to="/product" activeClassName="active-link">Product</NavLink>
</nav>
</div>
)
}
export default HeaderBir önceki yazılarımızda burada Link olarak kullandığımız alanları NavLink olarak güncelliyoruz. NavLink’in activeClassName özelliğine “active-link” değerini veriyoruz. Bunu link olan hepsine uyguluyoruz.
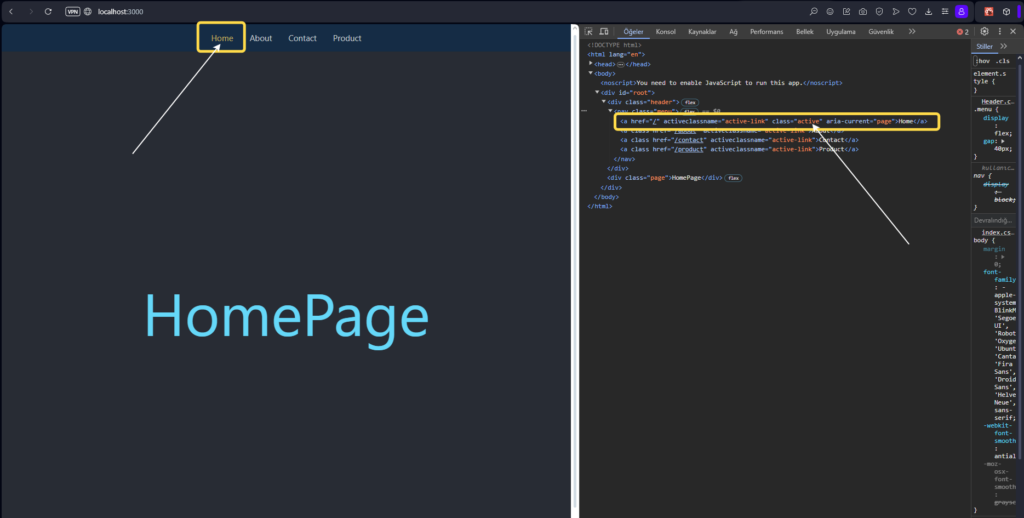
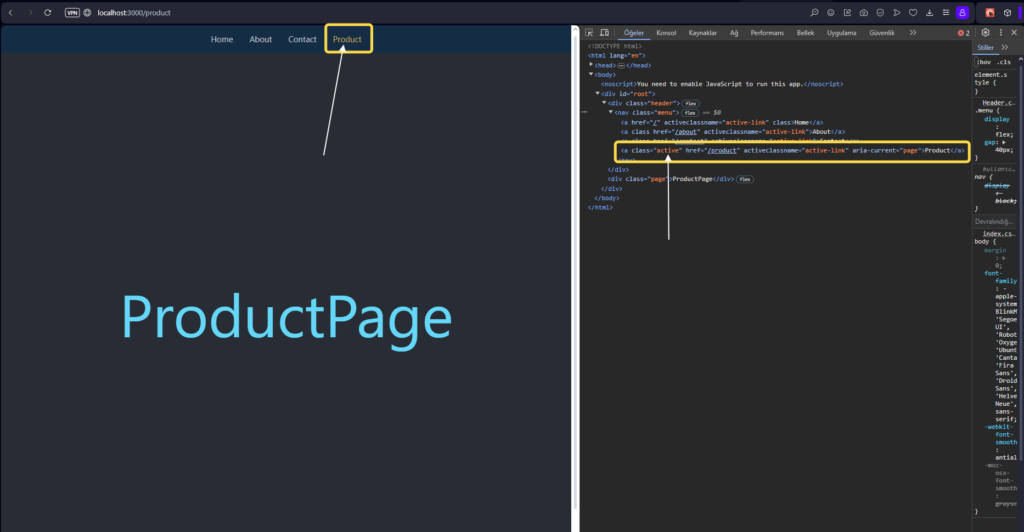
Böylece o NavLink’e tıklandığında, bizim için class=”active” isminde className ekliyor. Biz bu oluşacağını bildiğimiz active class’ı için css kodlarımızı yazarsak aktif sayfanın linki için istediğimiz işleri yaptırabiliriz.
Bunun için Header.css dosyamız a.active class’ına ilgili CSS kodlarımızı ekleyelim.
Header.css
.header {
display: flex;
justify-content: center;
align-items: center;
background-color: #132d46;
padding: 20px 0;
}
.menu {
display: flex;
gap: 40px;
}
.menu a {
font-size: 20px;
color: rgb(195, 203, 209);
text-decoration: none;
}
.menu a:hover {
color: rgb(197, 177, 88);
}
a.active {
color: rgb(197, 177, 88);
}Uygulama Test


Bu yazımızda bu kadardı.
Bir sonraki yazımda görüşmek üzere.













