Merhabalar.
Bu yazımda Fetch API kullanarak yapacağımız HTTP isteklerimiz için kullanacağımız projeyi oluşturacağız.
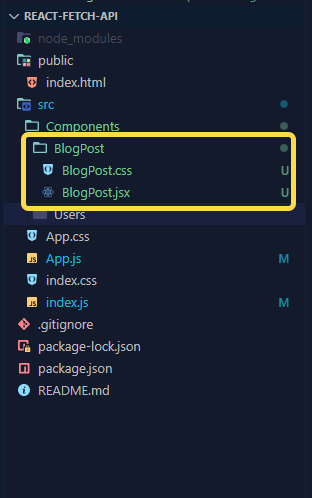
Projemin ismine react-fetch-api ismini verdim.
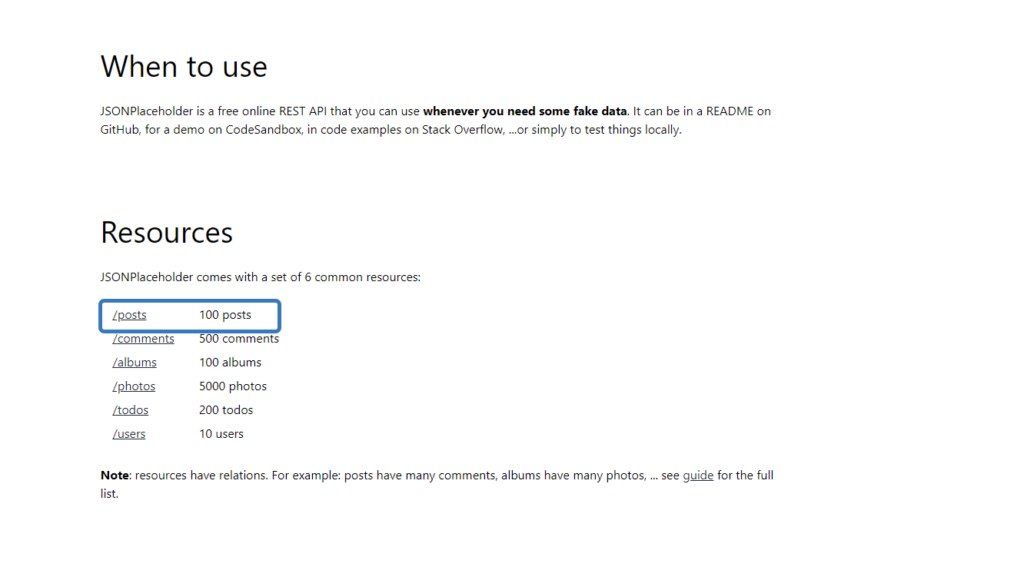
Bu uygulamalarımız boyunca, https://jsonplaceholder.typicode.com API’ını kullanarak işlemler yapacağız.
Sayfaya gittiğinizde, /posts endpointini göreceksiniz. Biz bu endpoint’i kullanacağız başlangıçta.

Bu durum için proje dosyalarımızı hazırlayalım.

index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
App.js
import './App.css';
import BlogPost from './Components/BlogPost/BlogPost';
function App() {
return (
<div className="App">
<BlogPost />
</div>
);
}
export default App;
BlogPost.jsx
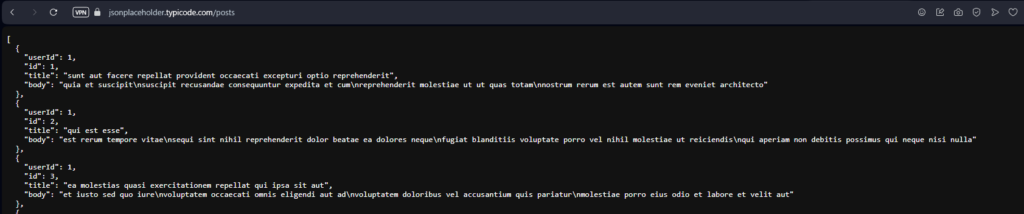
Burayı biraz anlatmak istiyorum. /post endpointine bakarsanız içeriğini görürsünüz.
https://jsonplaceholder.typicode.com/posts

Bu bilgilerimi başlangıçta bir posts state’inde tutacağım. Gelen değerlerim birer json objesi olacağı için, direkt boş bir dizi olarak tanımladığım posts state’inin içine ekleyeceğim.
Başlangıçta istek attığımızda çalışması için Load Posts diye bir buton oluşturdum.
Bu butona tıkladığımızda onClick eventi çalışacak. Buna bir fonksiyon ekleyeceğim sonrasında. Bu fonksiyon API’a isteği atacak, verileri çekecek. Ben gelen verileri setPosts fonksiyonunu kullanarak posts state’ine ekleyeceğim.
Sonrasında posts üzerinde bir map ile döneceğim. posts içinde gelen bilgilerim olan id, title ve body propertylerini kullanıp blog postların bir listesini ekranda göstereceğim.
import React, { useState } from 'react'
import './BlogPost.css'
const BlogPost = () => {
const [posts, setPosts] = useState([]);
return (
<div className="blogPost">
<button>Load Posts</button>
{posts.map((post) => (
<div key={post.id} className="post">
<h2>{post.title}</h2>
<p>{post.body}</p>
</div>
))}
</div>
);
}
export default BlogPostBlogPost.css
.blogPost {
display: flex;
flex-direction: column;
align-items: center;
}
.post {
width: 60%;
border: 1px solid #ccc;
border-radius: 5px;
padding: 20px;
margin: 20px 0;
}
button {
padding: 10px 20px;
margin: 20px 0;
border: none;
border-radius: 5px;
background-color: #007BFF;
color: white;
cursor: pointer;
}Her şeyi doğru şekilde yaptıysanız şimdilik böyle görünmeli uygulamamız.

Bir sonraki yazımda Get isteğiyle devam edeceğiz.
Görüşmek üzere.















