Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bir önceki yazımda bıraktığımız yerden devam ediyoruz. Amacımız birden fazla Context oluşturup bunu nasıl kullanabilirdik buna bakacağız.
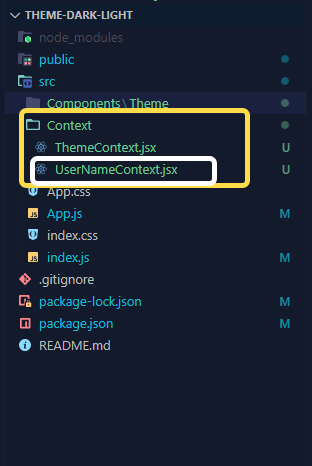
UserNameContext.jsx isminde Context klasörü içinde bir dosya oluşturuyorum. Amacım diğer component’lere UserName’i gönderebilmek.

Kodlarımız aşağıdaki gibi olacak. Diğer yazımdakinden çok farkı yok sadece index.js de sarmalama yöntemini göreceksiniz.
UserNameContext.jsx
import React, { createContext, useState } from 'react';
export const UserNameContext = createContext();
export const UserNameProvider = ({ children }) => {
const [userName, setUserName] = useState('Murat Bilginer');
return (
<UserNameContext.Provider value={{ userName, setUserName }}>
{children}
</UserNameContext.Provider>
);
};Theme.jsx
import React, { Fragment, useContext } from 'react';
import './Theme.css';
import { ThemeContext } from '../../Context/ThemeContext';
import { UserNameContext } from '../../Context/UserNameContext';
const Theme = () => {
const { theme, setTheme } = useContext(ThemeContext);
const { userName, setUserName } = useContext(UserNameContext);
const changeTheme = () => {
// Toggle between 'light' and 'dark' theme
setTheme(theme === 'light' ? 'dark' : 'light');
};
return (
<Fragment>
<header className={`${theme}`}>
<nav>
<div className="logo">BrainTech</div>
<ul>
<li>Home</li>
<li>Products</li>
<li>About</li>
<li>Contact</li>
</ul>
<button onClick={changeTheme}>🌙</button>
</nav>
</header>
<div className={`hero ${theme}`}>
<h1>Hello {userName}</h1>
<h1>Welcome to our Technology Company</h1>
<p>We provide high quality tech solutions for your business.</p>
</div>
</Fragment>
);
};
export default ThemeuserName ile alakalı context kullanımları Theme.jsx içinde aşağıdaki gibi.
import { UserNameContext } from '../../Context/UserNameContext';const { userName, setUserName } = useContext(UserNameContext);<div className={`hero ${theme}`}>
<h1>Hello {userName}</h1>
<h1>Welcome to our Technology Company</h1>
<p>We provide high quality tech solutions for your business.</p>
</div>index.js
Birden fazla context kullanıldığında aşağıdaki gibi içe içe sarmalama yapılır. En altta ana component yani App kalır.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { ThemeProvider } from './Context/ThemeContext';
import { UserNameProvider } from './Context/UserNameContext';
const root = document.getElementById('root');
ReactDOM.createRoot(root).render(
<ThemeProvider>
<UserNameProvider>
<App />
</UserNameProvider>
</ThemeProvider>
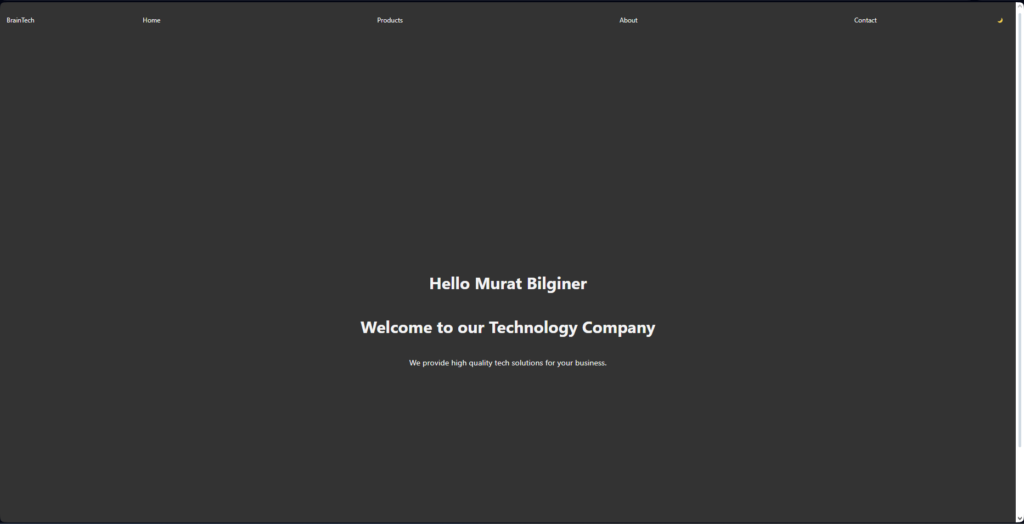
);Uygulama Test

Başarılı şekilde işlemim gerçekleşti.
Bir sonraki yazımda görüşmek üzere.















