Merhabalar.
Her şey hazır ve şimdilik bilmemiz gereken çoğu şeyi öğrendik. Geldik artık bir React projesini nasıl ayağa kaldıracağımıza.
Proje dosyamızı nerede ve nasıl oluşturduğumuza göz atmak için aşağıdaki yazıma göz atabilirsiniz.
İlk olarak standart React kurulumuyla gelen projeyi ayağa kaldırıp çıktısına bakalım istiyorum.
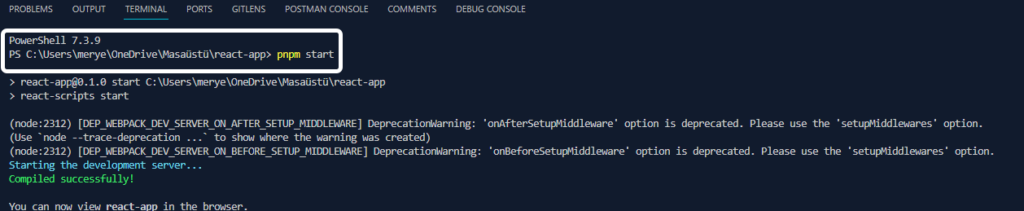
Terminale aşağıdaki komutu yazdığımızda ve işlemler başarılı şekilde gerçekleştiğinde React projemiz ayağa kalkmış demektir.
pnpm start
ya da
npm start

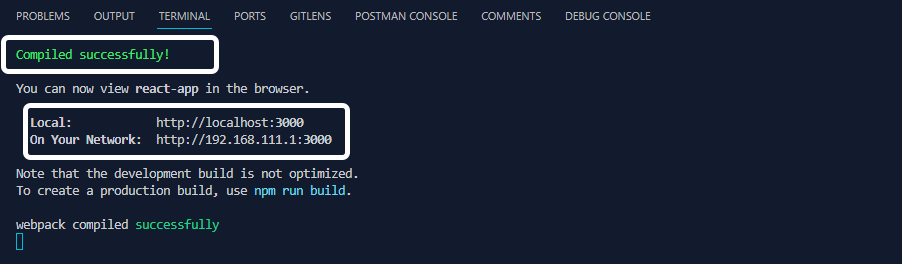
Yaptığımız işlem başarılıysa React, varsayılan olarak uygulamamızı localhost:3000 portunda ayağa kaldırır.
Bu işlem tamamlandığında varsayılan tarayıcınızda sayfayı direkt açıyor, eğer açmazsa 2. görselde işaretlediğim 2. kısma göz atıp Ctrl + MouseLeftClick yaparsanız sayfayı açacaktır.
Bununla uğraşmak istemiyor musunuz?
Açık sayfayı diyelim ki kapattınız hemen tarayıcı adres çubuğuna http://localhost:3000 yazıp çalıştırın. Yine sayfanızı açacaktır. Ama terminalde projenin ayakta olduğunu teyit ediniz. Yoksa herhangi bir sonuç çıktısı göremeyeceksiniz.
React default olarak müsaitse uygulamayı 3000 portunda ayağa kaldırır. Eğer 3000 portu müsait değilse uygulamanız farklı bir portta açılabilir, ki bu genelde 3001 portuyla sıralı şekilde gider. Buna dikkat edersiniz. Yine hangi portta açıldığını 2. görselde işaretlediğim yerden görebilirsiniz.
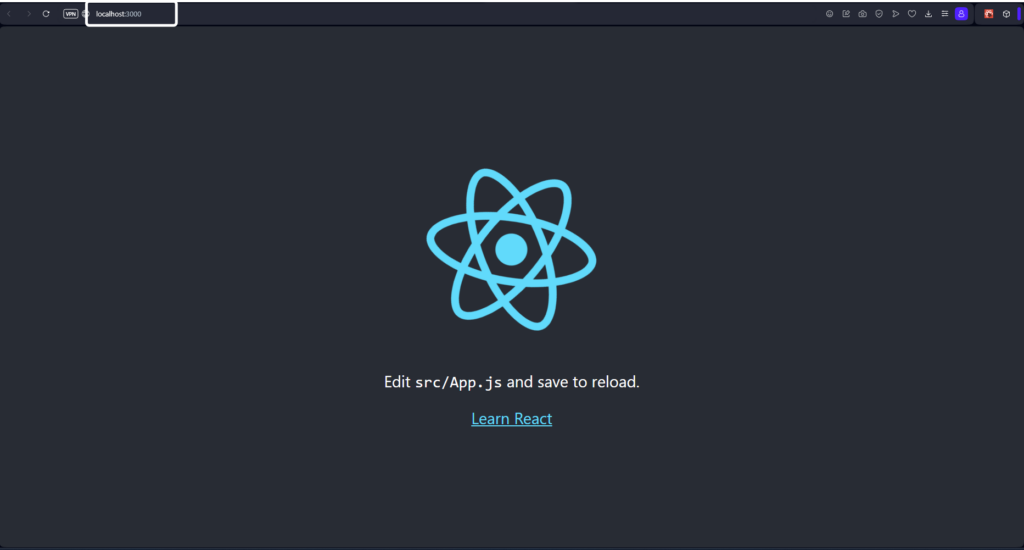
Artık çıktımıza bakma vakti geldi. Her şey başarılı gittiyse şöyle bir ekranı görüyor olmalısınız.

Önemli Scriptler
Aklımıza şu soru gelecektir, pnpm start neyi tetikledi, bu komut nereden çalıştı, neyi yaptı?
Daha önceki derslerimizde package.json dosyamızı incelemiştik.
Orada scripts bölümü vardı ve orada aşağıdaki gibi, React’in standart olarak verdiği komutlarımız vardı.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},Bu, bir React projesinin genellikle oluşturulan varsayılan yapılandırma ve başlatma betikleridir. react-scripts, bir React uygulamasını başlatmak, derlemek, test etmek ve özellikleri çıkarmak için kullanılan bir dizi önceden yapılandırılmış komut içerir. Bu betiklerin her biri farklı bir amaç için kullanılır:
"start": Geliştirme modunda bir web sunucusu başlatır ve uygulamanızı tarayıcınızda görüntülemenizi sağlar.
"build": Uygulamayı dağıtıma hazır bir şekilde derler. Genellikle, optimizasyon ve küçültme işlemleri burada gerçekleşir.
"test": Test çalıştırma işlemini başlatır. Test betikleri genellikle uygulamanızın doğru çalışıp çalışmadığını kontrol eder.
"eject": Projenizi create-react-app tarafından sağlanan varsayılan yapılandırmadan çıkarır ve tüm yapılandırmayı proje klasörünüze kopyalar. Bu, daha fazla özelleştirme yapmanıza ve bağımlılıkları doğrudan yönetmenize olanak tanır, ancak geri dönülemez bir işlemdir.
Bu betiklerin arkasında react-scripts paketi bulunur ve bu paket, birçok altyapıyı ve araçları içerir, bu da React uygulamalarını kolayca oluşturmanıza ve yönetmenize yardımcı olur.
npm ile buradaki komutlardan birini verdiğimizde key olarak verdiğimiz değerin scripti işletilir. Start işlemi de yukarıda anlattığım gibi projeyi başlatıyor.
Totalde yaptığı tüm işleri şöyle sıralayabiliriz.
npm start komutu genellikle bir React uygulamasını başlatmak için kullanılır ve bu komutun arkasında genellikle bir dizi işlem bulunur. Bu işlemler arasında genellikle projenin kaynak dosyalarının birleştirilip (bundling) bir ana dosyaya dönüştürülmesi de yer alır.
React projelerinde, npm start komutu genellikle birkaç şeyi gerçekleştirir:
Bundling (Paketleme): JavaScript dosyalarını birleştirme işlemi yapılır. Bu genellikle Webpack veya başka bir modüler paketleyici tarafından yapılır.
Development Sunucusu Başlatma: Projenin bir geliştirme sunucusu başlatılır. Bu genellikle localhost:3000 gibi bir adres ve portta çalışan bir sunucudur.
Tarayıcıda Canlı Yenileme (Hot Reloading): Kodunuzu değiştirdiğinizde, tarayıcıda sayfa yeniden yüklenmeden değişikliklerinizi görebilmeniz için bir sistem devreye alınır.
Bağımlılıkları Çözme: Projenin bağımlılıkları (dependencies) yüklenir.
Eğer index.js dosyası index.html içine import edilecekse, bu genellikle bundling işlemi sırasında yapılır. Webpack veya benzeri bir araç, projedeki bağımlılıkları çözerek ve dosyaları birleştirerek bu işlemi gerçekleştirir. Yani, npm start komutunu çalıştırdığınızda, proje başlatılırken bu işlemler otomatik olarak gerçekleşir.
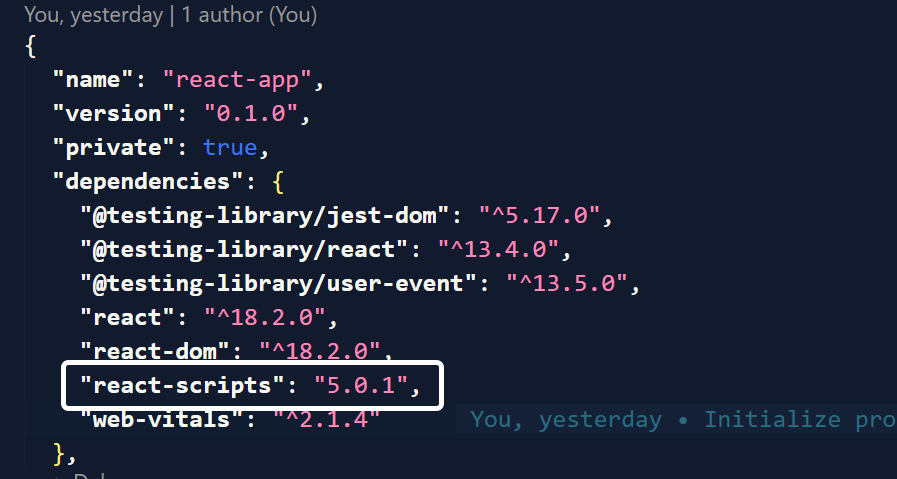
react-scripts bir paketse bu paketin varlığından projemiz nerden haberdar sorusu aklımıza gelebilir.
Eğer yine package.json içinde dependencies kısmına bakarsanız görebilirsiniz. Başlangıçta React yüklenirken standart olarak gelen paketlerden biridir react-scripts.

Proje Adım Adım Hangi Aşamalardan Geçerek Ayağa Kalktı?
Aklımızdaki diğer bir soru ise ekranda gördüğümüz çıktı nereden ve nasıl geldi?
npm start yaptığımızda her şey bir paket yapıldı index.html ile beraber bundle’landı.
Index.html içerisine index.js dosyası import edildi. Buradan sonra adım adım işlemler başlıyor.
Proje index.js dosyasını çağırarak başladı.
Index.js, Index.html dosyası içindeki root id’li elementi yakaladı. Sonra bu root üzerine Componentlerini render etmek için işlemine başladı. Tam o noktada şu anda var olan <App /> componentine denk geldi.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
Bu adımda App.js dosyasına gidildi.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Component işini yaptı ve tüm bunlar root elementi içine gönderildiği için sayfamızda çıktıyı görmeye başladık.
Yukarıda kodda göreceğiniz gibi. img etiketiyle verilmiş bir logo var. Altında ekranda gördüğümüz “Edit src/App.js and save to reload.” bu yazı var. Sonra hemen altında bir link var ve Learn React yazıyor. Bunların tamamını sayfada gördük.
Sizden şunu denemenizi istiyorum. Aşağıda verdiğim kod blogunu sayfadan silin. Bunu silince logo vs importları hata verecektir. Import kısmında altı çizilen yerleri de kaldırın.
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
Sonrasında div içine h1 etiketiyle First React App yazısını yazın.
Yani en sonunda dosya içeriği şuna dönüşmüş olsun.
import './App.css';
function App() {
return (
<div className="App">
<h1>First React App</h1>
</div>
);
}
export default App;
Şimdi sayfaya gidip baktığınızda bir şeylerin değiştiğini göreceksiniz. React bir kere ayağa kaldırıldıktan sonra Hot Reload özelliğine sahiptir ve otomatik olarak güncellemeler hemen ekrana yansır. Ekstra bir işlem yapmanıza gerek yoktur.

Evet işte içeriği başarıyla değiştirdiniz. O App.js içinde div içine ne yapmak istiyorsanız ekranda ne görmek istiyorsanız onu kodlayabilirsiniz.
Farklı farklı işlemler yaparak biraz deneme yapabilirsiniz.
Biz bir sonraki yazımda kendi Hello World Componentimizi yaratacağız.
Görüşmek üzere.















