Merhabalar, bu yazımda sitemiz içinde başka sitelerden bize sunulmuş bölümleri parçaları eklemek için kullandığımız embed etiketine bakacağız.
Fiil olarak kullanıldığında; “yerleştirmek, gömmek, oturtmak, kafasına sokmak” anlamına gelmektedir.
Bir sayfada Embed etiketi kullanılarak o alana dışarıdan çalışan bir sayfa/kaynak veya plug-in çağrılarak sayfa içerisinde görüntülenebilir. Embed etiketi özellikle internet tarayıcıları tarafından doğrudan tanınmayan elementleri web sayfalarının içerisine çağırmak için oldukça kullanışlı bir alternatiftir.
Html, Embed kullanarak Youtube videolarını, Twitter’daki beğendiğiniz tweet’leri yada music player uygulamalarını web sitenize ekleyebilirsiniz.
Sayfalar sizin için bu embed çıktılarını sağlıyor olmalı.
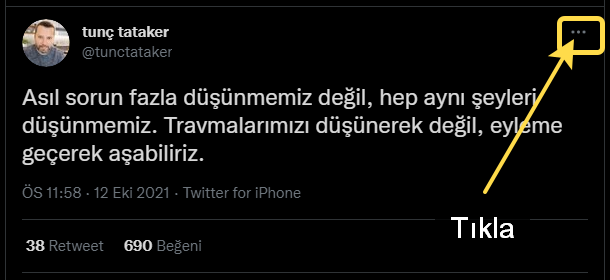
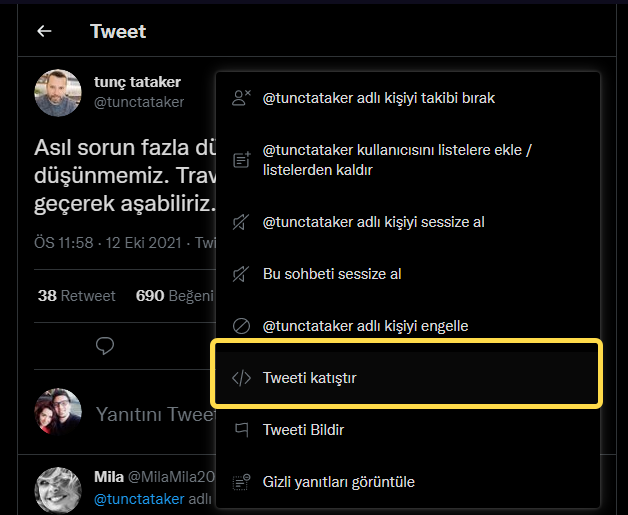
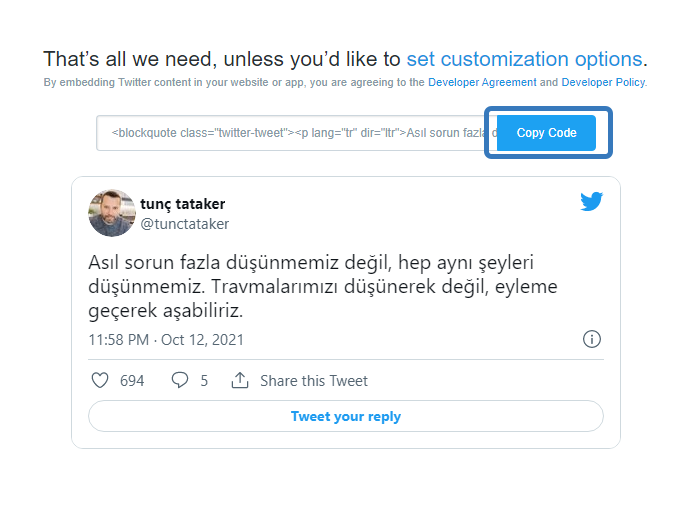
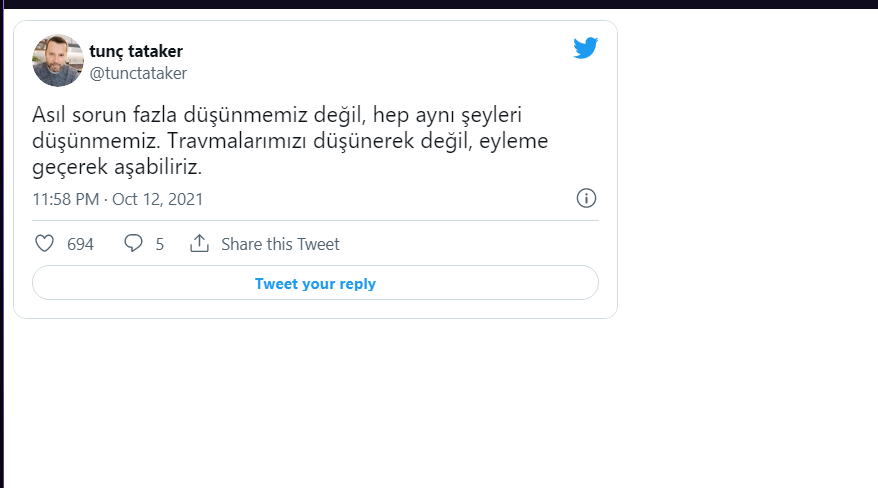
Adım adım bir tweet’i nasıl sayfamıza ekleriz ona bakalım.



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<blockquote class="twitter-tweet"><p lang="tr" dir="ltr">Asıl sorun fazla düşünmemiz değil, hep aynı şeyleri düşünmemiz. Travmalarımızı düşünerek değil, eyleme geçerek aşabiliriz.</p>— tunç tataker (@tunctataker) <a href="https://twitter.com/tunctataker/status/1448030211774287877?ref_src=twsrc%5Etfw">October 12, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</body>
</html>
Bu şekilde sayfamıza başka sayfalardan içerikler çekebiliriz.
Youtube’dan içerik gömmeye bakalım birde. Herhangi bir videoyu açın ve paylaş butonuna tıklayın. Sonra gelen seçeneklerden yerleştire tıklayın.
<iframe width="560" height="315" src="https://www.youtube.com/embed/HswTd4JFmdo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Bir sonraki yazımda görüşmek üzere.














