Merhabalar, bu yazımda form nesnelerinden submit’e bakıyor olacağız.
Submit ekranda bir buton oluşturur. Bu butona tıklandığında form nesnesinin metodu ne ise onunla beraber form nesnesi içindeki veriler alınır ve işlenmek üzere form’un action özelliğinde belirtilen sayfaya gönderilir.
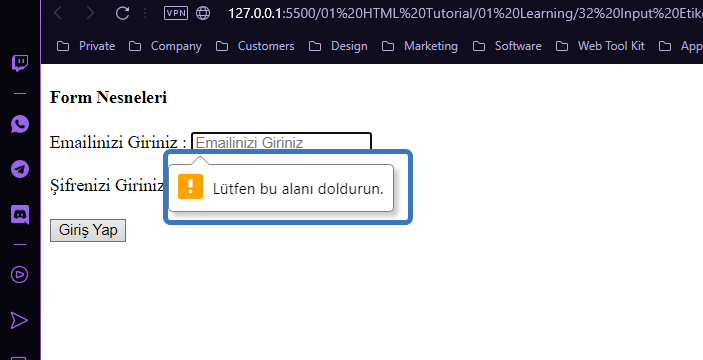
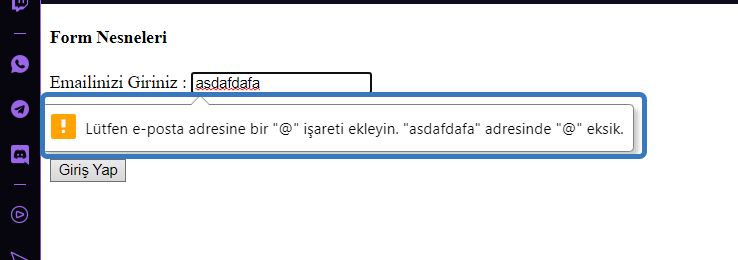
Form nesnelerine gerekli required özellikleri verildiyse submit’e basıldığında form ögeleri doğru şekilde doldurulmuş mu yani valid mi kontrolü yapılır.
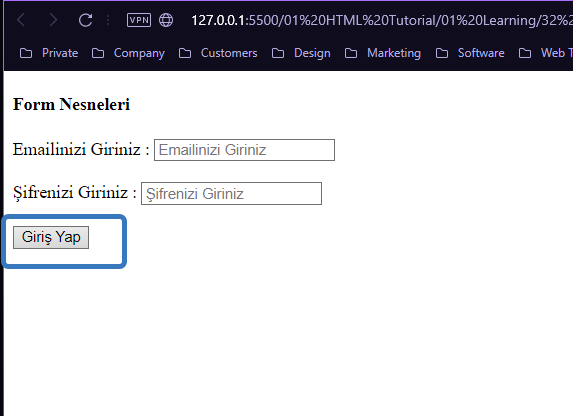
<input type="submit" value="Giriş Yap">value özelliği ile button’un üzerinden görünecek metni belirliyoruz.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>Form Nesneleri</h4>
<form action="dashboard.html" method="POST">
Emailinizi Giriniz : <input type="email" required placeholder="Emailinizi Giriniz"> <br><br>
Şifrenizi Giriniz : <input type="password" required placeholder="Şifrenizi Giriniz"> <br><br>
<input type="submit" value="Giriş Yap">
</form>
</body>
</html>


Submit işlemi yapıldıktan sonra eğer method kısmında değerimiz Get ise alınan veriler tarayıcı arama sekmesinde ilgili sayfaya açık bir şekilde gönderilir. Post ise bir liste halinde gösterilir. Tarayıcı arama çubuğunda gözükmez.
Bir Html dosyası içinde birden fazla form ögesi barınabilir. Buna göre submit ile gönderilen form ögeleri sadece submit’in bağlı olduğu formdan gider.
Diğer formlardaki veriler gönderilmez.
O yüzden formları tasarlarken iyi düşünmek gerekir.
Bir sonraki yazımda görüşmek üzere.














