Merhabalar, bu yazımda Block ve Inline kavramlarına bakacağız.
Html’de kullandığımız Tag’ler bunlara farklı yerlerde element kavramıyla da görebilirsiniz, bunlar block ve inline olarak iki bölüme ayrılır.
Block-Level elementler her zaman yeni satırdan başlar ve soldan sağa var olan alanı kaplar. Yani açılış ve kapanış etiketi arasında belirlenen alanı kaplar.
Inline(satır içi) elementler ise adından anlaşılacağı üzere aynı satırda başlayıp içeriği kadar alan kaplar.
Şimdi bunu anlamak için daha önce öğrendiğimiz h1 etiketi ve henüz görmediğimiz span etiketiyle incelemeye çalışalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Burası Başlık Etiketidir.</h1>
<span>Burası bir inline blocktur.</span>
<span>Başka bir inline block.</span>
</body>
</html>Live Server ile çalıştırıp sayfaya bakalım.

H1 etiketinin altına yazdığımız span etiketleri, h1’in block element olması nedeniyle bir alt satırdan başlamıştır.
Ancak span etiketleri inline element olduğu için yan yana kalmıştır.
Block elementlerin bulundukları satırın tamamını kapladığını ama inline elementlerin sadece içerik kadar yer kapladığını nasıl anlayabiliriz?
Henüz style attribute’unu görmemiş olsak da bu durumu gösterebilmek için kullanacağım. Şimdilik bu kısma takılmayınız.
Etiketlere birer background vereceğim. Yani arka plan rengi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Burası Başlık Etiketidir.</h1>
<span>Burası bir inline blocktur.</span>
<span>Başka bir inline block.</span> <br>
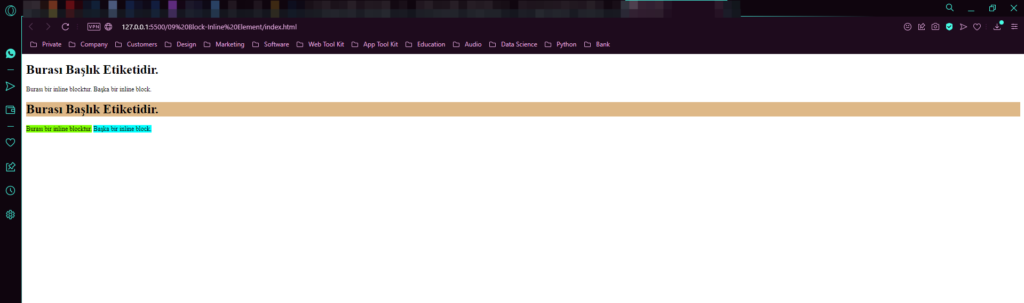
<h1 style="background-color: burlywood;">Burası Başlık Etiketidir.</h1>
<span style="background-color: chartreuse;">Burası bir inline blocktur.</span>
<span style="background-color: cyan;">Başka bir inline block.</span>
</body>
</html>
Bu ekrana baktığımızda anlatmak istediğimi çok net anlayabiliyoruz.
Aşağıda Block ve Inline Elementlerin listesine göz atabilirsiniz
Block-Level Elementler
- <address> : İletişim bilgileri tanımlanır.
- <article> : Makale tanımlar.
- <aside> : İçeriği sayfa içeriğinden ayırır.
- <blockquote> : Başka bir kaynaktan alıntılanan bir bölüm için kullanılır.
- <canvas> : Grafik çizmek için kullanılır.
- <dd>: Tanımlama listelerinde bir terimin tanımı için kullanılır.
- <div> : Bir bölümü tanımlar.
- <dl> : Tanımlama listelerini tanımlar.
- <dt> : Tanımlama listelerinde bir terimi tanımlar.
- <fieldset> : Bir formdaki ilgili elemanları gruplandırır.
- <figcaption> :<figure> etiketi için altyazı tanımlar.
- <figure> : Medya içeriği ve altyazısını gruplar.
- <footer> : Altbilgi bölümü.
- <form> : Kullanıcı girişi için bir HTML formu tanımlar.
- <h1>-<h6> : HTML başlıklarıdır.
- <header> : Başlık bölümü.
- <hr> : İçerikteki tematik değişimi tanımlar.
- <li> : Listenin özelliğini tanımlar.
- <main> : Bir belgenin ana içeriğini için kullanılır.
- <nav> : Navigasyon linklerinin tanımlar.
- <noscript> : İstemci tarafı komut dosyalarını desteklemeyen kullanıcılar için alternatif bir içerik tanımlar.
- <ol> : Sıralı listeyi tanımlar.
- <p> : Bir paragraf için kullanılır.
- <pre> : Önceden biçimlendirilmiş metni tanımlar.
- <section> : Belgedeki bir bölüm.
- <table> : Tabloyu tanımlar.
- <tfoot> : Tablodaki footer içeriğini gruplandırır.
- <ul> : Sırasız listeyi tanımlar.
- <video> : Video veya film tanımlar.
Inline Elementler
- <a> : Link tanımlar.
- <abbr> : Kısaltma tanımlar.
- <acronym> : Bir kısaltma tanımlar. HTML5’te desteklenmiyor ve bunun için <abbr> kullanılıyor.
- <b> : Kalın metni tanımlar.
- <bdo> : Geçerli metin yönünü geçersiz kılar.
- <big> : Büyük metni tanımlar.
- <br> : Tek satır sonu tanımlar
- <button> : Tıklanabilir buton oluşturmak için kullanılır.
- <cite> : Bir çalışmanın başlığı için kullanılır.
- <code> : Bir bilgisayar kodu tanımlar.
- <dfn> : Bir terimin tanımlayıcı örneğini temsil eder.
- <em> : Metni vurgulamak için kullanılır.
- <i> : İtalik yazı.
- <img> : Resim tanımlar.
- <input> : Giriş kontrolü için kullanılır.
- <kbd> : Klavye metni tanımlar.
- <label> : <input> etiketi için bir etiket tanımlar.
- <map> : İstemci tarafı görüntü haritasını tanımlar.
- <object> : Gömülü bir nesneyi tanımlar.
- <output> : Bir hesaplamanın sonucu için kullanılır.
- <q> : Küçük bir alıntı tanımlar.
- <samp> : Bir bilgisayar programından örnek çıktıyı tanımlar.
- <script> : Komut dosyasını tanımlar.
- <select> : Drop-down liste için kullanılır.
- <small> : Yazı boyutunu kçüçültmek için kullanılır.
- <span> : Dökümanda bir bölüm.
- <strong> : Yazı kalınlığını artırır.
- <sub> : Abone olunan metin.
- <sup> : Üst yazı için kullanılır.
- <textarea> : Birden fazla input tanımlar.
- <time> : Zaman için kullanılır.
- <tt> : Teletip metnini tanımlar.
- <var> : Bir değişken tanımlar.
Bir sonraki yazımda görüşmek üzere.














