Merhabalar, bu yazımda form nesnelerinden radio’ya bakıyor olacağız.
Çoklu bir liste içinden tek bir seçeneği seçmemiz gerektiğinde listeyi radio ile oluştururuz.
Radio button’larının name özelliğine aynı değer verilerek, değerler birbirine bağlanır. Böylelikle seçimlik grup içinde bir tane değer seçilebilir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
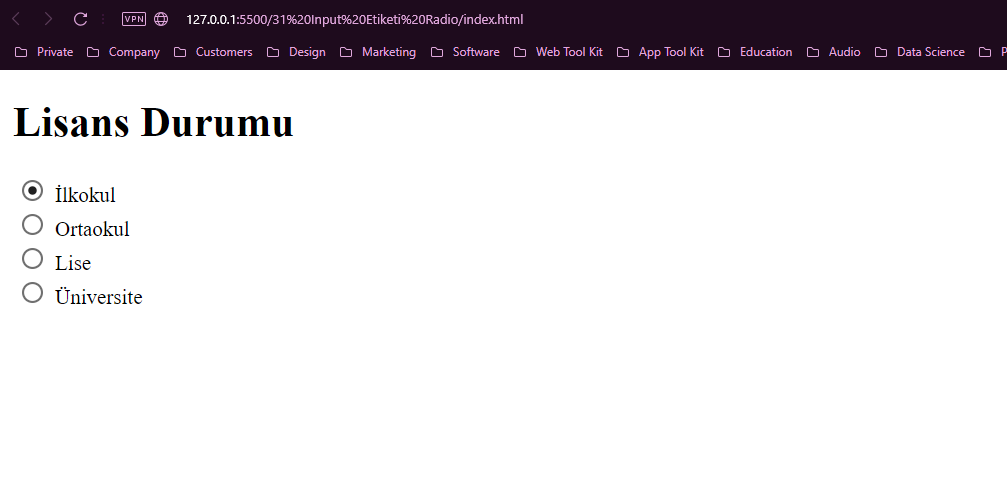
<h1> Lisans Durumu </h1>
<form action="/" method="POST">
<input type="radio" name="okul1" value="ilkokul" checked> İlkokul <br>
<input type="radio" name="okul2" value="ortaokul"> Ortaokul <br>
<input type="radio" name="okul3" value="lise"> Lise <br>
<input type="radio" name="okul4" value="universite"> Üniversite
</form>
</body>
</html>
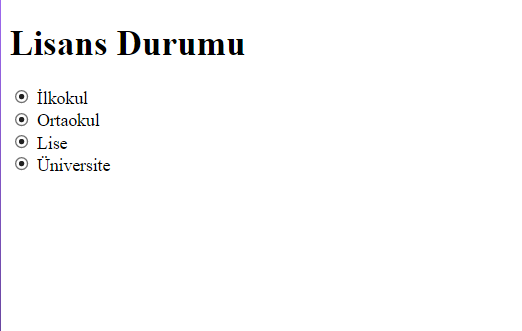
Name değerlerini farklı farklı verirsek tümünün seçilebildiğini görürüz. Çünkü her radio buton bağımsız birer öge haline gelmiştir.
<h1> Lisans Durumu </h1>
<form action="/" method="POST">
<input type="radio" name="okul1" value="ilkokul"> İlkokul <br>
<input type="radio" name="okul2" value="ortaokul"> Ortaokul <br>
<input type="radio" name="okul3" value="lise"> Lise <br>
<input type="radio" name="okul4" value="universite"> Üniversite
</form>
Bir sonraki yazımda görüşmek üzere.














