Merhaba bu yazımda nesneleri ve değişkenleri hem kullanacağız hem de değişken türlerinin aralıklarını öğrenmeye çalışacağız.
Bunun için yapmamız gereken ilk işlem bir Uygulama oluşturup ona bir diyalog bağlamak olacak.
Uygulamamızın ismi EDUTEST olacak.
Başlangıç Diyalogumuzun ismi EDUD01D000 şeklinde olacaktır.
Transaction ve Dialog oluşturmayı daha önce göstermiştim.
Dikkat etmeniz gereken bir noktaya temas etmeliyim. Oluşturacağınız dialogun ilk 3 harfi seçtiğiniz modül ile aynı olmak zorundadır. Yoksa geçersiz modül hatası almanız çok olasıdır.
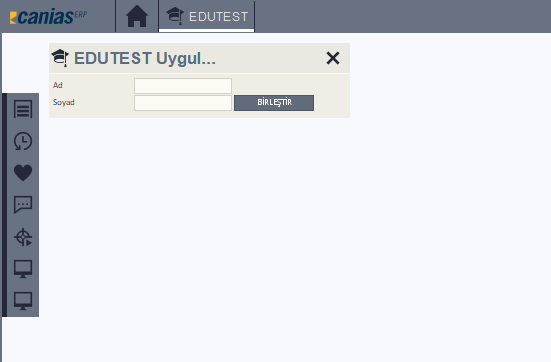
Case: Dışarıdan kişinin adını ve soyadını alacağız daha sonra bunu birleştirip yazdıracağız.
Burada amacımız temel seviye işlemleri kavratabilmektir.
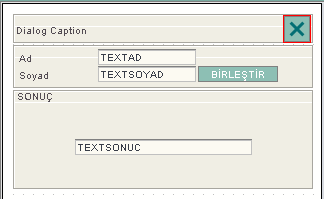
Tasarımımız

Burada önemli ipuçları aktarmakta fayda var.
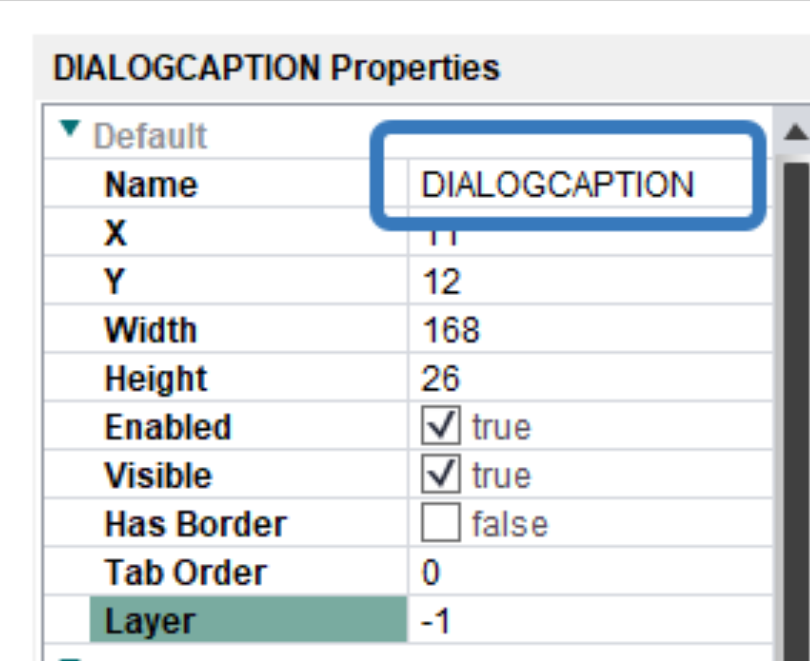
1. Dialog Caption Label : Bu Label’ın NAME’i DIALOGCAPTION olarak ayarlasanız Dialog Caption‘ a verdiğiniz ismi burada uygulama anında görürsünüz. Etkileşimli olarak çalışır.
Aşağıda gördüğünüz gibi Name kısmını DIALOGCAPTION olarak ayarladık.

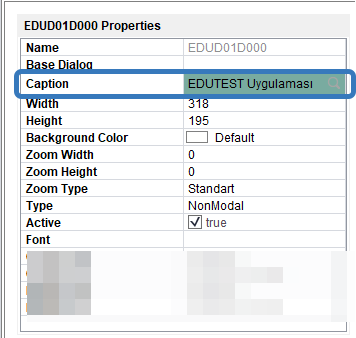
Diyalogda boş bir alana tıklayıp Properties kısmına gidelim.
Caption Kısmına Dialog’un ismini yazalım. İstediğiniz ismi yazabilirsiniz.

Bu isim artık uygulama çalıştığında ilgili dialog açıldığında DIALOGCAPTION Label’ında gözükecektir.
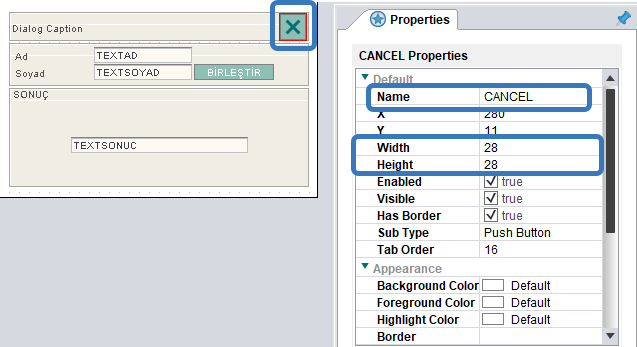
2. Özelleşmiş Butonlar ve Butonların Özellikleri
Troia’ da bazı işler için özelleşmiş butonlar vardır.
Onlardan biri CANCEL butonudur.
Bir butonun boyutlarını 28 * 28 ayarlar ve NAME kısmına CANCEL yazarsanız buton aşağıdaki şekli kendisi alacaktır.

Diğer özelleşmiş butonları ilerleyen derslerimizde işledikçe öğreneceğiz.
Caption: Buton üzerinde son kullanıcıya gözükecek olan metin. Butonun ALT + <HARF> tuş kombinasyonuyla çalıştırılabilmesi isteniyorsa (Hotkey) ilgili harfin önünde ‘&’ işareti olmalıdır.
Örnek: &Ara
Type: İki değer alabilir: Normal butonlar için “Push Button”, Tab butonları için de “Tab Button” seçilmelidir. Tab buton kullanımına sonraki bölümlerde değinilecektir.
LinkTo: Butona basıldığında açılması istenen diyaloğun ismi burada belirtilir.
Images: Resim seçilerek butonun görüntüsü değiştirilebilir.
3. Labellar’ın Özellikleri
Troia’da Labellar etiket görevi görür.
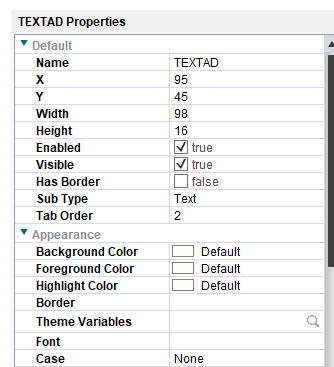
4. Editbox’ların Özellikleri
Editbox’lar Troia’da çok sıklıkla kullanılan bir Component’tir. Belli başlı özellikleri mevcuttur.

Editbox’ın Name’i bu Editbox’a kodlar içinde hangi isimle ulaşabileceğimizi gösterir.
Enable özelliği false yapılırsa bu Editbox üzerinde herhangi bir yazma işlemine izin vermeyecektir.
Visible özelliği false yapılırsa Editbox tekrar visible özelliği true yapılana kadar ekranda görünmeyecektir.
Sub Type özelliği Editbox içine girilecek olan değerin tipini belirtmemize yardımcı olacaktır. Seçilen değere göre Editbox tasarımı ona göre özelleşecektir.
Bunları deneyerek rahatça görebilirsiniz.
Appearance kısmında Editbox’ın görünüm özelliklerini ayarlayabilirsiniz.

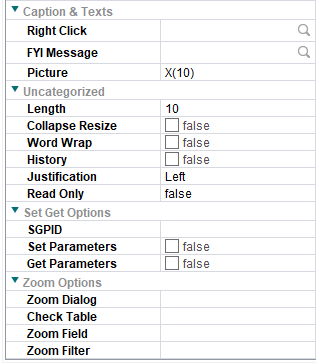
Devamında önemli özelliklerimizden birisi Length’dir.
Buraya girdiğiniz değerden daha yüksek bir uzunlukta ifade girilmesine izin vermeyecektir. 10 verirseniz en fazla 10 karakter uzunluğunda değer girilebilecektir Editbox’a.
SGPID: (S)et (G)et (P)arameter ID; EditBox’a yazılan verinin hangi metin dosyasında saklanacağı burada belirtilir. Diyaloğa tekrar girildiğinde bu alana en son girilen veri metin dosyasından okunup ekrana getirilecektir.
• SetParameters: EditBox’a girilen verinin SGPID’de belirtilen dosyaya yazılmasını sağlar.
• GetParameters: EditBox’a girilen verinin SGPID’de belirtilen dosyadan okunmasını sağlar.
• FYI-Message: Mouse ile üzerine gelindiğinde otomatik olarak görülen açıklama cümlesi.
• Picture: Alan biçimi
Örnek formatlar:
Decimal: -FL*#.###,###,###,##0.00
Integer: LO#### (# işareti hane sayısı kadar tekrarlanır)
Date: 99’.’99’.’9999
String: X(3)• Zoom Diyalog: Bu alana sağ fare tuşuyla tıklandığında hangi diyaloğun çağrılması
gerektiği burada tanımlanır.
• Zoom Filter: Zoom yapılan tabloda filtreleme yapılır.
Kullanımı şöyledir:
Company:[degisken1]&Plant:[degisken2] Zoom yapılan tabloda “company” kolonu “degisken1”, “Plant” alanı “degisken2” olanlar listelenir.
Bunları öğrendiğimize göre artık kod kısmına geçiyoruz.
Kodlama
Öncelikle değişken tanımlamalarımızı BEFORE metotu içine yazıyoruz.
OBJECT:
STRING AD,
STRING SOYAD,
STRING ADSOYAD;Sonra yapmak istediğimiz işlerden biri şu, birleştir butonuna basılmadan Sonuç Groupbox’ı gözükmesin istiyoruz.
Bunun için AFTER metodu içine gizleme kodumuzu yazıyoruz.
SET GROUPSONUC TO HIDE;Bu kodu basit bir İngilizce okumasıyla kolayca akılda tutabiliriz.
SET et (Ayarla), neyi GROUPSONUC’u nereye? Hangi Duruma ayarla? HIDE durumuna gibi.
AD=TEXTAD;
SOYAD=TEXTSOYAD;
ADSOYAD=AD+' '+SOYAD;
TEXTSONUC=ADSOYAD;
SET GROUPSONUC TO SHOWAD değişkenine TEXTAD Editbox’ından gelen değeri aldık.
SOYAD için de aynı şeyi yaptık.
ADSOYAD değişkeninde değerleri birleştiriyoruz.
TEXTSONUC isimli Editbox’a değeri yazdırıyoruz.
Daha sonra AFTER da gizlediğimiz Groupbox’ı SHOW diyerek gösteriyoruz.
Uygulamayı kapatmak için
CANCEL butonunun Click metoduna şunu yazıyoruz.
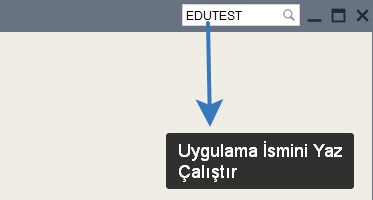
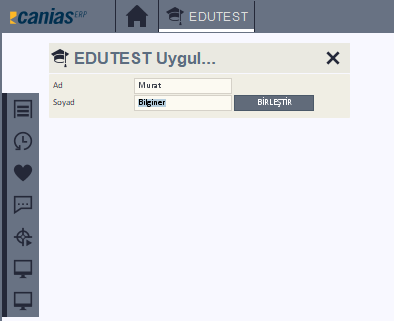
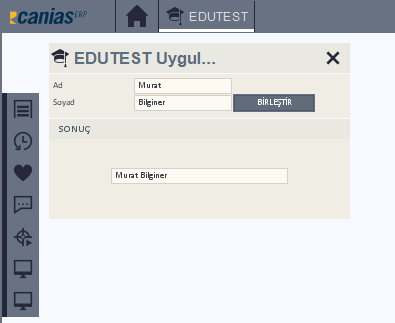
SHUTDOWN;Şimdi Test tarafında uygulamamızı çalıştıralım.




İşte bu kadardı.
Pek çok şeyi ince ince öğrendik.
Bir sonraki yazımda görüşmek üzere.












