Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda dinamik url’ler için nasıl Router oluştururuz buna bakacağız.
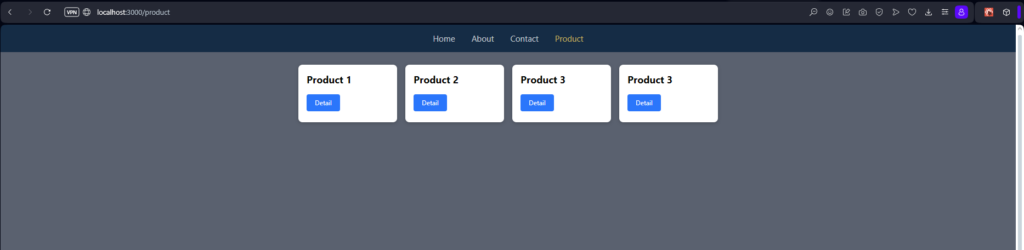
Projemizde bir Product sayfamız vardı, bu sayfamıza görünür 4 tane ürün ekleyeceğim. Her bir ürünün Detail isminde bir butonu olacak ve tıkladığımızda ilgili ürünün detay sayfasına gideceğiz.
Product klasörü içine ProductDetail.jsx dosyası oluşturuyorum.

Güncel kodlarımız aşağıdaki gibi.
ProductRouter.jsx
import {Routes, Route} from 'react-router-dom';
import HomePage from '../Pages/Home/HomePage';
import AboutPage from '../Pages/About/AboutPage';
import ContactPage from '../Pages/Contact/ContactPage';
import ProductPage from '../Pages/Product/ProductPage';
import ErrorPage from '../Pages/Error/ErrorPage';
import ProductDetail from '../Pages/Product/ProductDetail';
const ProjectRouter = () => {
return (
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<AboutPage />} />
<Route path="/contact" element={<ContactPage />} />
<Route path="/product" element={<ProductPage />} />
<Route path="/product/:id" element={<ProductDetail />} />
<Route path="*" element={<ErrorPage />} />
</Routes>
)
}
export default ProjectRouterDinamik bir değişkenle path oluşturmak istersek aşağıdaki gibi yapıyoruz.
<Route path="/product/:id" element={<ProductDetail />} />Burada :id diyerek verdiğim yere değişken olarak gelen her değere göre ProductDetail sayfasına gideceğiz orada useParams ile bu id bilgisini yakalayıp ilgili ürünü yakalayıp ekranda göstereceğiz.
Product.jsx
import React from 'react';
import { Link } from 'react-router-dom';
const ProductPage = () => {
const products = [
{ id: 1, name: 'Product 1' },
{ id: 2, name: 'Product 2' },
{ id: 3, name: 'Product 3' },
{ id: 4, name: 'Product 3' },
];
return (
<>
<div className='product-page'>
{products.map((product) => (
<div key={product.id} className='card'>
<h2>{product.name}</h2>
<Link to={`/product/${product.id}`}>Detail</Link>
</div>
))}
</div>
</>
)
}
export default ProductPageYukarıdaki kodları yazdığımızda aşağıdaki gibi bir görüntü elde edeceğiz.

Aşağıdaki kodla Detail butonumuzun to ifadesine parametreli path’i veriyoruz.
<Link to={`/product/${product.id}`}>Detail</Link>ProductDetail.jsx
import React from 'react';
import { useParams } from 'react-router-dom';
const ProductDetail = () => {
const {id} = useParams()
const products = [
{ id: 1, name: 'Product 1' },
{ id: 2, name: 'Product 2' },
{ id: 3, name: 'Product 3' },
{ id: 4, name: 'Product 3' },
];
const getProduct = () => {
const product = products.find((product) => product.id === parseInt(id))
return product.name
}
return (
<div className='page'>
<h5>Product Detail</h5>
<h4>{getProduct()}</h4>
</div>
)
}
export default ProductDetailuseParams Hook’u Kullanımı
Url’de gönderdiğimiz id parametresini burada useParams hook’u sayesinde yakalayacağız.
useParams Hook’unu import ediyoruz.
import { useParams } from 'react-router-dom';Sonra kullanıyoruz.
const {id} = useParams()react-router-dom kütüphanesindeki useParams hook’u kullanılarak URL parametrelerini almak için yaygın olarak kullanılan bir destructuring (yapısal parçalama) tekniğidir. Bu yöntem, URL’deki belirli parametrelere erişimi kolaylaştırır.
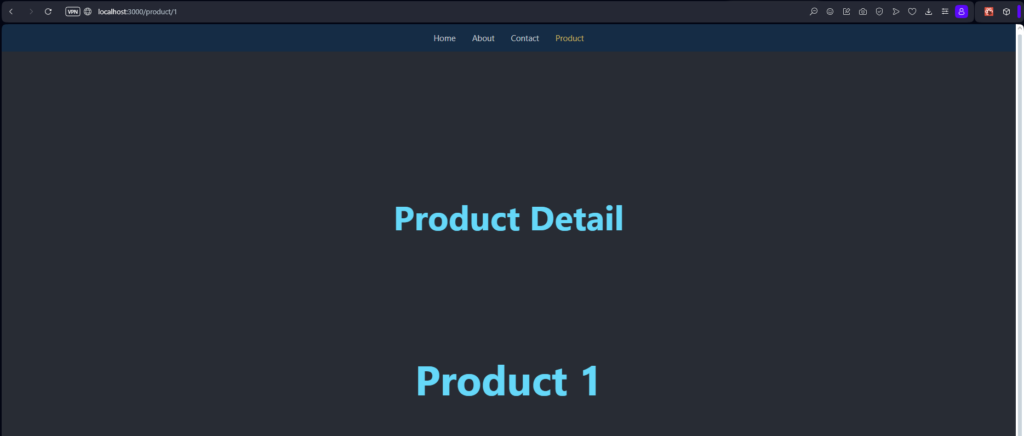
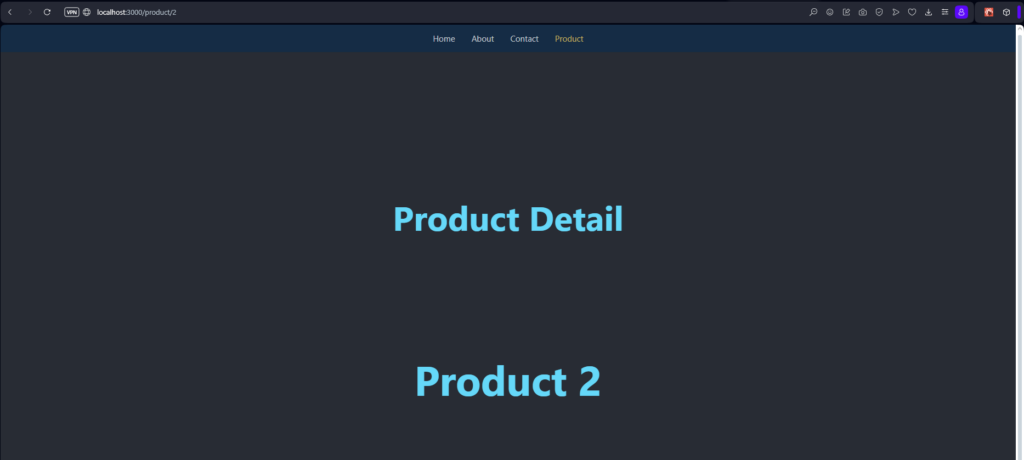
Örneğin, şu URL yapısını ele alalım: /product/123, burada 123 bir ürün ID’sini temsil ediyor. Bu URL’deki 123 değerini almak için useParams hook’u ve destructuring kullanabiliriz.
Aşağıdaki fonksiyon sayesinde ilgili product bilgisini çekiyoruz.
const getProduct = () => {
const product = products.find((product) => product.id === parseInt(id))
return product.name
}Uygulama Test


Detay sayfasına ürünle alakalı bilgilerimizi yazdırmayı başardık.
Bir sonraki yazımda görüşmek üzere.












