Merhabalar. Bu yazımda React’i React yapan en önemli özelliklerinden birine Real DOM ve Virtual DOM yaklaşımını ele alacağız.
Böyle giriş yapınca aklımıza ilk şu soru geliyor DOM(Real DOM) ne ki Virtual DOM ne ola?
DOM Nedir?
Öncelikle DOM’u anlayalım.
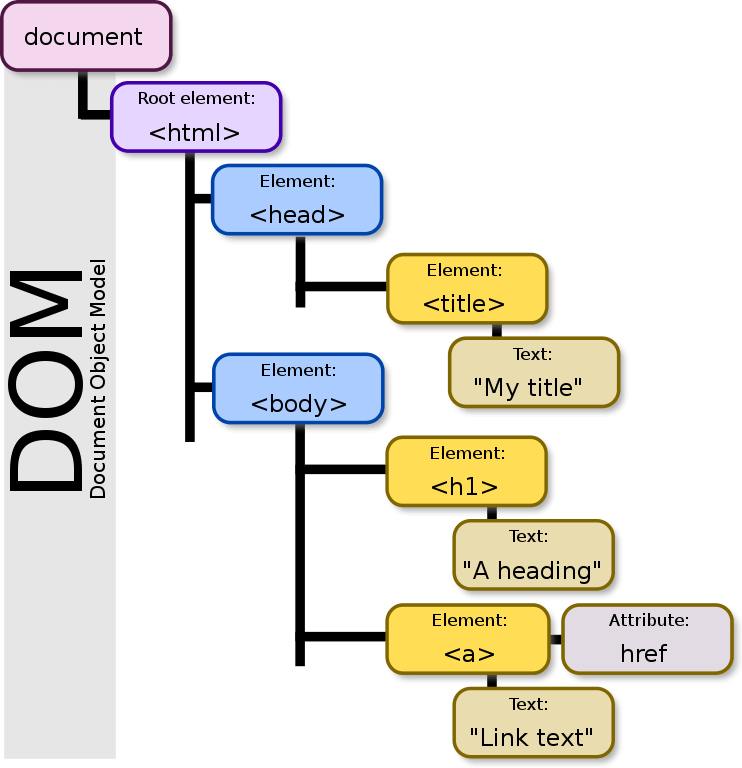
DOM aslında bir programlama dili değil, belgeleri nesne tabanlı bir şekilde temsil eden ve bu belgeler üzerinde değişiklik yapmayı sağlayan bir standarttır. Yani, bir web sayfasının içindeki HTML veya XML belgesini bir nesne koleksiyonu olarak düşünebiliriz.
Web sayfasının “belgesi” dediğimiz şey, temelde HTML veya XML kodlarından oluşan bir yapıdır. Bu belge, tarayıcıda bir sayfa olarak görünebileceği gibi, aynı zamanda bir HTML kaynağı olarak da işlev görebilir. DOM’un rolü, bu belgeyi bir nesne modeli halinde sunarak, programlama dillerinin bu belgeye erişip üzerinde değişiklik yapmasını mümkün kılmaktır.
Yani, DOM sayesinde programlama dilleri, belge yapısını, stillerini veya içeriğini değiştirebilir. DOM’un sağladığı bu standart arayüz sayesinde, web sayfaları dinamik hale getirilebilir ve kullanıcı etkileşimleriyle uyumlu hale getirilebilir.
Uzun lafın kısası, DOM, bir aracıdır ve belgeleri programlama dilleriyle etkileşime sokmayı sağlar.

Bir web sayfası üzerinde değişiklik yaptığınızda bu DOM her defasında tüm elemanları ile tekrardan render edilir.
React İle Gelen Virtual DOM Nedir?

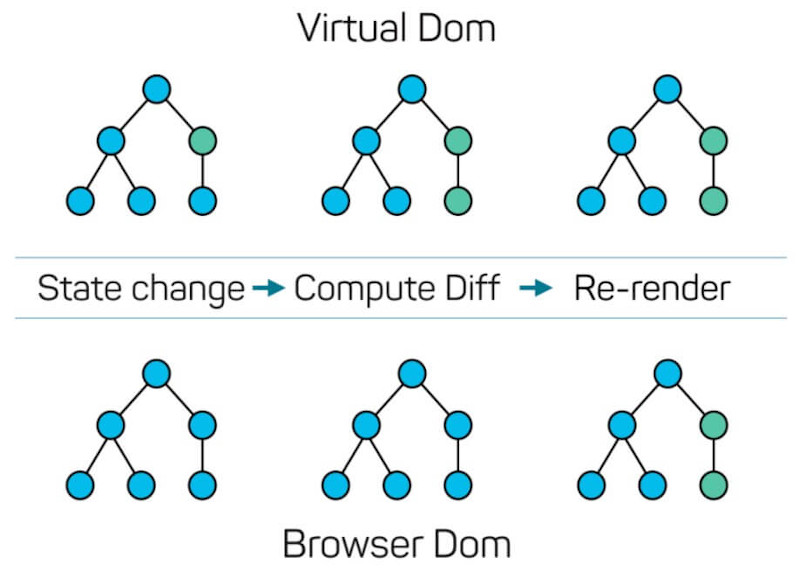
Web uygulamalarının performansını artırmak ve etkileşimli kullanıcı deneyimleri sunmak için geliştirilen bir teknik, Virtual DOM adı verilen bir kavramı içerir. Şöyle düşünün, var olan DOM yapısıyla eşleşen bir “sanal” bir kopya oluşturuyoruz; işte buna Virtual DOM diyoruz.
Bu Virtual DOM, gerçek DOM’un bir tür yedek kopyasıdır ve tamamen bellekte saklanır. Gerçek bir DOM (Real DOM) aynı zamanda uygulamada canlı olarak işlemekte olan versiyondur. Şimdi, uygulama içinde bir değişiklik yapıldığında, bu değişiklikler önce Virtual DOM üzerinde yapılır, yani bu sanal kopya üzerinde oynanır.
Sonrasında, Real DOM ile Virtual DOM arasında bir karşılaştırma gerçekleştirilir. Bu karşılaştırma sonucunda hangi alanlarda değişiklik olduğu belirlenir. İşte burada performansın güzellikleri devreye girer: Sadece gerçekten değişen alanlar, yani farklılık tespit edilen kısımlar, güncellenir. Yani, ihtiyaç duyulmayan veya değişiklik yapmayan alanlar tekrar tekrar güncellenmez.
Bu süreç, sadece gerçekten gerekli olan güncellemelerin yapılmasını sağlayarak performansı artırır. Bu da doğrudan maliyet tasarrufu anlamına gelir çünkü gereksiz güncellemeler yapılmaz, daha az işlem yapılır ve daha hızlı bir kullanıcı deneyimi sunulur.
Sonuç olarak, VirtualDOM, RealDOM ile uyumlu olacak şekilde güncellenen bir sanal kopyadır ve sadece gerekli değişiklikleri gerçekleştirerek performansı optimize eder. Bu da, daha etkili ve hızlı web uygulamalarını mümkün kılar.
Performans demek maliyetlerin düşmesi, daha fazla müşteri memnuniyeti ve bu da para demektir.
Bir sonraki yazımda görüşmek üzere.














