Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımızda useEffect Hook’unu dependency’ler ile beraber nasıl kullanabileceğimize bakacağız.
Bir önceki yazımda oluşturduğumuz blog component’i üzerinden devam edeceğiz.
Öncelikle neler’i dependency olarak verebiliriz ve ne olursa ne gerçekleşir bunları paylaşmak istiyorum.
useEffect içindeki dependency list, hangi durumların değiştiğinde useEffect‘in tekrar çalışacağını belirler. Eğer dependency list boş bırakılırsa, useEffect sadece bileşen mount olduğunda bir kere çalışır ve daha sonraki güncellemelerde çalışmaz. Ancak, bir veya daha fazla state veya prop değeri ekleyerek, sadece bu değerler değiştiğinde veya güncellendiğinde useEffect‘in tekrar çalışmasını sağlayabilirsiniz.
Belirli Bir State
useEffect(() => {
// Bu useEffect, sadece count state'i değiştiğinde çalışır.
console.log('Count değeri güncellendi!');
}, [count]);
Bu örnekte, count state’i değiştiğinde useEffect tekrar çalışır.
Birden Fazla State
useEffect(() => {
// Bu useEffect, sadece count veya username değiştiğinde çalışır.
console.log('Count veya username değeri güncellendi!');
}, [count, username]);
Bu örnekte, count veya username state’lerinden herhangi biri değiştiğinde useEffect tekrar çalışır.
Bu örnekte, dependency list boş bırakıldığı için useEffect sadece bileşenin ilk mount olduğunda çalışır.
Props
useEffect(() => {
// Bu useEffect, sadece belirli bir prop değiştiğinde çalışır.
console.log('userID prop değeri güncellendi!');
}, [userID]);
Bu örnekte, userID prop’u değiştiğinde useEffect tekrar çalışır.
Herhangi Bir State – Prop
useEffect(() => {
// Bu useEffect, herhangi bir state güncellendiğinde çalışır.
console.log('Herhangi bir state değeri güncellendi!');
}, []);
Bu örnekte, dependency list boş bırakıldığı için useEffect sadece bileşenin ilk mount olduğunda çalışır.
Kendi Örneğimiz
Şimdi kendi örneğimize bakalım.
blog isminde bir state’im vardı. Bu state güncellendikçe, istiyorum ki LocalStorage’a yazacağım blog değişkenli değer de tekrar güncellensin.
useEffect(() => {
localStorage.setItem('blog', JSON.stringify({blog:blog}));
}, [blog])import React, {Fragment, useState, useEffect} from 'react'
import './Blog.css'
const Blog = () => {
const [blog, setBlog] = useState([]);
const [newPost, setNewPost] = useState({ title: '', content: '' });
const handleInputChange = (event) => {
setNewPost({ ...newPost, [event.target.name]: event.target.value });
};
const handleSubmit = (event) => {
event.preventDefault();
setBlog([...blog, newPost]);
setNewPost({ title: '', content: '' });
};
useEffect(() => {
localStorage.setItem('blog', JSON.stringify({blog:blog}));
}, [blog])
return (
<Fragment>
<form className='blog-form' onSubmit={handleSubmit}>
<input name="title" value={newPost.title} onChange={handleInputChange} placeholder="Başlık" />
<textarea name="content" value={newPost.content} onChange={handleInputChange} placeholder="İçerik" rows="9" />
<button type="submit">Ekle</button>
</form>
{blog.map((post, index) => (
<div key={index} className="post">
<h2 className="post-title">{post.title}</h2>
<p className="post-content">{post.content}</p>
</div>
))}
</Fragment>
)
}
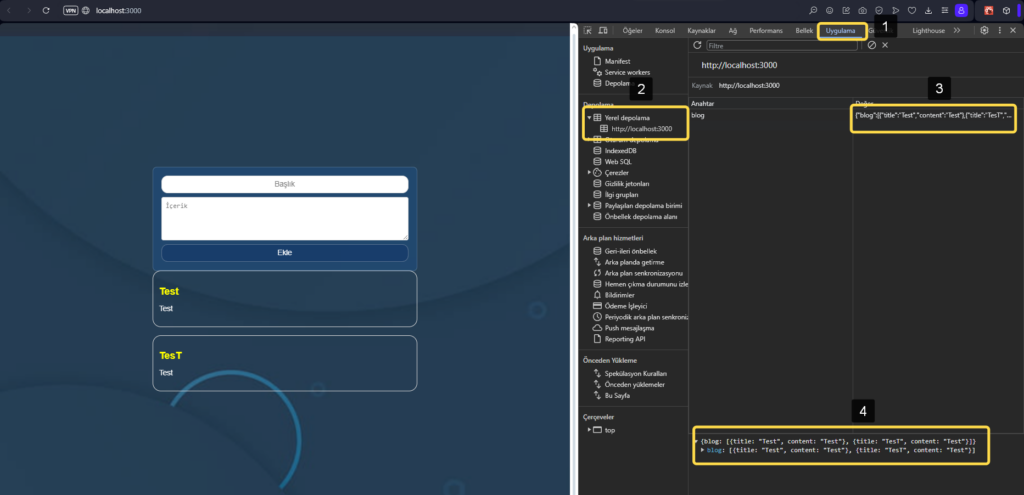
export default BlogLocalStorage’a nasıl bakabileceğinizi görüntüde gösterdim. Her blog güncellemesinde yani her yeni blog içerik eklendiğinde useEffect tetikleniyor ve localStorage’a yeni halini güncelliyor.

Hepsi bu kadardı. Oluşabilecek durumlar gerçek hayat projelerinde çok fazla çeşitli olacaktır. Bunlar sizin kontrolünüzde.
Bir sonraki yazımda görüşmek üzere.
















