Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda ref ve useRef() Hook’undan bahsedeceğim.
React’te ref ve useRef, bir bileşenin DOM elemanlarına veya diğer React bileşenlerine doğrudan erişim sağlamak için kullanılır. ref (referans), bir bileşenin “hatırlama” bilgilerini sağlar, ancak bu bilgilerin yeni render’lar tetiklememesi gerektiğini belirtir.
useRef ise, bir bileşenin DOM düğümlerine veya diğer React bileşenlerine doğrudan erişim sağlamak için kullanılır.
useRef hook’u, bir bileşenin DOM düğümüne doğrudan erişim sağlar. Bu, özellikle bir düğmenin DOM düğümünü manipüle etmek için kullanışlıdır. Örneğin, bir düğmeyi programatik olarak odağa getirmek isterseniz, useRef hook’unu kullanabilirsiniz:
Bu kavramı daha iyi kavrayabilmek için bir Focus isimli uygulama yazalım. Basit bir işi yapacak. Bir Input’um bir butonum olacak ve butona bastığımda imleci input içine focuslayacak. Ama bunu useRef kullanarak gerçekleştireceğiz.
Klasör ve Dosyaları Oluştur

Tüm Proje Kodları
Öncelikle kodların tamamını paylaşıp, üzerinden anlatımı gerçekleştirmek istiyorum.
import { useRef, Fragment } from 'react';
const Focus = () => {
const inputRef = useRef(null);
const handleClick = () => {
inputRef.current.focus();
};
return (
<Fragment>
<input ref={inputRef} type="text" />
<button onClick={handleClick}>Focus the input</button>
</Fragment>
)
}
export default FocusApp.Js Güncelle
Uygulamamda sadece Focus component’i çalışsın istiyorum. O yüzden App.js’yi aşağıdaki gibi güncelleyelim.
import './App.css';
import Focus from './Components/Focus/Focus';
function App() {
return (
<div className="Outer">
<div className="Appp">
{ /* <HelloWorld /> <ProductCard /> <Calculator /> */}
<Focus />
</div>
</div>
);
}
export default App;
useRef Import
useRef Hook’unu kullanabilmek için öncelikle react kütüphanesinden import’unu gerçekleştiriyoruz.
import { useRef, Fragment } from 'react';useRef Hook’u Oluştur
Bu adımda hangi DOM elemanına ulaşmak istiyorsak bunun için bir useRef Hook’u oluşturuyoruz.
const inputRef = useRef(null);inputRef isimli bir useRef oluşturdum ve ilk değerini null verdim.
DOM İçinde Ref Kullanımı
Şimdi oluşturduğum useRef Hook’unu, hangi JSX elementiyle eşlemek istiyorsam, o elementim ref attribute’unu kullanarak bu ismi atayacağım.
<input ref={inputRef} type="text" />Yukarıdaki ref tanımlaması sayesinde artık input’un tüm bilgileri inputRef Hook’una aktarıldı. inputRef’in current özelliği ile elementin tüm özelliklerine ulaşacağız.
useRef Hook’unu Kullan
Buradan sonra amacım şu, butona basılınca imleç input’un içine Focus olsun.
Button’un onClick event’ine istediğim işi yapacak fonksiyonu bağlıyorum.
<button onClick={handleClick}>Focus the input</button>handleClick Fonksiyonu
const handleClick = () => {
inputRef.current.focus();
};Bu fonksiyon sayesinde inputRef’in yakaladığı elementin current özelliğine erişim sağlayıp burada focus() fonksiyonunu tetikleyerek istediğimiz işlemin yapılmasını sağlıyoruz.
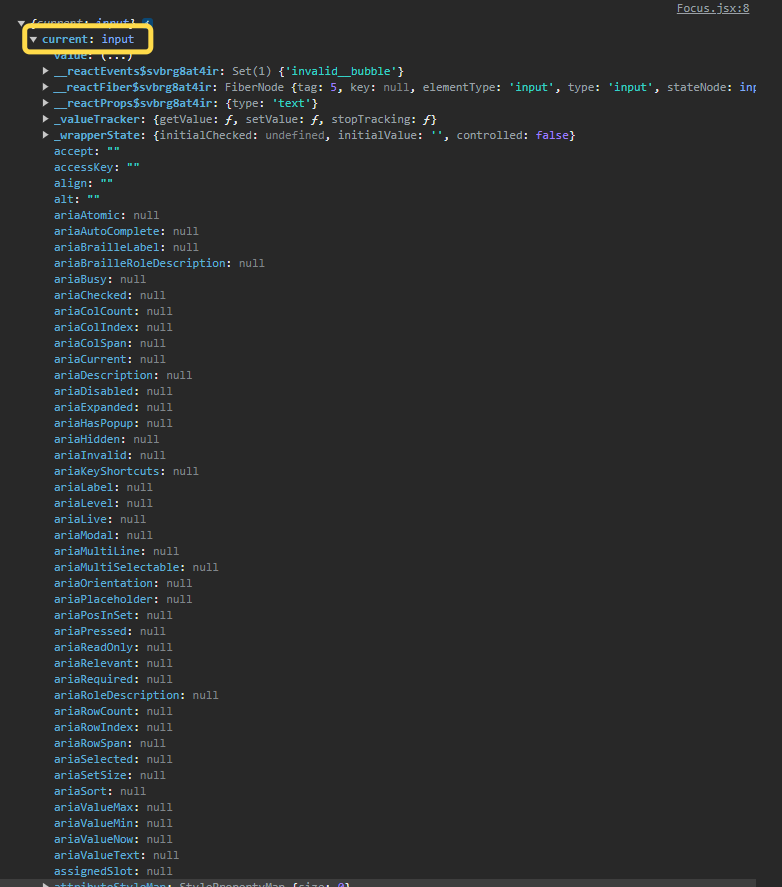
Current Nedir?
Bunun için inputRef’i console’a yazdıralım ve çıktısına göz atalım.
Aşağıda gördüğünüz gibi current elementin kendisini temsil ediyor. Böylece bu current üzerinden istediğimiz tüm özelliklerine erişip manipüle edebiliyoruz.

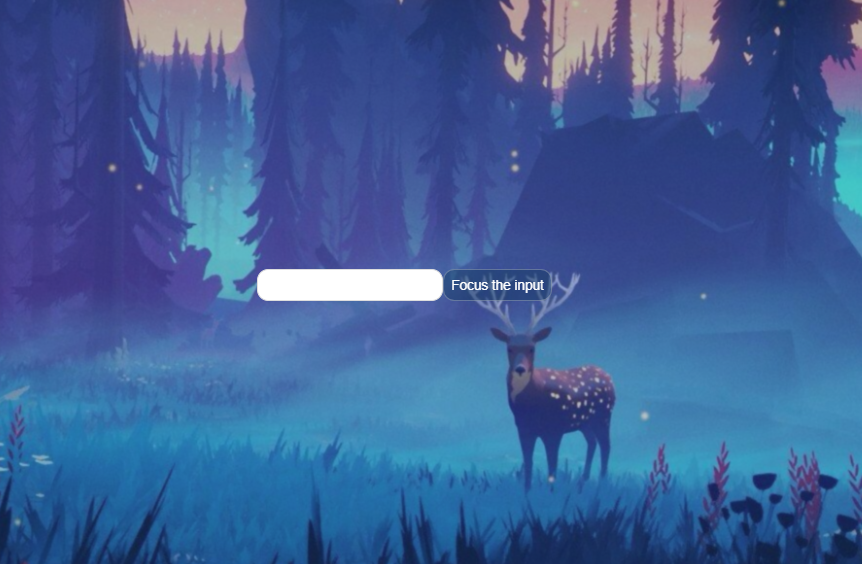
Test
Uygulamamız bu şekilde gözükecektir. Butona bastığım anda fonksiyonum sayesinde, useRef Hook’unun referans aldığı elementin bilgileri elde edildi ve focus fonksiyonu üzerinde yürütüldü. İmleç input içinde yanıp sönüyor olmalı.

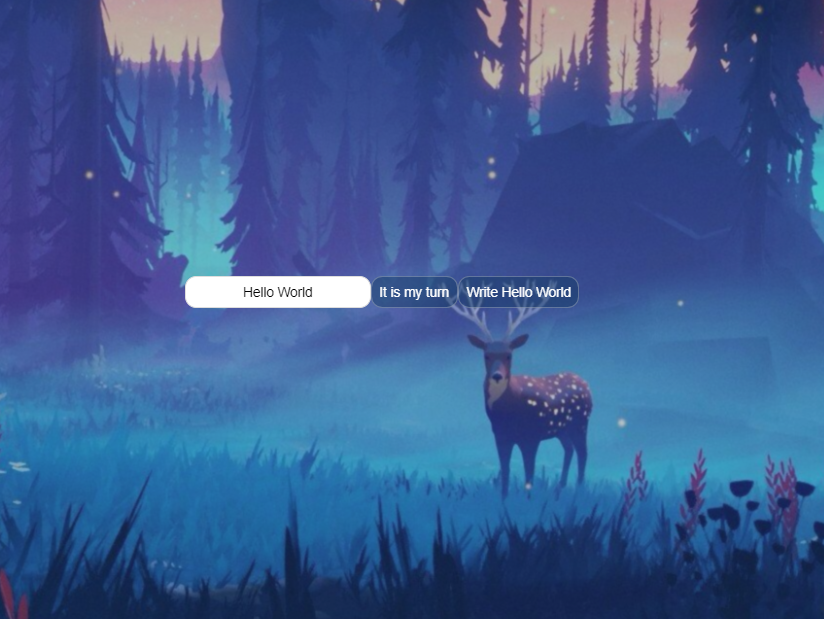
Projeyi İlerletelim
Şunu ekleyerek daha iyi anlayalım.
Bir buton daha ekleyelim ve bu butona tıklandığında, input içine Hello World yazdıralım. Aynı zamanda focus buttonunun yazısını It is my turn olarak değiştirelim.
Burada butona da ulaşmam gerektiği için buton içinde bir useRef Hook’u tanımlayalım. Sonra eklediğim butonun onClick olayına handleHelloWorld fonksiyonunu bağlayalım.
Bu fonksiyon istedim işleri yapsın.
import { useRef, Fragment } from 'react';
const Focus = () => {
const inputRef = useRef(null);
const buttonRef = useRef(null);
const handleClick = () => {
inputRef.current.focus();
};
const handleHelloWorld = () => {
inputRef.current.value = "Hello World";
buttonRef.current.innerText = " It is my turn";
};
return (
<Fragment>
<input ref={inputRef} type="text" />
<button onClick={handleClick} ref={buttonRef}>Focus the input</button>
<button onClick={handleHelloWorld}>Write Hello World</button>
</Fragment>
)
}
export default Focusİstediğim sonucu aldım.

useRef Hook’unu öğrenmiş olduk.
Bir sonraki yazımda görüşmek üzere.













