Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda React’in önemli konsept kavramlarından biri olan Properties yani Props kavramına bakacağız.
React Component mantığıyla çalışır demiştik, projelerimiz büyüdükçe Component’ler arasında veri alışverişine de ihtiyaç duyarız. Props’lar, Component’ler arasında veri alışverişine olanak sağlayan en temel yaklaşımdır.
Props, bir bileşenin başka bir bileşenden aldığı verileri temsil eder. Örneğin, bir ana bileşen (parent component) bir alt bileşene (child component) veri iletmek istiyorsa, bunu props aracılığıyla yapar.
Component’ler arasında hiyerarşik bir düzen vardır ve veriler Props ile üst katmandan aşağıya doğru iletilebilir. Aşağıdan yukarıya Props’lar ile veri iletimi yoktur. Teknik olarak ifade etmek gerekirse, Parent Componentler, child Componentlere Props ile veri aktarımı yapabilir.
Bunun çözümü için ilerde farklı yaklaşımlara bakacağız.
Component hiyerarşisini anlamak konusunda eksiğiniz varsa aşağıdaki yazıma göz atabilirsiniz.
Şimdi basitten başlayarak Props’lara kodlarımız içinde bakalım.
Bir tane Welcome isimli bir Component oluşturacağız. Sonra bunu App.js içinde çağıracağız. App.js içinde bu Component’e isim soyisim bilgisi göndereceğiz.
Welcome Component’i içinde bu iki değişkeni yakalayıp Welcome İsim Soyisim şeklinde yazdıracağız.
Welcome isimli Component’i oluşturalım.

Kodlarımız şu şekilde olacak.
const Welcome = (props) => {
const name = props.name;
const surname = props.surname;
return (
<div>Welcome {name} {surname}</div>
)
}
export default WelcomeHemen güncellediğimiz App.js kodlarını verip üzerinden anlamaya çalışalım konuyu.
import './App.css';
import ProductCard from './Components/Product/ProductCard';
import HelloWorld from './Components/HelloWorld/HelloWorld';
import Welcome from './Components/Welcome/Welcome';
function App() {
return (
<div className="App">
{ /* <ProductCard />
<HelloWorld /> */ }
<Welcome name={"Murat"} surname={"Bilginer"} />
</div>
);
}
export default App;
JSX İçinde Açıklama-Yorum Satıları
İlk defa burada karşılaştığımız yeni bir kavramdan bahsederek başlayalım.
Daha önceki derslerimizde oluşturuduğum <ProductCard /> ve <HelloWorld /> kodlarını geçersiz kılmak istedim. Bunu yapmak için açıklama satırları eklemem gerekiyordu. JSX içinde açıklama satırı eklemek için aşağıdaki yapıyı kullanıyoruz.
{ /* Açıklama Satırı */ }
Ya da
{ // Tek Satır Açıklama Satırı }Bu şekilde açıklama satırına aldığımız kodlar yorumlayıcılar tarafından yorumlanmaz.
Bir Componentle Props Göndermek
Öncelikle App.js içine yazdığımız aşağıdaki koda odaklanalım.
<Welcome name={"Murat"} surname={"Bilginer"} />Bir Component’e props değerlerini göndermek için göndereceğimiz props’a bir isim veririz. Bunu key değeri gibi düşünebilirsiniz, sonra süslü parantezler içine gönderilecek değeri yazarız.
Bunu direkt yazabileceğimiz gibi, değişken ismini vererek de yapabiliriz. Birden fazla props değeri göndericeksek, propslar arasında bir karakter boşluk bırakmak yeterlidir.
Biz App.js üzerinden Welcome component’ine name ve surname bilgilerini göndermek istedik. Props key değerlerini name ve surname olarak ayarladım ve daha sonra burada değerleri static string değerler olarak yazdım.
Welcome component’i, App component’inin child componenti olduğunu görebiliyoruz. Çünkü App içinde Welcome’ı çağırdım.
Propsları Yakalamak ve Kullanmak
Şimdi sıra geldi ilgili Component’te bu props’ları yakalamaya.
const Welcome = (props)Fonksiyon tanımından sonra fonksiyonun parametre alabileceği yere props özel ismini yazdığımızda, Welcome içinde gönderilen değerleri yakalamış oluruz. Burada ilk değer olarak props harici bir isim yazdığımızda aynı durum gerçekleşmez. props özel ismi props’ları yakalayabilmek için vardır.
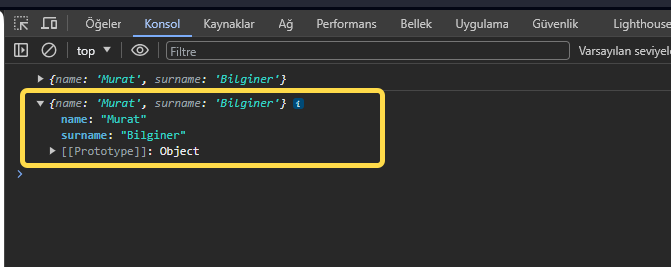
Bir console.log ile props’u ekrana yazdırsak.
Çıktı olarak key value değerlerine sahip obje döndüğünü görürüz.
console.log(props);
Bu bize çok tanıdık bir olay. Demek ki ben buradaki değerleri yakalamak istersem, props.key şeklinde çağırsam işimi halledebilirim.
const name = props.name;
const surname = props.surname;O yüzden name ve surname isminde iki değişken tanımlayıp props’dan ilgili değerleri aldım. Direkt props içinden de kullanabilirdim. Ama ben daha temiz olsun istiyorum.
Artık geriye JSX içinde name ve surname’i kullanmak kaldı. Onu da aşağıdaki gibi yaptım.
<div>Welcome {name} {surname}</div>Herhangi bir hata yapmadıysanız artık çıktımıza bakabiliriz.

İşte props’lar sayesinde App’den Welcome Component’ine veri taşımış ve bunu Welcome Component’i içinde kullanmış olduk. Bu tabi şu anda en basit örneğimiz.
Yapıyı Geliştirelim
Adım adım devam edelim özelliklerimizi görmeye.
Öncelikle App.js içinde değerleri static değil de, değişkenlere atıp bu değişkenleri değer olarak gönderelim.
import './App.css';
import ProductCard from './Components/Product/ProductCard';
import HelloWorld from './Components/HelloWorld/HelloWorld';
import Welcome from './Components/Welcome/Welcome';
function App() {
const name = "Murat";
const surname = "Bilginer";
return (
<div className="App">
{ /* <ProductCard />
<HelloWorld /> */ }
<Welcome name={name} surname={surname} />
</div>
);
}
export default App;
Props değişkeninin ismiyle gönderilen değişkenin ismini benzer yapmak kod takibi için iyi bir tercihtir. props olarak name olarak belirlediğim bir değeri mesela isim diyerek göndermek iyi bir alışkanlık değildir.
Destructuring Kullanarak Props Karşılama
Şimdi bir adım ileriye gidip props’u karşılamanın farklı bir yoluna bakalım.
Props içinde gelen değerleri Destructuring yapısını kullanarak da alabiliriz. Props içinde gelen değerleri biliyoruz bunu direkt aşağıdaki gibi gönderilen isimlerin aynılarını yazarak atamasını yapabiliriz.
const Welcome = (props) => {
const {name, surname} = props;
return (
<div>Welcome {name} {surname}</div>
)
}
export default Welcomeconst {name, surname} = props;Şu anda çıktığımıza baktığımızda değişen bir şey olmadığını göreceksiniz.
Fonksiyon Parametresi Olarak Props Karşılama
Fonksiyona verdiğimiz props değişkeni yerine, direkt gelen değerleri fonksiyon parametresi olarak da yakalayabilirdik.
Çünkü component’ler props olarak çok fazla değer gönderebilir, ama biz bazen farklı component’lerde hepsine ihtiyaç duymayız. Bunun içinde sadece ihtiyaç duyduklarımızı alıp kullanabiliriz.
const Welcome = ({name, surname}) => {
return (
<div>Welcome {name} {surname}</div>
)
}
export default Welcomeconst Welcome = ({name, surname}) => {}Direkt değerleri bu şekilde yakaladığımızda, props içinde bu değişkenlere karşılık gelen değerler yakalanır. Böylece içerde ayrıca değişken tanımlama ve props’dan bu değerleri almakla uğraşmayız.
Alıştırma Yapalım
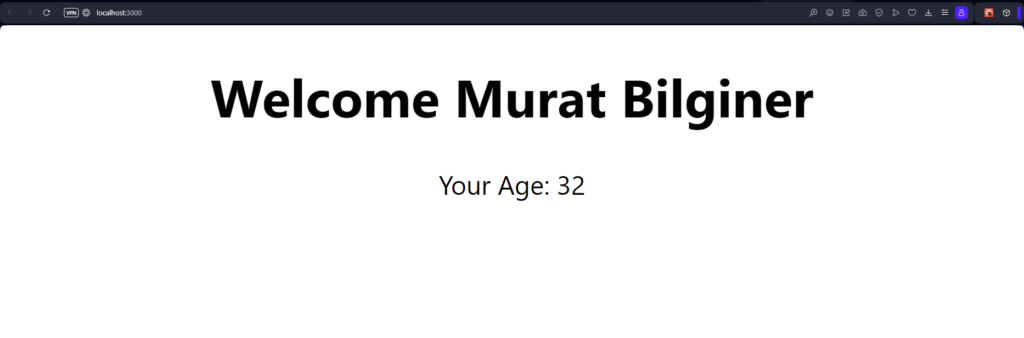
Son olarak App.js içine gidin ve isim soyisim değişkenine yaş değişkeni ekleyin ve bu props’u Welcome’a gönderip, isim soy isim altında X yaşındasınız yazdırın.
Bunu önce kendiniz yapmayı deneyin sonra kodlara göz atıp kontrol edebilirsiniz.
Kodlarımızın son hali aşağıdaki gibi oldu.
import './App.css';
import ProductCard from './Components/Product/ProductCard';
import HelloWorld from './Components/HelloWorld/HelloWorld';
import Welcome from './Components/Welcome/Welcome';
function App() {
const name = "Murat";
const surname = "Bilginer";
const age = 32;
return (
<div className="App">
{ /* <ProductCard />
<HelloWorld /> */ }
<Welcome name={name} surname={surname} age={age} />
</div>
);
}
export default App;
const Welcome = ({name, surname, age}) => {
return (
<div>
<h1>Welcome {name} {surname}</h1>
<p>Your Age: {age}</p>
</div>
)
}
export default WelcomeÇıktımıza göz atalım.

Props’larla beraber değişkenlerle taşınabilecek her şeyi taşıyabiliriz. Bir list, bir obje, boolean bir değer vs vs. Bunların kullanımlarını ileride kullanmamız gerektikçe göreceğiz zaten.
Şimdilik props’larla alakalı bahsedeceklerim bu kadar.
Bir sonraki yazımda görüşmek üzere.














