Merhabalar bir önceki yazımda bir React projesi nasıl oluşturulur buna bakmıştık. Eğer göz atmadıysanız öncelikle buna göz atabilirsiniz.
Bir önceki yazımda react-app isminde bir klasör oluşturmuş ve bu klasörün içine de React’i kurmuştum.
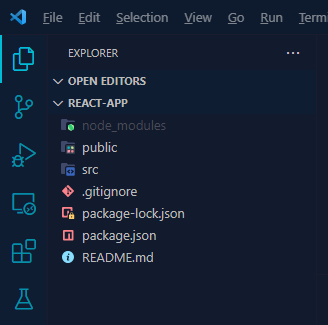
Projemiz içinde standart olarak şu yapıyı görüyor olacaksınız.

İşte bu yazımda bu klasörlerin ne işe yaradığını anlatmaya çalışacağım.
1- node_modules: Bu klasör, projenin bağımlılıklarını içerir. Proje için gerekli olan paketler burada bulunur.
Bu klasör eklenen paketler nedeniyle büyük boyutlu bir klasördür. O yüzden gitignore dosyasına bunu ekleyerek bu klasörde yapılan değişiklikleri takip etmeyiz. Yani projeyi bir repoya gönderdiğimizde bu node_modules klasörü genellikle gönderilmez.
Aklımıza şu soru gelir, ben bu repodan projeyi farklı bir bilgisayara aldığımda hangi bağımlılıkların gerektiğini nasıl anlayacağım projem nasıl çalışacak.
İşte burada package.json dosyamız devreye girer. Package.json dosyasına daha detaylı gireceğiz ancak, yaptığı en önemli işlem bağımlılıklarımızı burada tutar. Projeyi farklı bir bilgisayara indirdiğinizde bağımlılıkların yüklenmesi için aşağıdaki kodu terminalde yürütmeniz yeterli olacaktır.
npm install2- public: Bu klasör, statik dosyaları (örneğin HTML dosyaları, favicon gibi) içerir. Projenin başlangıç HTML dosyası (index.html) burada bulunabilir.
3- src (source): Projedeki ana kod dosyalarını içeren klasördür. Genellikle şu alt klasörlere sahiptir:
A. components: Bu klasör, React bileşenlerini içerir. Her bir bileşen genellikle kendi klasöründe bulunur ve içinde o bileşene ait JavaScript ve CSS dosyaları bulunabilir.
B. pages: Uygulamanın farklı sayfalarını temsil eden bileşenleri içerir. Her bir sayfa genellikle kendi klasöründe bulunur.
C. App.js (veya App.jsx): Uygulamanın ana bileşeni. Diğer bileşenleri içerir ve genellikle uygulama rota yönetimini sağlar.
D. index.js: Uygulamanın başlangıç noktasıdır. ReactDOM.render fonksiyonunu içerir ve genellikle index.html dosyasındaki bir div’e uygulamayı render eder.
4- package.json: Bu dosya, proje konfigürasyonunu ve bağımlılıklarını içerir. Projeyle ilgili birçok ayarı bu dosyada bulabilirsin.
5- package-lock.json (veya yarn.lock): Bu dosya, projedeki bağımlılıkların versiyonlarını içerir. Bu, projenin farklı makinelerde aynı bağımlılıkları kullanmasını sağlar.
Bu temel klasör yapısı, birçok React projesinde kullanılan yaygın bir organizasyon şeklidir. Ancak, projenin büyüklüğüne, gereksinimlerine ve tercihlere bağlı olarak değişiklik gösterebilir.
Şimdi siz de projenizi açınız ve klasör ve dosya yapınızı inceleyiniz. Yani projenize yavaştan dokunmaya başlayınız.
Bir sonraki yazımda görüşmek üzere.














